Làm thế nào để bạn chủ động trong việc đánh giá các tiêu chí, cải thiện chất lượng website trên Google? Công cụ Google Lighthouse sẽ giúp bạn giải quyết toàn bộ vấn đề này. Đây là một công cụ mã nguồn mở tự động của Google được phát triển hỗ trợ bạn đo lường, đánh giá và từ đó đưa ra những lời khuyên tốt nhất giúp cải thiện trang web. Nếu bạn chưa nắm rõ Google Lighthouse là gì? Và Cách sử dụng công cụ này như thế nào thì chắc chắn đừng bỏ qua phần thông tin sau đây.
Dưới bài viết này, ADC Việt Nam sẽ giúp bạn khám phá toàn tập về công cụ đo lường chất lượng website Google Lighthouse và hướng dẫn chi tiết về cách cài đặt sử dụng công cụ nhanh chóng, đơn giản chỉ với vài bước.
Lighthouse là công cụ mã nguồn mở tự động của Google dùng để phân tích, đo lường và cải thiện chất lượng website. Bạn có thể sử dụng công cụ này cho tất cả các loại website khác nhau (từ trang web công khai cho đến trang web yêu cầu xác thực).
Lighthouse sẽ giúp bạn kiểm tra toàn diện các tiêu chí cần thiết để web hoạt động hiệu quả, bao gồm: hiệu suất, khả năng truy cập, progressive web app, khả năng SEO,… và rất nhiều mặt khác nữa.
Có thể nói Lighthouse là công cụ toàn diện nhất của Google hiện nay để giúp người dùng đánh giá trang web một cách chính xác nhất. Ngoài khả năng phân tích bao quát, công cụ này cũng đưa ra các lời khuyên hữu ích để bạn nâng cao chất lượng website.

Bạn có thể cài đặt Lighthouse Extension trên Google Chrome
Có 3 cách để sử dụng Google Lighthouse:
Dưới đây là hướng dẫn chi tiết cách cài đặt chi tiết cho cả 3 cách này:
Audits panel của Chrome DevTools hiện đang được cấp quyền áp dụng Google Lighthouse cho website. Để nhận được báo cáo phân tích web, bạn cần thực hiện các bước sau:
Bước 1: Truy cập website bạn muốn kiểm tra bằng trình duyệt Google Chrome.
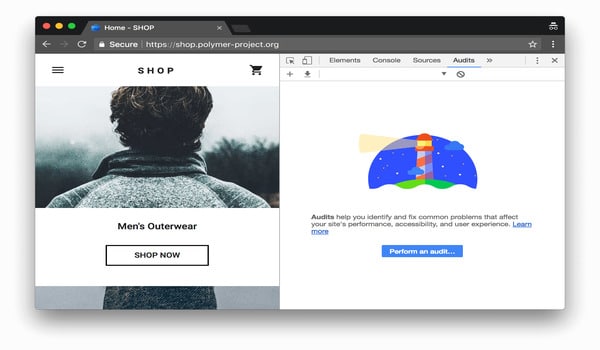
Bước 2: Nhấn F12 hoặc bấm tổ hợp phím Ctrl – Shift – I để mở Developer Tools. Sau đó chọn tab Audits.
Bước 3: Click Perform an audit DevTools để hiển thị danh sách các audit categories.

