APM viết tắt của Accelerated Mobile Pages là trang cho thiết bị di động được tăng tốc. Trang cho thiết bị di động được tăng tốc (AMP) là một sáng kiến mã nguồn mở để làm các web tải nhanh và có giao diện đẹp trên thiết bị di động, thậm chí khi mạng chậm.
Khi cấu trúc website của bạn thỏa điều kiện của AMP project, nó sẽ được tối ưu, từ đó tăng tốc độ load trang trên các thiết bị di động.
Các website đã tích hợp responsive hoặc có phiên bản dành cho mobile thì có cần tích hợp Google AMP nữa không? Website responsive chỉ thay đổi giao diện ở các màn hình khác nhau thôi nhưng bản chất cấu trúc HTML, dung lượng HTML, Javascript, Image đều không thay đổi. Để xem những kỹ thuật amp sử dụng bên dưới để có câu trả lời có nên tích hợp cho website của bạn không.

1. Google AMP sử dụng kỹ thuật lazyload hình ảnh
2. Google AMP sử dụng kỹ thuật tải javascript bất đồng bộ async
3. Google AMP sử dụng kỹ thuật cdn để javascript nhanh chóng
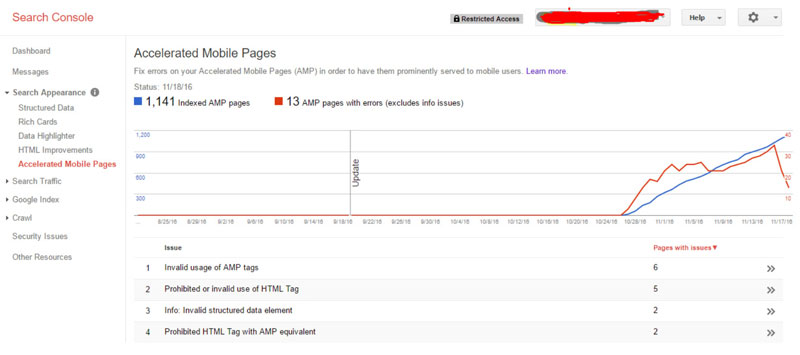
Để xem website mình có APM chưa thì vào Google Master Tool: www.google.com/webmasters/tools |

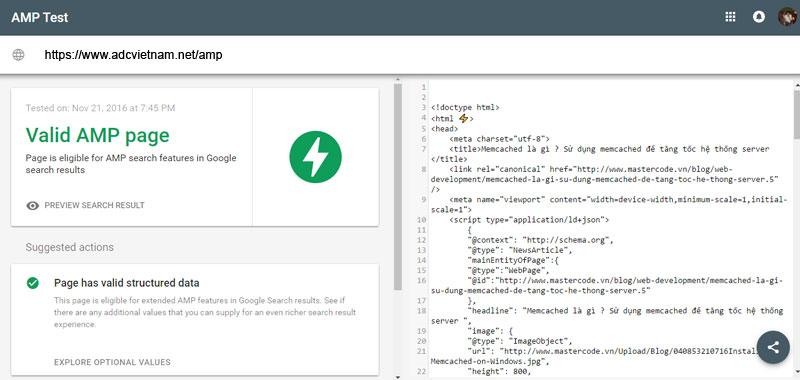
Công cụ kiểm tra AMP của chính Google: Search.google.com/search-console/amp |

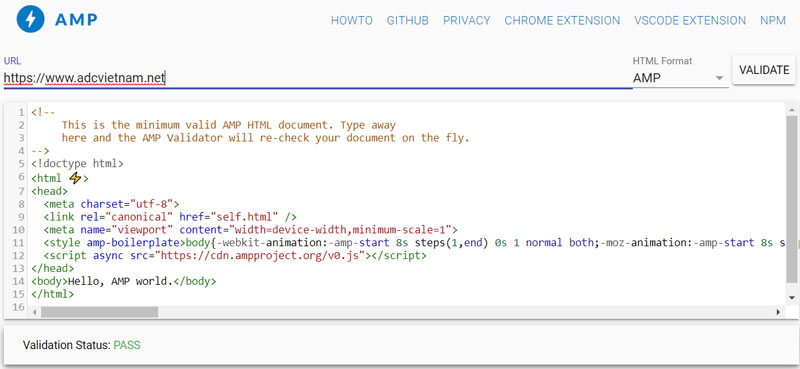
Công cụ Web Interface: Validator.ampproject.org |

