Có nhiều phương pháp, cách chỉ dẫn và mục đích cơ bản cần cân nhắc khi tạo kiểu chữ trên web. Nhìn chung, cách tạo kiểu chữ thường gặp phải đáp ứng được yêu cầu dễ đọc, dễ tiếp cận ,dễ sử dụng và dễ nhận biết. Trên web, tất cả những yếu tố này vừa đáp ứng được mục đích giao tiếp của người thiết kế và phản hồi của người sử dụng.
Có nhiều cách để tiếp cận với các kiểu chữ trên Web nhằm tạo ra những hiệu ứng tốt và ấn tượng. Dưới đây là một số nguyên tắc, quy chuẩn và ý tưởng để thiết kế chữ trên web mà bạn có thể tham khảo để bắt đầu học cách làm thế nào để đạt được một kiểu thiết kế chữ có hiệu quả trên web.

1. Quyết định chọn kiểu chữ một cách có hệ thống
Trong thiết kế website, mỗi quyết định chọn kiểu chữ gì đều cần phải đồng thời đem lại nhiều hiệu quả. Mỗi tiêu đề mà bạn tạo ra cần phải phù hợp với toàn văn bản, làm cho văn bản đó dễ đọc và có thể dễ dàng được các chương trình tìm thấy, đồng thời, kiểu chữ phải tuân thủ theo những yêu cầu của từng công ty. Ngoài ra, kiểu chữ cũng phải phù hợp với phong cách đồ họa của miền và làm sao để người sử dụng có thể sao chép được văn bản. Như bạn thấy thì một tiêu đề cần phải đáp ứng được rất nhiều yêu cầu.
Trong một vài trường hợp, điều này cũng đặt ra một vấn đề. Ví dụ như, phong cách và sự chỉ dẫn sử dụng kiểu chữ nào đó mà người thiết kế yêu cầu lại không thể sử dụng trực tuyến một cách trực tiếp, khi đó, quyết định dùng kiểu chữ gì cần phải:
- Không tuân theo sự chỉ dẫn của khách hàng để đảm bảo kiểu chữ bạn lựa chọn có thể dễ dàng tự động được tìm thấy
- Dùng giải pháp thay thế bằng một hình ảnh gắn liền với phông chữ khách hàng yêu cầu trong hình ảnh đó.
- Cân nhắc đến việc sử dụng sIFR - một kiểu phông chữ đa năng dựa trên flash phù hợp với kỹ thuật, không chỉ cho phép tạo phông chữ phù hợp với nội dung hiện có mà hầu hết những phông chữ đó còn có tác dụng khi bạn sử dụng với các loại văn bản thông thường.