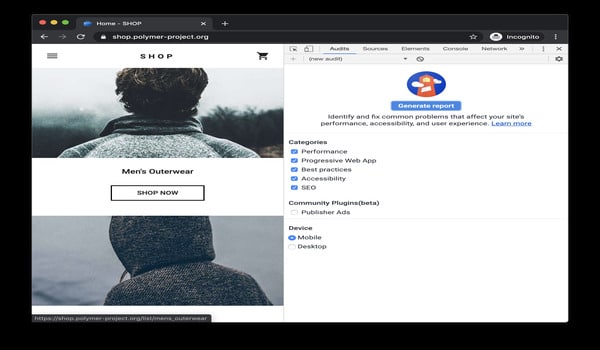
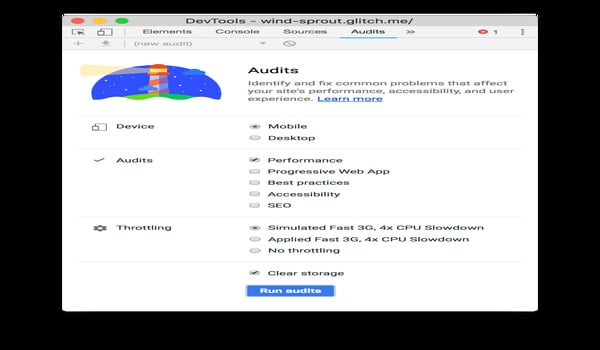
Bước 4: Đánh dấu tick vào các mục bạn muốn phân tích (nên chọn tất cả các mục để được báo cáo hoàn chỉnh).

Bước 5: Click vào nút Run audit. Đợi 60-90s, Lighthouse sẽ tự động hiển thị kết quả phân tích của trang.

Bước 1: Download Google Chrome for Desktop.
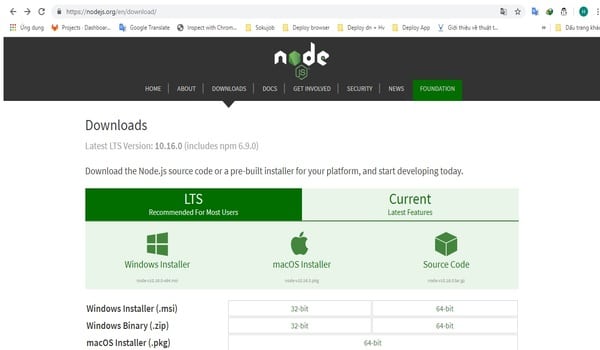
Bước 2: Cài đặt phiên bản Long-Term Support mới nhất của Node.

Bước 3: Cài đặt Lighthouse.-g flag (Global Module) bằng lệnh:
npm install -g lighthouse.
Bước 4: Tạo một audit bằng lệnh:
lighthouse <url>.
Bước 5: Hiển thị tùy chọn audit:
lighthouse --help.
Bạn có thể cài đặt Chrome Extension để sử dụng Lighthouse. Cách làm như sau:
Bước 1: Vào Chrome Webstore, tìm Lighthouse Chrome Extension -> Add to Chrome để cài đặt tiện ích Lighthouse vào Google Chrome của bạn.
Bước 2: Truy cập vào trang web muốn tiến hành Audit.
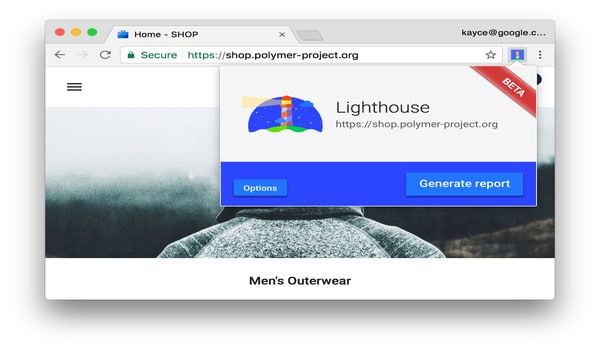
Bước 3: Click vào ký hiệu Extension Lighthouse nằm ở góc phải thanh Chrome address bar. Nếu không xuất hiện, bạn hãy mở menu của Chrome và click vào Lighthouse để kích hoạt Extension.
Bước 4: Click vào Generate report. Lighthouse sẽ tiến hành chạy kiểm tra website của bạn, sau đó báo cáo kết quả.

Lưu ý, sử dụng Lighthouse trên Chrome DevTools vẫn là cách nhanh chóng và hiệu quả nhất vì nó cung cấp những tính năng tương tự như Chrome Extension nhưng không yêu cầu cài đặt. Trừ khi không thể sử dụng Chrome DevTools thì Chrome Extension mới là phương án nên được chọn.

