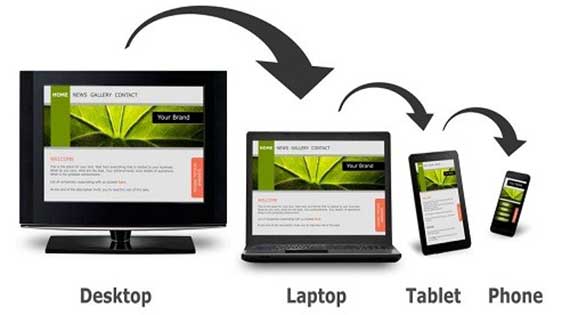
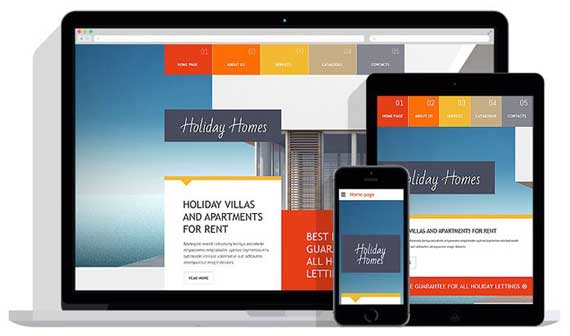
Năm 2010, trang web A List Apart cho đăng tải một bài viết đặt nền móng về vấn đề thiết kế Web Responsive. Bài viết này nói về việc áp dụng nhiều bố cục trang web cho các loại kích cỡ màn hình khác nhau chứ không chỉ thiết kế một giao diện cố định như ta vẫn thường làm trước đó. Kể từ đây, giới lập trình web bắt đầu để ý hơn đến Web Responsive.
Năm 2011, hàng loạt các thiệt bị di động với hệ điều hành thông minh, chất lượng phần cứng, kết hợp với màn hình cảm ứng và vẻ ngoài ưa nhìn giúp cải thiện cảm nhận của người dùng. Lượng người dùng các sản phẩm di dộng trong vòng 3 năm tăng lên 8,6 lần. Kéo theo công nghệ thiết kế Web Responsive cùng phát triển. Thiết kế web đa nền tảng – Web Responsive ra đời cho phép người dùng tiếp cận một trang web, một URL trên mọi thiết bị.

Trong năm 2013, đón đầu xu thế Web Responsive đó là các Web Design, họ đã khẳng định giá trị của của mình qua việc cung cấp, đáp ứng các giao diện thích hợp nhất, nhờ việc quan tâm tới các hành vi, yêu cầu của người sử dụng. Nếu một website đẹp khi xem trên máy tính nhưng khi xem trên điện thoại thì có bố cục lộn xộn, hình ảnh, bài viết không cân đối thì đó chỉ là 1 website bình thường, không thể gọi là Web Responsive. Thiết kế web mang tính tương tác phải đảm bảo rằng, mọi yếu tố trên blog/website như hình ảnh, giao diện và CSS phải linh hoạt hơn với mọi môi trường sử dụng.

Với nhu cầu sử dụng internet như một kênh quảng cáo hiệu quả nhất của người dùng thì Web Responsive là phương án phù hợp nhất. Sự bố trí linh hoạt và thống nhất của Web Responsive giúp cho các biện pháp Marketing trở nên hiệu quả hơn. Việc khách hàng truy cập vào một địa chỉ duy nhất từ điện thoại hay máy tính thay vì hai địa chỉ như trước đây sẽ làm tăng lượt xem cho từ khóa cần quảng cáo của bạn. Đồng thời bạn sẽ chỉ cần thao tác chỉnh sửa nội dung một lần cho trang Web, tạo sự thống nhất nội dung khi xem trên máy tính và di dộng. Tốc độ truy cập nhanh chóng cùng nội dung thống nhất, thiết kế bắt mắt sẽ khiến trang Web của bạn dễ dàng chiếm được thiện cảm với người dùng.
Hiện nay, Web Responsive không còn là khái niệm xa lạ trên thế giới. Với tốc độ phát triển đáng ngạc nhiên của các thiết bị di động, chắc chắn rằng chỉ trong thời gian ngắn nữa, bạn sẽ thấy các website Việt Nam cũng dần thay đổi theo xu thế này. Đơn giản bởi vì website của chúng ta phải thay đổi phù hợp với xu hướng của người dùng. Và càng ngày, chúng ta càng có thói quen sử dụng các thiết bị di động nhiều hơn.
Trưởng nhóm kiến trúc sản phẩm của công ty Akamai đã thử nghiệm 347 trang web sử dụng công nghệ thiết kế Web Responsive bằng cách dùng Chrome trên nhiều thiết bị khác nhau, cộng với công cụ WebPageTest. Podjarny nhận thấy rằng kích thước tải về cũng như tốc độ load của các trang web này không khác mấy khi sử dụng trên nhiều thiết bị khác nhau và màn hình với độ phân giải khác nhau. Nó cho thấy rằng mặc dù trang web đã phản hồi lại với kích thước màn hình bằng cách thu gọn nội dung, ẩn bớt những thành phần không cần thiết, thu nhỏ cỡ ảnh... nhưng điều đó không đồng nghĩa với chuyện web sẽ tải nhanh hơn. Nó cũng không đảm bảo rằng dung lượng tải về sẽ nhỏ hơn, ít chiếm băng thông hơn. Việc tối ưu hóa này hoàn toàn nằm trong tay lập trình viên và nhà thiết kế web.