Trong nhiều trường hợp, nhiều mục đích của việc chọn kiểu chữ trên web do chính khách hàng yêu cầu lại mâu thuẫn với nhau. Với mỗi khách hàng và từng bản thiết kế, bạn cần ưu tiên và xác định rõ được mục tiêu nào là quan trọng hơn cả. Một số khách hàng sẽ quan tâm đến việc duy trì đảm bảo dấu ấn thương hiệu riêng của mình, có khách hàng lại muốn đặt việc được các chương trình tìm kiếm tìm thấy mình dễ dàng lên cao hơn.
Tất cả những quyết định chọn kiểu chữ đều nằm trong phạm vi những vấn đề trong tầm tay. Mỗi miền khác nhau cũng sẽ có rất nhiều những yêu cầu khác nhau. Không phải mỗi vấn đề chỉ cần một câu trả lời là có thể giải quyết được. Mỗi vấn đề đòi hỏi sự cân nhắc kỹ lưỡng về những mặt mạnh, mặt yếu trong nhiều lĩnh vực của từng cách giải quyết mà bạn đưa ra mà cách chọn kiểu chữ có thể ảnh hưởng tới.
Bạn có thể tham khảo cách mà một số trang đã giải quyết với các vấn đề tương tự và áp dụng vào công việc của mình. Typography For Headlines (kiểu chữ dành cho tiêu đề) là một tập hợp các đường link và ảnh chụp màn hình của hơn 100 tiêu đề trên các trang web, mỗi cách là một phương pháp tiếp cận các vấn đề một cách khác biệt và sáng tạo.
Việc lựa chọn kiểu chữ cho tiêu đề là vấn đề khá phổ biến nảy sinh trong quá trình thiết kế web, việc sử dụng kiểu chữ trên web không chỉ là việc sử dụng phông chữ nào. Phương phương tiếp cận có thể được đưa ra bắt nguồn từ nhiều những yếu tố khác nhau. Chúng ta sẽ chuyển sang những thông tin dưới đây có liên quan tới cấp độ thông tin tiếp theo.
2. Sử dụng theo cấp độ thông tin
Có nhiều cách để xác định một bản thiết kế thông qua kiểu chữ được sử dụng. Trước hết là kích cỡ, màu sắc, độ đậm, kiểu in hoa của kiểu chữ, kiểu chữ đó được in nghiêng hay để kiểu thường cũng làm cho thông tin trở nên quan trọng hơn hay kém phần quan trọng đi. Chúng ta cũng không thể bỏ qua việc kiểu chữ đó có được đặt ở phần bên trong bản thiết kế web hay không.
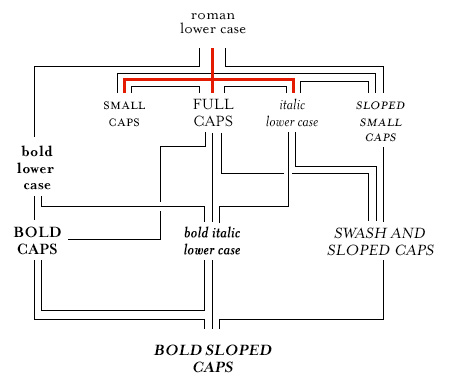
Mark Boulton có một seri gồm 5 phần về kiểu chữ có tên là 5 bước cơ bản để tạo được kiểu chữ hiệu quả. Trong phần 5 của seri này, ông đã nói về độ dày của chữ. Ông đã đưa ra mọt quan điểm lịch sử về độ dày của chữ bao nhiêu thì tạo ả hiệu quả phân cấp theo thứ tự. Bài viết đã đưa ra lý lẽ cho việc người sử dụng chờ đợi gì ở các phần khác nhau trong một trang web. Dưới đây là biểu đồ về việc một người sẽ lựa chọn kiểu chữ một cách phân cấp như thế nào dựa trên quan điểm lịch sử của ông. Click vào bức ảnh dưới đây để đọc những chú thích của ông về vấn đề này.

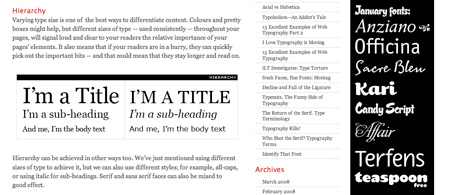
Người sử dụng sẽ có những phản hồi khác nhau phụ thuộc vào việc kiểu chữ đó được đặt vị trí nào trong trang đó. Kiểu chữ đặt ở phần chính bản là gì sẽ quan trọng hơn nhiều so với kiểu chữ đặt ở các thanh bên, các phần còn lại thì có vị trí là như nhau. Kiểu chữ lớn ở hai thanh bên vẫn khiến gây sự chú ý và có thể di chuyển lên xuống theo trật tự. Việc cân bằng giữa kiểu chữ ở phần chính và thanh bên một cách kỹ lưỡng phụ thuộc vào việc bạn muốn người sử dụng quan tâm nhất đến thông tin nào mà bạn đưa ra trên đó.
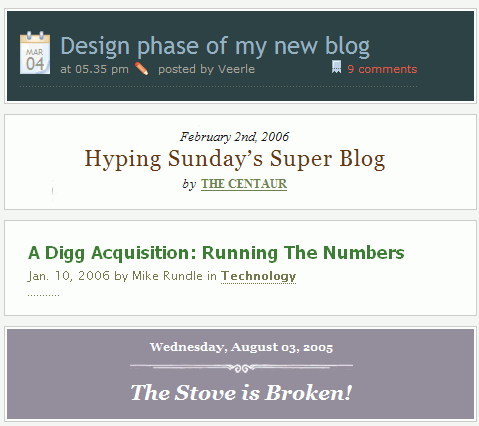
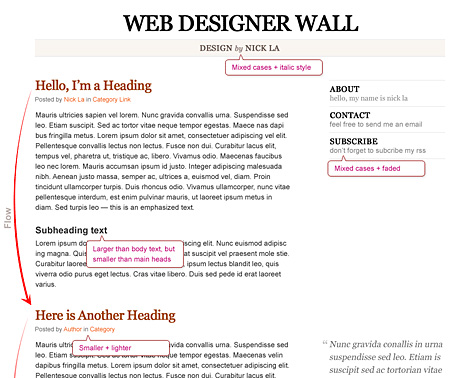
Tham khảo một bức ảnh chụp màn hình từ bài báo Hướng dẫn tạo kiểu chữ trên Web dưới đây. Bức ảnh cho thấy việc chọn kiểu chữ có khả năng gây hiệu ứng cấp bậc thế nào. Tất nhiên, hãy nhìn xem thông tin ở thanh bên gây sự chú ý đến thế nào. Mặc dù nó hoàn toàn tách biệt với phần nội dung chính, và do đó rõ ràng là kém phần quan trọng hơn, nhưng không thể chọn tất cả các phông đang được hiển thị trên phần nền đen. Quyết định thiết kế này rõ ràng đã có hiệu quả vì nó làm cho bạn thực sự muốn click vào những phông chữ đó.