Bạn có thể dùng Lighthouse Viewer để xem và chia sẻ báo cáo phân tích website trực tuyến. Cách chia sẻ cụ thể như sau:
Lighthouse Viewer cần có JSON output để chia sẻ báo cáo phân tích website. Dưới đây là các hướng dẫn để lấy JSON output, tùy thuộc vào Lighthouse workflow mà bạn đang dùng:
lighthouse --output json --output-path <path/for/output.json>
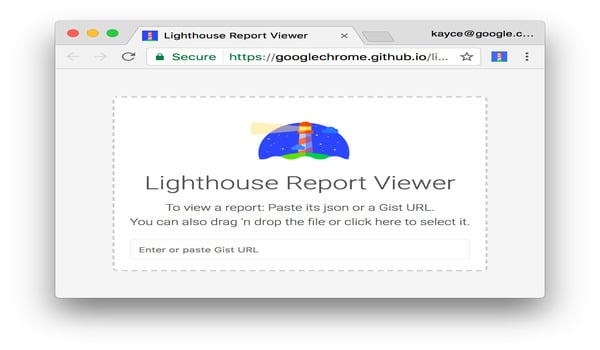
Khi muốn xem các dữ liệu phân tích, bạn chỉ việc mở Lighthouse Viewer trong Google Chrome, sau đó kéo file JSON vào trang Viewer để báo cáo được hiển thị. Hoặc bạn cũng có thể click chuột vào một vị trí bất kỳ trên trang, lúc này một cửa sổ mới sẽ xuất hiện và việc của bạn là chọn file JSON mà mình muốn xem.
Nếu không muốn xem báo cáo bằng file JSON, bạn có thể chia sẻ kết quả phân tích website của mình dưới dạng GitHub Gists bí mật.

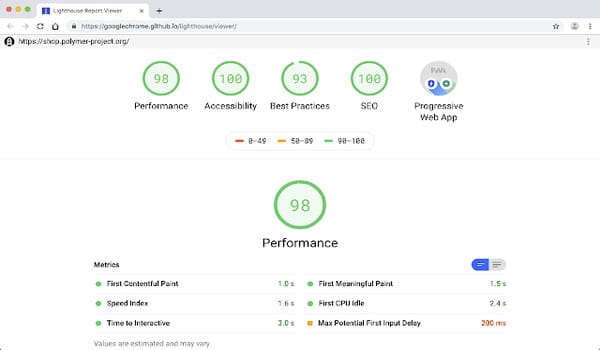
Với Lighthouse, bạn có kiểm tra toàn bộ hiệu suất hoạt động của website
Với Lighthouse, bạn có thể audit (kiểm tra) những website đang phát triển trên localhost hoặc private server một cách dễ dàng. Chúng bao gồm:

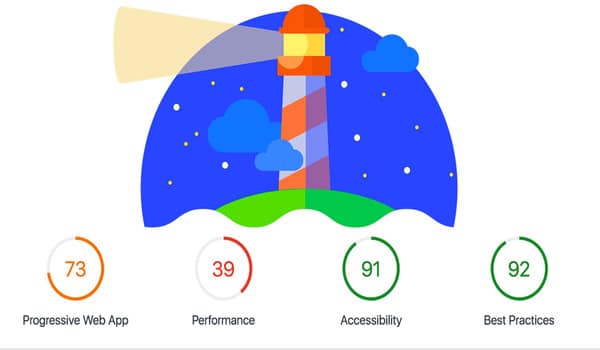
Chỉ số Performance được Lighthouse đánh giá một cách chính xác
Performance (hiệu suất của website) sẽ phụ thuộc vào rất nhiều yếu tố, cả back-end lẫn front-end. Để được Lighthouse đánh giá cao, bạn cần: Optimize images, minify Css/Js, tăng tốc website bằng lazy loading,…
Tuy nhiên tăng trải nghiệm của người dùng vẫn là điều quan trọng nhất. Nếu phải hy sinh các yếu tố nâng cao trải nghiệm (ví dụ: chất lượng hình ảnh) để đạt được số điểm performance cao thì không cần thiết. 75 điểm là mức đánh giá chấp nhận được ở mục hiệu suất này.

