Những phong cách thiết kế web càng ngày càng đa dạng dưới sự sáng tạo của những web designers. Bất kể bạn là một nhà thiết kế web nghiệp dư hay chuyên nghiệp, nắm bắt được xu thế của thời đại nói chung và xu thế thiết kế website nói riêng chính là bước quan trọng để thu hút khách hàng.
Và gần 1 năm nữa lại trôi qua, đã đến lúc chúng ta nên nhìn lại các xu hướng thiết kế web của năm 2014. Trong các xu hướng này, một số đã có từ năm 2013 những đến 2014 mới trở nên phổ biến. Dù bạn là nhà thiết kế website chuyên hay không chuyên thì việc bắt kịp các xu hướng này cũng sẽ giúp ích cho website khách hàng của các bạn.
Các công ty thiết kế web chú ý đến các thông tin mà khách truy cập quan tâm hơn và bắt đầu thiết kế xoay quanh nội dung thay vì thả nội dung vào trong một thiết kế đã hoàn thành. Thiết kế nội dung trước một cách đơn giản hoặc tối giản là phương thức cung cấp cho người dùng chính xác những thông tin mà họ đang tìm kiếm. Xây dựng website dựa trên thiết kế xoay quanh nội dung sẽ làm tăng lượng truy cập hơn là thêm nội dung vào thiết kế web đã hoàn thành.

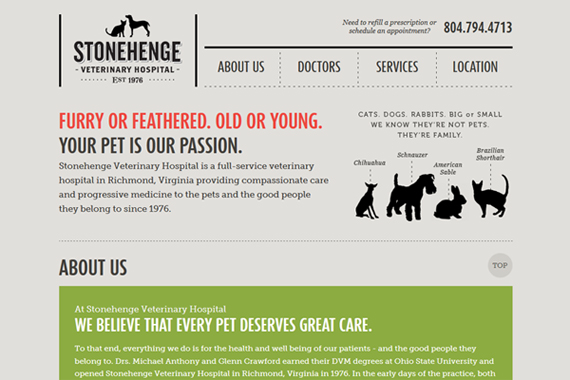
Stonehenge Veterinary Hospital để nội dung vào trước và thiết kế xoay quanh nội dung
Thiết kế đáp ứng là xu hướng của năm 2012, vẫn còn tồn tại đến 2014. Thiết kế đáp ứng mang một thiết kế đơn và sử dụng CSS để nội dung có thể hiện thị trên các kích cỡ màn hình và các thiết bị khác nhau. Sự phát triển của điện thoại thông minh và máy tính bảng thúc đẩy các nhà thiết kế phải tìm ra cách để truyền tải thông tin trên các thiết bị khác nhau mà không đòi hỏi khách truy cập phải dowload thêm bất kỳ một phiên bản web đặc biệt nào cho các thiết bị di động.

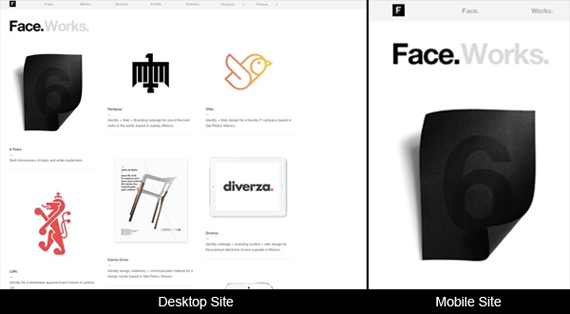
Face sử dụng "Thiết kế đáp ứng" để truyền tải thông tin trên các thiết bị khác nhau
Đây là một sự lựa chọn rất dễ đoán về những xu hướng sắp tới. Thiết kế phẳng là một kiểu thiết kế đối ngược với phong cách Skeumorphism mà Apple đã sử dụng trong thập kỷ qua. Với việc cho ra đời hệ điều hành Windows 8 và sự phát triển của xu hướng thiết kế tối giản, thiết kế nội dung trước, nhiều website có thiết kế tương tự theme "Metro" của Windows 8. Thiết kế theo phong cách Metro sắp xếp nội dung vào các khung có kích thước khác nhau kèm theo các hình ảnh, icon lớn và các hiệu ứng kỹ thuật khác.