Mặc dù những phông chữ đó lớn hơn rất nhiều so với kiểu chữ được chọn ở phần nội dung chính , chúng ta cũng không nên nhầm lẫn về vai trò của chúng. Chúng chỉ là quảng cáo. Chúng ta nên cố gắng tách biệt chúng khi đọc bài báo. Vì thanh bên bắt mắt song đứng yên nên cũng sẽ không có vấn đề gì khi chúng ta đọc bài báo, mặc dù, một cách tự nhiên, chúng ta vẫn bị thanh bên này gây chú ý.
3.Thiết kế cho lưu lượng tối ưu
Sự phân cấp trên liên quan đến mạch của toàn trang cũng quan trọng. Nó giúp người sử dụng nhận biết những yếu tố quan trọng nhất của trang khi trang được kéo xuống. Có nhiều vấn đề khác liên quan đến việc tạo kiểu chữ cần xem xét liên quan đến mạch của trang. Khoảng cách là một phần lớn của quá trình này. Khoảng cách trắng, tạo dấu, mở đầu, lùi đầu dòng cũng như đính kèm hay đặt ngoài lề các yếu tố này – tất cả đều tạo nên mạch của toàn trang.
Nick La đã từng viết trong một bài viết có sử dụng trang Web Designer Wall để làm ví dụ cho việc tạo mạch trang tốt. Sự giải thích cho việc tạo mạch rất cụ thể, đó là “ Khoảng cách đóng vai trò quan trọng nhất trong việc tạo được mạch cho bản thiết kế của bạn. Một người sử dụng tốt các khoảng cách sẽ giúp cho người đọc nhận biết được đâu là điểm bắt đầu, khi nào thì tạm nghỉ, đâu là điểm kết thúc và tiếp theo sẽ phải làm gì”.

Về cơ bản, điều này phụ thuộc vào người thiết kế có tạo ra được một mạch trang tốt hay không. Tập trung vào từng yếu tố liên quan đến phân cấp và khoảng cách. Sau đó hãy xem lại xem khi chúng kết hợp với nhau trong một tổng thể thì thế nào. Bạn có thể nhìn bức ảnh trên để tham khảo và rút ra xem các yếu tố trên đã kết hợp với nhau như thế nào để tạo ra một mạch trang tốt.
4. Đảm bảo sự rõ ràng ngay trong thương hiệu riêng
Để một website được nổi bật, việc thiết kế cần phải có chất lượng cao. Trong một số trường hợp, điều này đòi hỏi một sự thiết kế tỉ mỉ. Khi số lượng các trang ngày càng tăng với bố cục chặt chẽ và mang tính minh họa cao, nhu cầu về việc lựa chọn một kiểu chữ tối ưu nhất vẫn đặc biệt quan trọng. Hãy cùng xem một số trang web đã sử dụng yếu tố bố cục và thiết kế phóng túng. Chúng ta đã từng thấy các trang này trước đây trong bài Bí mật của lối thiết kế phóng túng, song không phải theo cách này.
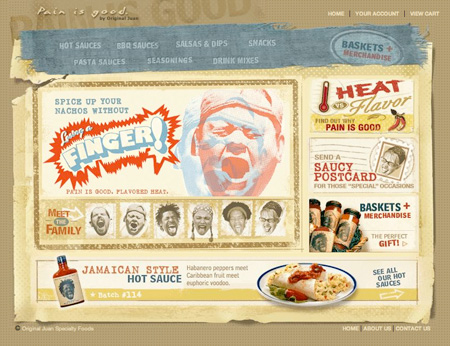
Trong website Paint is Good, thương hiệu của công ty này đã độc chiếm toàn trang (xem ví dụ ở dưới). Hầu hết văn bản toàn trang đã được thay thế bằng các hình ảnh. Điều này cho phép người thiết kế khai thác triệt để hình ảnh thương hiệu của công ty mình.