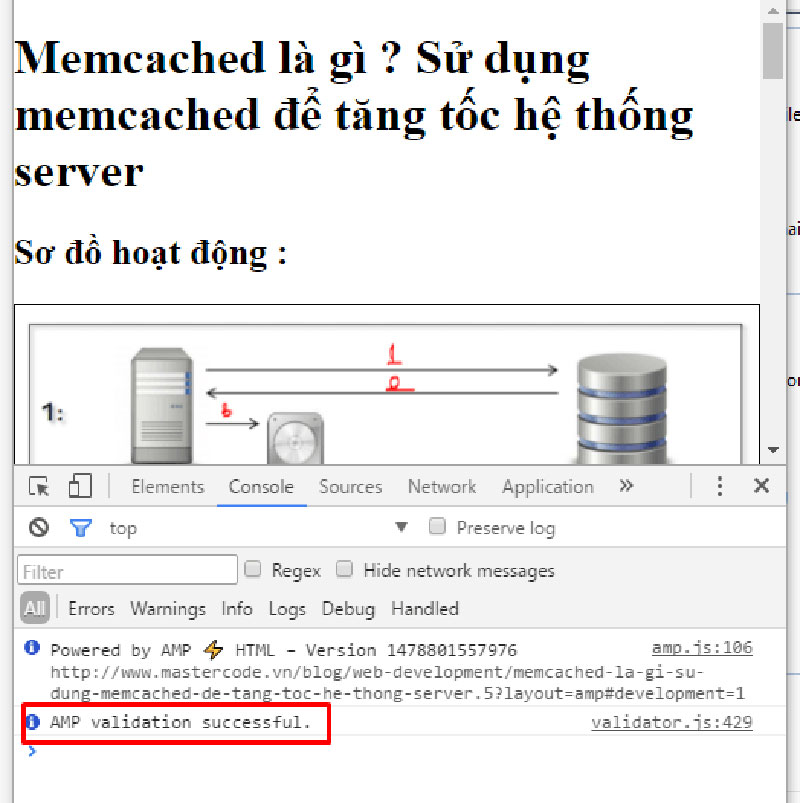
Sử dụng trình duyệt Chrome: gõ link thêm "#development=1" vào đường link cần kiểm tra và ấn F12 chọn Tab Console

Làm thế nào Google sẽ tìm các trang AMP của bạn? Google sẽ index trang AMP được định nghĩa như sau:
Không phải là AMP: phải khai báo cho google nhận dạng thông qua cấu trúc sau
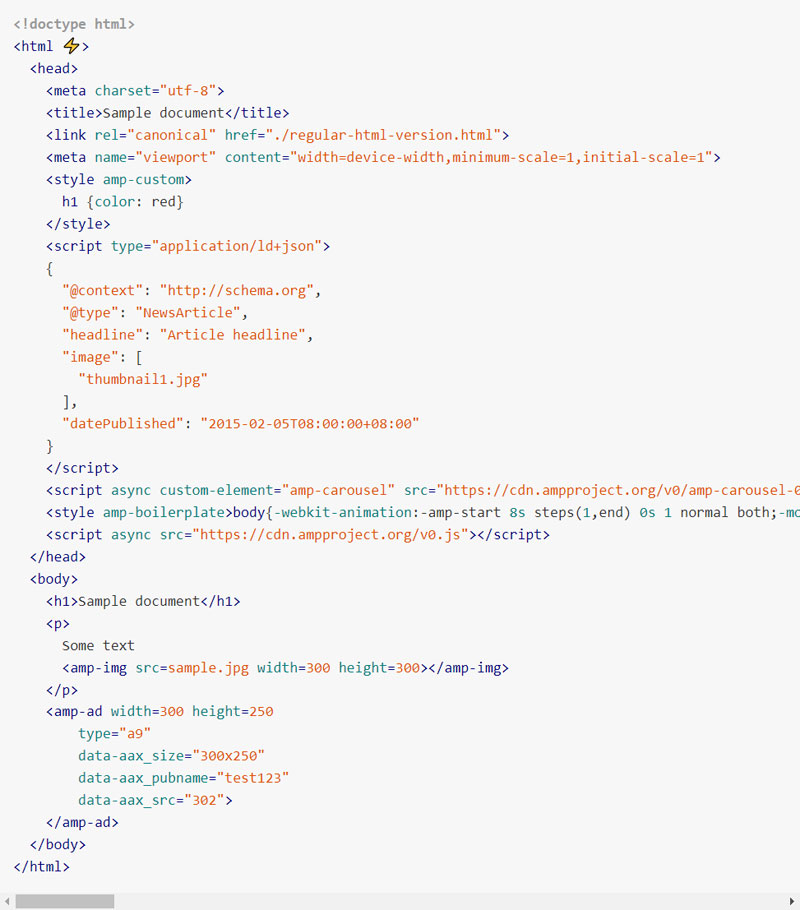
Là trang AMP: phải khai báo cho google nhận dạng thông qua cấu trúc sau

Xem thêm các theme về amp địa chỉ sau: https://ampbyexample.com
Xong khi làm xong những yêu cầu của google đặt ra thì cùng trải nghiệm xem kết quả đạt được