Trước đây các lập trình viên cũng có nghĩ đến một biện pháp khác khi mà công nghệ thiết kế Web Responsive chưa phổ biến, đó là xây dựng một phiên bản di động dành cho web. Cách này cũng tốt, tác dụng gần như tương đương với Web Responsive . Tuy nhiên, nó là một trang tập tin HTML riêng, một file CSS riêng được viết riêng cho thiết bị di động, hình ảnh cũng được thiết lập với kích thước nhỏ hơn.
Ngoài ra, một số dịch vụ online cũng có hỗ trợ chuyển RSS thành một trang web riêng biệt. Lập trình viên có thể tận dụng điều này để thiết kế web cho thiết bị di động mà không phải đầu tư quá nhiều công sức. Họ chỉ cần làm cho RSS của mình đầy đủ nhất có thể là xong. Người dùng truy cập từ các smartphone, tablet sẽ không thấy giao diện chính mà chỉ thấy các dòng cập nhật mới nhất, tin tức mới nhất.
Responsive web design thì ngược lại, nó vốn dĩ là phức tạp hơn bởi nhà thiết kế web đang cố gắng nhiều trải nghiệm xem khác nhau chứ không nhắm đến một loại thiết bị cụ thể nào cả. Điều đó có nghĩa là trình duyệt trên máy mobile phải đảm đương một file HTML lớn, một tập tin CSS cũng lớn không kém. Nếu không được tích hợp tốt, Web Responsive có thể làm cho việc duyệt web di động trở nên chậm chạp hơn mặc dù bố cục rất tốt.

Website là sự cần thiết của mọi doanh nghiệp trong thời đại kinh tế tri thức. Trước tiên do tốc độ phát triển Internet nhanh, đối thủ cạnh tranh luôn tìm cách kiểm soát phần thị trường đáng kể trên mạng Internet và nếu họ giành được thị phần đó sớm hơn thì doanh nghiệp sẽ khó có thể giành lại nó. Một trang web toàn cầu là một trong những nền tảng to lớn nhất để thành công trong xu hướng toàn cầu hoá hiện nay. Việc mỗi ngày một nhiều người lượng người sử dụng các thiết bị di động hiện đại, có thể chắc chắn rằng sắp tới đây, sẽ là thời kỳ bùng nổ của công nghệ thiết kế Web Responsive . Web Responsive là dạng web có thể thích ứng được với mọi định dạng màn hình như máy tính, di dộng, tablet…vv.
Có hàng triệu người trên thế giới đã truy cập vào mạng Internet và số lượng này không ngừng được tăng lên. Chỉ 1% nhóm khách hàng biết đến bạn cũng là 1 thành công của doanh nghiệp. Những ai nhận ra hết những ảnh hưởng của internet và học cách tận dụng nó sẽ thu được những thành công hoặc ngược lại sẽ phải bỏ mạng trên thương trường. Web Responsive sẽ cung cấp cho bạn những tiện ích cụ thể để bạn chuẩn hóa nội dung web, hình ảnh và tăng tốc độ truy cập để có thể thu phục được khách hàng của mình.
Internet giống như cuốn "Danh bạ điện thoại". Càng ngày càng nhiều người sử dụng website để tìm kiếm thông tin, mua sản phẩm, dịch vụ. Lượng người truy cập vào web từ điện thoại cũng ngày càng nhiều lên. Áp dụng công nghệ thiết kế Web Responsive sẽ giúp doanh nghiệp của bạn trở thành người tiên phong trong việc nắm bắt nhu cầu khách hàng. Chuyển đổi sang Web Resposive sẽ là một thử thách lớn, nhưng với hướng đi của ngành công nghiệp hiện nay, thì đây sẽ là sự chuẩn bị cho tương lai của bạn và tạo được ưu thế dẫn trước các đối thủ.
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...