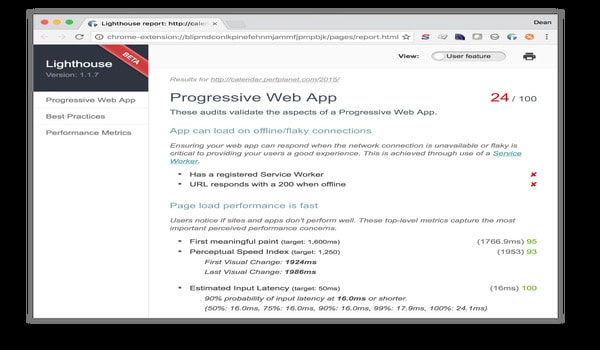
Lighthouse đã thêm Progressive Web App vào nhiệm vụ khảo sát của mình
Việc Google thêm tính năng này vào Lighthouse chính là một dự báo sớm nhằm biến Progressive Web App trở thành một tiêu chuẩn bắt buộc trong tương lai. Tuy nhiên nếu hiện tại, bạn chưa có đủ nguồn lực và thời gian thì chưa cần chú trọng phát triển hạng mục này. Nhưng có một vài mục bắt buộc phải thực hiện như:

Lighthouse cũng giúp bạn đánh giá điểm cho Accessibility
Tính năng này của Lighthouse sẽ cho bạn biết trang web của mình đã được tối ưu khả năng truy cập hay chưa. Có thể website đang tồn tại một số điểm cần cải thiện như: text quá nhỏ, độ tương phản của các đối tượng ở mức thấp,… Bạn cần đạt được 100 điểm ở mục này.

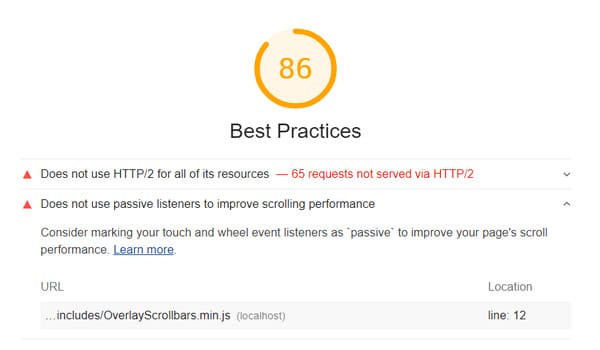
Best Practices cũng là một yếu tố quan trọng mà Lighthouse sẽ đánh giá giúp bạn
Best Practices yêu cầu một số tiêu chuẩn bắt buộc của website. Điểm tuyệt đối 100 là mục tiêu phấn đấu mà bạn cần đạt được ở mục này.

Điểm SEO cao – mục tiêu quan trọng của nhiều doanh nghiệp
Mục này yêu cầu bạn phải thực hiện đầy đủ các yếu tố để tối ưu hóa khả năng SEO cho website như: sử dụng meta description, đặt từ khóa vào tiêu đề bài viết, đơn giản hóa code, sử dụng external link và internal link,…

Lighthouse 3.0 cho kết quả chính xác và nhanh hơn so với các phiên bản cũ
Lighthouse 3.0 là phiên bản mới nhất của Google hiện nay. Nó mang đến khả năng kiểm tra, phân tích nhanh hơn, cho sai số ít hơn và nhiều tính năng kiểm tra mới. Dưới đây là một số tính năng mới đáng chú ý của Google Lighthouse 3.0:
Lighthouse là một công cụ rất quan trọng trong quá trình xây dựng, thiết kế và tối ưu website. Do đó, để trang web đạt được kết quả tốt hơn trên Google Search, bạn cần hiểu rõ cách sử dụng công cụ này. Hy vọng những chia sẻ này của chúng tôi sẽ giúp ích cho bạn trong quá trình cải thiện hiệu suất website. Bạn cũng nên liên hệ nhà cung cấp dịch vụ thuê hosting và thiết kế website của bạn để họ hỗ trợ bạn tốt nhất. Chúc bạn thành công!
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...