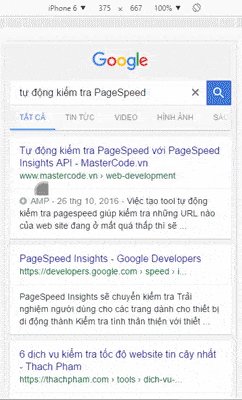
Kết quả tìm kiếm

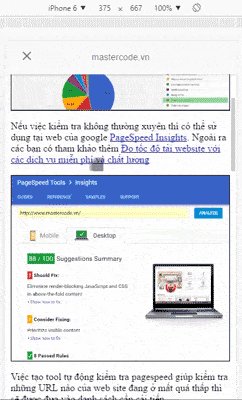
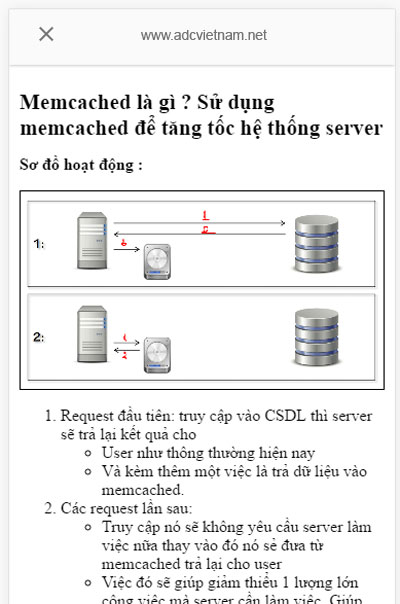
Còn đây là màn hình sau khi click vào kết quả tìm kiếm
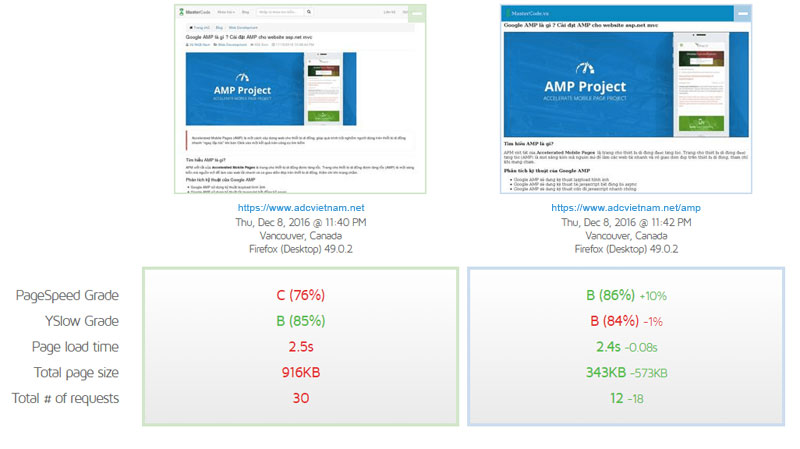
Các bạn có thể tham khảo bài viết đo tốc độ website như thế nào. Hình ảnh bên dưới lần lượt là page bình thường và page sử dụng google amp.

Ưu điểm:
1. Website sử dụng AMP sẽ được ưu tiên tăng thứ hạng trong kết quả tìm kiếm của Google trên thiết bị di động
2. AMP giúp tăng tốc độ tải trang so với trang web không cài AMP
3. Tốc độ tải trang nhanh hơn đồng nghĩa với việc tăng lượt truy cập trang web và kiếm được tiền quảng cáo nhiều hơn
4. Facebook cũng có tính năng tương tự là Facebook Instant Articles giúp việc đọc tin trên thiết bị di dộng nhanh như chớp.
Có rất rất nhiều lý do mà có thể gây ra một trang web để tải chậm. Trang web hosting là điều đầu tiên và quan trọng nhất mà có thể gây ra một tác động rất lớn vào tốc độ của trang web. Những điều đó có thể cải thiện tốc độ trang web của bạn là:
- Hủy bỏ các plugin không mong muốn: Các plugin không hoạt động và hoạt động mà không muốn nên được loại bỏ vì chúng vô cùng có thể ảnh hưởng đến thời gian tải của trang web.
- Tối ưu hóa hình ảnh của bạn: Nén các hình ảnh trước khi tải chúng lên máy chủ có thể giúp bạn đạt được tốc độ mong muốn của trang web.
- Tối ưu javascript: Nén file trước khi tải về ....
- Tối ưu hóa cơ sở dữ liệu
- Sử dụng CDN
Nhưng câu hỏi phát sinh là làm thế nào để bạn biết nếu trang web của bạn là nhanh? Đây là nơi bạn có thể được hưởng lợi từ các công cụ miễn phí có sẵn để kiểm tra tốc độ của các trang web để bạn có thể đạt được hiệu suất tối ưu.

Bài "Google AMP là gì ? Cài đặt AMP cho website asp.net mvc"
Theo MasterCode
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...