Khi được gắn liền với những bức ảnh, các phông chữ có thể được sử dụng theo những cách vô cùng sáng tạo. Người thiết kế đã nhấn rất sâu vào hình ảnh thương hiệu kết hợp hài hòa với các kiểu chữ đơn giản có thể gây khó khăn cho việc tìm kiếm của các công cụ tìm kiếm. Phần trên cùng khá lạ, có một sự tương phản nhỏ giữa các yếu tố gây chú ý. Mặc dù vẫn có tác dụng, song hoàn toàn có thể làm tốt hơn thế.
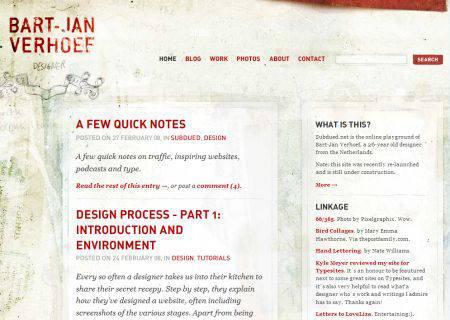
Bản của Bart-Jan Verhoef lại nhấn vào văn bản hơn là các yếu tố nhìn thấy. Có một vài chỗ, thương hiệu đã được lựa chọn cẩn thận và được các yếu tố thiết kế biến thành hình ảnh, song phần lớn nội dung vẫn là dạng văn bản. Lối thiết kế được tạo ra với hình ảnh làm nền và các phần chữ vẫn thực hiện chức năng của nó. Đây là một cách để tạo ra lối thiết kế phóng túng mà vẫn đáp ứng được nhu cầu sử dụng của người dùng.

Tất nhiên, cả nhà thiết kế và họa sỹ sẽ tiếp tục trải nghiệm với ranh giới của sự rõ ràng. Nơi tốt nhất cho những trải nghiệm tuyệt với nhất nằm trong các đơn đặt hàng nghệ thuật cá nhân, ví dụ như trang EXP Typo dưới đây. Hãy chú ý đến việc các văn bản ở phần góc dưới cùng bên trái khó đọc như thế nào khi được thiết kế theo kiểu chữ minh họa cổ.
5. Chọn kiểu chữ theo giao diện của người sử dụng
Kiểu chữ trong giao diện vô cùng quan trọng. Trong cuốn Getting Real, tác giả khẳng định “từng chữ cũng tạo ra vấn đề” như thế nào. Từng chữ được trình bày như thế nào cũng quan trọng ngang nhau. Những kiểu chữ lỗi thời sẽ không đem lại được sự phản hồi từ phía người sử dụng.
Cameron Moll đã đề cập tới khái niệm phản ứng với các kiểu văn bản trong vai trò một người sử dụng trong bài viết “9 kỹ năng tạo sự khác biệt giữa người thiết kế tốt và người thiết kế giỏi” của mình. Trong bài có kèm theo một bản trình bày về Các kỹ năng không thể thiếu về web. Trong bản trình bày, ông đã cho thấy yếu tố văn bản là yếu tố cơ bản đã tạo ra sự phản hồi từ phía người sử dụng ra sao.

Bức ảnh trên là một ví dụ mà ông đã sử dụng để nói về việc các chữ đã được sử dụng như giao diện của người sử dụng. Phía bên trái, bạn có thể thấy một kiểu chữ chưa được định dạng. Bên phải, bạn sẽ thấy các chữ đã được thiết kế để thực hiện chức năng như giao diện của người sử dụng. Hãy chú ý xem màu sắc và độ dày của các chữ khác nhau như thế nào. Có một khoảng cách khá rộng giữa các đoạn và giữa các dòng với nhau. Đường link đã được làm cho nổi bật để dễ dàng nhìn thấy. Để xem bản gốc hình ảnh trước và sau , bạn có thể download bản trình bày này từ trang web của Cameron.
Tóm lại, cả các yếu tố về thương hiệu và các yếu tố sáng tạo khi thiết kế đều giúp nâng cao những trải nghiệm của người sử dụng chứ không gây cản trở điều đó. Việc thiết kế kiểu chữ tốt trên web sẽ cải thiện trải nghiệm của người sử dụng. nó cũng nâng cao khả năng truyền đạt, tạo mạch trang và sự tương tác. Hãy cân nhắc việc sử dụng phong cách của mình, kiểu chữ kết hợp với các yếu tố thiết kế để tạo nên một giao diện làm hài lòng khách hàng của bạn.
>>> Xử lý tình huống văn bản hiển thị sai font chữ trong Microsoft Office
>>> Các nguyên tắc thiết kế website chuyên nghiệp
Bài viết "5 nguyên tắc và ý tưởng về việc cài đặt chữ khi thiết kế web"
Công ty thiết kế website chuyên nghiệp ADC Việt Nam
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...