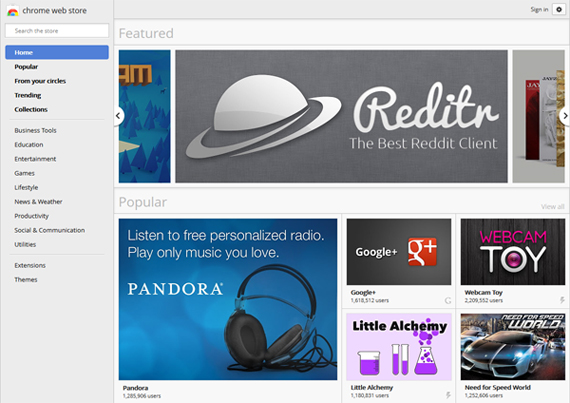
Windows 8 truyền cảm hứng thiết kế theo phong cách Metro cho Chrome Web Store
Apple đã giới thiệu hiệu ứng hiển thị Retina vào năm 2012 dành cho iPhone 4, iPad và MacBook Pro. Hiển thị Retina là tên một thương hiệu của Apple dành cho các màn hình tinh thể lỏng các mật độ điểm ảnh cao hơn rất nhiều. Apple tuyên bố hiển thị Retina có mật độ điểm ảnh rất cao mà mắt người không thể nhìn thấy được. Nhiều nhà phát triển web năm 2013 đã thông qua hình ảnh độ phân giải cao hơn và CSS thiết kế đáp ứng để phù hợp với người sử dụng trình duyệt trên thiết bị của Apple với hiển thị Retina. Retina.js là một cách hữu ích để cung cấp hình ảnh có độ phân giải cao với các thiết bị hiển thị Retina.

Retina.js giúp các nhà thiết kế cung cấp hình ảnh độ phân giải cao cho thiết bị hiển thị Retina
Theo xu hướng này, khi website được cuộn xuống, những thông tin tiếp theo sẽ tự động xuất hiện mà không cần click. Nó giúp cải thiện trải nghiệm của khách hàng bằng việc hạn chế di chuyển thông tin đến các trang khác nhau và giảm thời gian tải website. Ví dụ điển hình cho xu hướng này chính là nhiều mạng xã hội nổi tiếng như Pinterest, Tumblr, và Facebook hỗ trợ "cuộn không giới hạn" - khả năng cho một trang web để tự động tải thêm nội dung khi một người dùng cuộn xuống dưới cùng của trang. Cuộn không giới hạn giúp nâng cấp trải nghiệm của người dung bằng cách loại bỏ phân trang và giúp người dùng tải các nội dung họ mong muốn mà không cần phải tải các trang bổ sung.

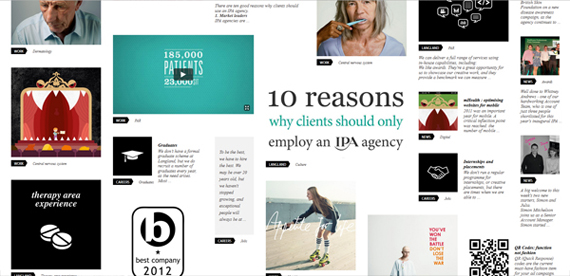
Langland sử dụng cuộn không giới hạn để truyền tải thêm nội dung
Đây là một hiệu ứng phổ biến năm 2012 và vẫn còn được ưa chuộng trong năm nay. Parallax là hiệu ứng mà hai hoặc nhiều đối tượng di chuyển song song với tốc độ khác nhau. Cùng với sự tăng hỗ trợ của các trình duyệt web, Parallax trở nên phổ biến hơn vì tăng chiều sâu cho web và tương tác tốt với thiết kế web. Thiết kế Parallax là một cách giúp nhà thiết kế có thể điều khiển từng đối tượng trên website của họ ví dụ như tốc độ cuộn trang đối với Image hoặc các thẻ Heading… thiết kế này đang phổ biến trong thiết kế website.

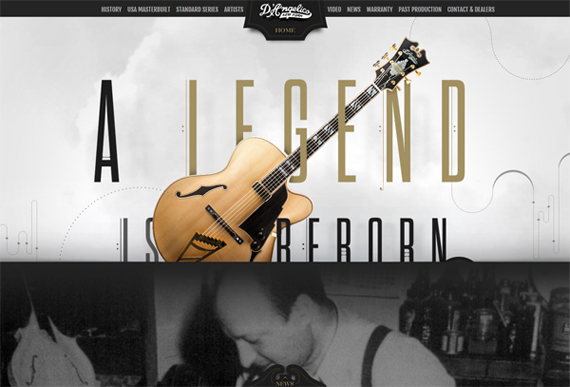
D’Angelico Guitars sử dụng Parallax để hỗ trợ cấu trúc trang web.
Tập trung vào thiết kế nội dung trước đi kèm với xu hướng cuộn không giới hạn và Parallax làm tăng sự phổ biến của các web với duy nhất 1 trang trong năm 2013. Với xu hướng này, người truy cập có thể xem mọi thứ trên chỉ 1 trang duy nhất.

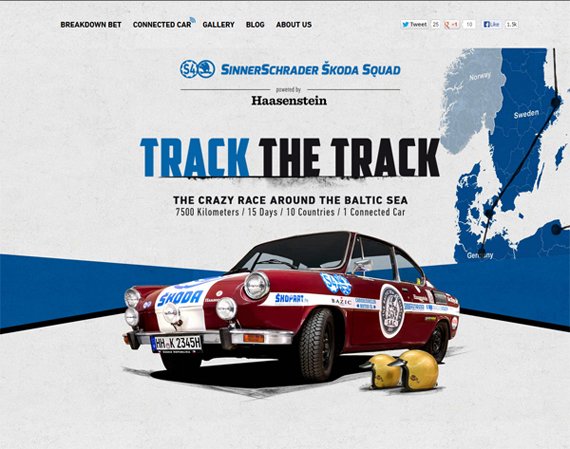
Trang web này cho đội đua S4 sử dụng một thiết kế 1 trang duy nhất.
Năm ngoài, hình nền quá khổ là một xu hướng phổ biến. Năm nay, không chỉ hình nền quá khổ mà nền video quá khổ cũng là một xu hướng phổ biến. Nhiều trang web đã được tích hợp các video có liên quan trong thiết kế nền tảng của họ.

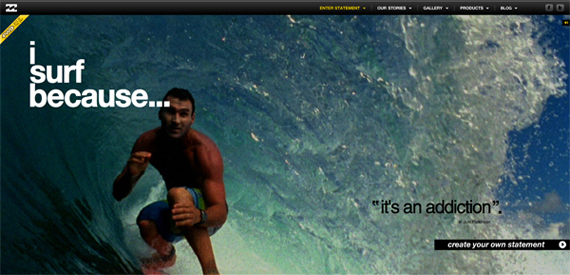
Trang web "tôi lướt sóng bởi vì ..." sử dụng phim nền bắt mắt.
Sự phổ biến và quen thuộc của thiết kế ứng dụng di động đã tìm đường vào thiết kế web. Giao diện với phong cách sử dụng các ứng dụng trong thiết kế web là trực quan đối với hầu hết người sử dụng và có thể giúp làm cho thiết kế đáp ứng xuất hiện quen thuộc hơn khi hiện thị trên các thiết bị di động.

Jackie Trần sử dụng một giao diện phong cách ứng dụng cho trang web của mình.
Đây là xu hướng không thể bỏ qua trừ khi bạn không cần những khách hàng sử dụng smartphone, ipad,... (con số này đang tăng lên nhanh chóng). Theo một nghiên cứu, lưu lượng truy cập từ thiết bị điện thoại chiếm 28% tổng lưu lượng web vào quý III/2013 và tăng 67% so với cùng kỳ năm ngoái.
Cách thực hiện trong quá khứ là tạo một website mobile riêng biệt, nhưng ngày nay nhiều website có khả năng responsive để đáp ứng từng kích thước màn hình khác nhau. Có nghĩa là webmaster không cần duy trì 2 website cùng lúc mà chỉ cần tập trung vào một cái có khả năng thích ứng.
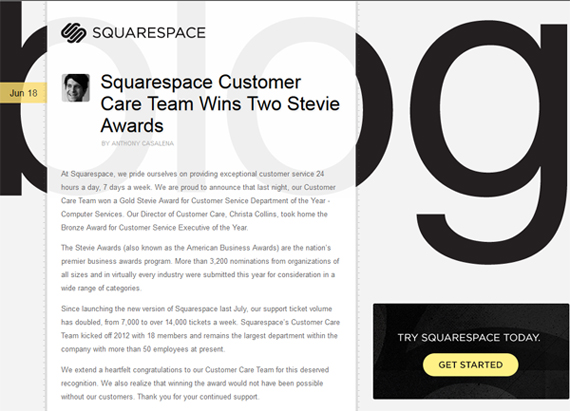
Và các trình duyệt web ngày càng tăng cường chức năng hỗ trợ cho CSS3 và các nhà thiết kế web thu được nhiều cái lợi thông qua các hỗ trợ này. CSS3 cho phép các nhà thiết kế tạo bóng tối, hình ảnh động bằng cách sử dụng ngôn ngữ lập trình nhẹ nhàng hơn flash...

Blog Squarespace sử dụng CSS3 để làm mờ
Đặt font chữ lớn hơn là sự cải thiện độ phân giải màn hình và kích cỡ màn hình lớn hơn mà các máy tính cũng như thiết bị khác đang sử dụng những font chữ nhỏ. Vì vậy chúng ta nên dùng font chữ lớn hơn và nó đang trở thành một xu hướng mới trong thiết kế web hiện nay.
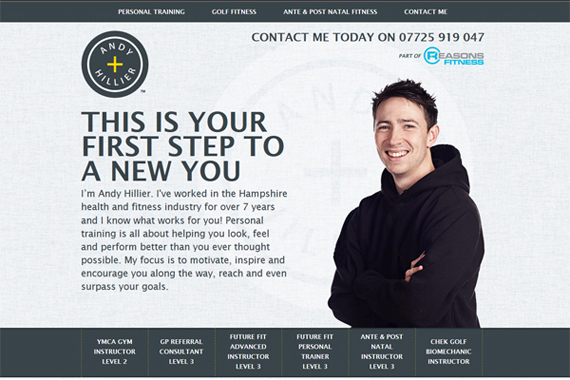
Kiểu chữ quá khổ với tiêu đề được in đậm, phông chữ tiêu đề khối ô vuông trở nên phổ biến trong năm 2014. Phong cách tạo kiểu chữ này phù hợp với su hướng thiết kế nội dung trước vì nó giúp khách hàng truy cập dễ dàng xác định những gì họ đang tìm kiếm.

Huấn luyện viên cá nhân Andy Hillier sử dụng kiểu chữ lớn để gây sự chú ý
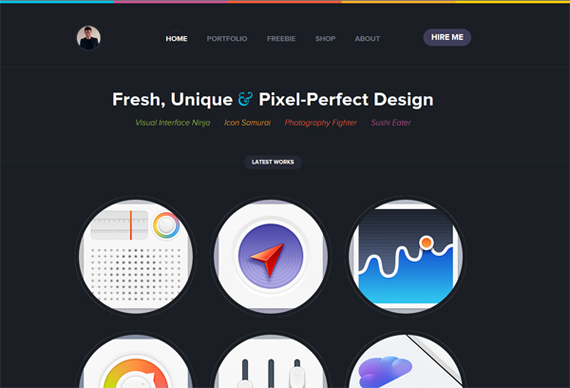
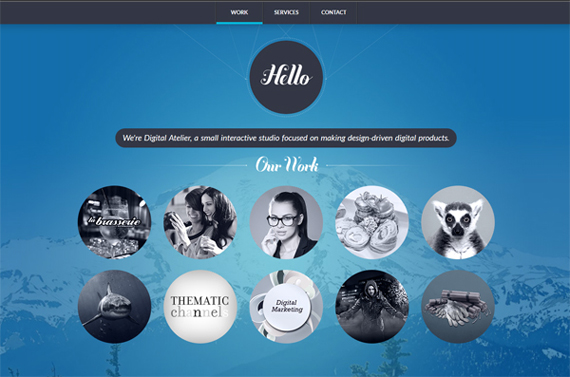
Nhiều nhà thiết kế đã chuyển hướng từ những khung vuông sang những khung tròn. Thiết kế khung tròn có tính ứng dụng cao, có thể sử dụng cho xu hướng "Metro" hay chữ ngoại cỡ...

Kỹ thuật số Atelier nhấn mạnh các vòng tròn trong thiết kế của nó
Xu hướng thiết kế web thay đổi rất nhanh vì thế đó các nhà thiết kế cần phải thay đổi để có thể phù hợp với các xu hướng đó. Để biết thêm về xu hướng thiết kế website năm 2014 vui lòng liên hệ với chúng tôi, ADC Việt Nam sẽ giúp bạn có được trang web hợp với xu hướng nhất và không bao giờ lỗi mốt.
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...