Bài 1. Giới thiệu php, cài đặt PHP, Apache, MYSQL
PHP (viết tắt “PHP: Hypertext Preprocessor”) là một ngôn ngữ lập trình kịch bản hay một loại mã lệnh chủ yếu được dùng để phát triển các ứng dụng viết cho máy chủ Webserver.
Do PHP được phát triển chỉ để dành cho ứng dụng web nên rất dễ dàng nhúng mã vào trang HTML. Tốc độ nhanh, nhỏ gọn, cú pháp giống C, dễ học và thời gian xây dựng sản phẩm tương đối ngắn hơn so với các ngôn ngữ khác nên PHP đã nhanh chóng trở thành một ngôn ngữ lập trình web rất phổ biến.
Ngôn ngữ, các thư viện, tài liệu gốc của PHP được xây dựng bởi cộng đồng nhưng cũng có sự đóng góp rất lớn của Zend Inc., công ty do các nhà phát triển cốt lõi của PHP lập nên.
Dễ dàng kết hợp với nhiều hệ quản trị cơ sở dữ liệu, ví dụ như : MySQL, Microsoft SQL Server 2000, Oracle, PostgreSQL, Adabas, dBase, Empress, FilePro, Informix, InterBase, mSQL, Solid, Sybase, Velocis và nhiều hệ thống CSDL thuộc Hệ Điều Hành Unix (Unix dbm) cùng bất cứ DBMS nào có sự hổ trợ cơ chế ODBC (Open Database Connectivity) ví dụ như DB2 của IBM.
Nói đơn giản: PHP là ngôn ngữ dạng script thực thi trên webserver nhằm tạo ra trang web động.
Cài đặt PHP, Apache, MYSQL
Để cài đặt PHP, các bạn có thể cài đặt từng gói riêng lẻ (PHP, Apache, Mysql). Bạn có thể cài từng gói một hoặc cài bản tích hợp tất cả các gói trên. Tôi có file hướng dẫn các bạn từng bước để bạn cài đặt
Download: Cài đặt IIS PHP MySql PhpMyAdmin - www.mediafire.com/?pvdch16pncizf5d
Bây giờ chúng ta sẽ cài đặt Appserv – Win – 2.5.10 (Tên phần mềm là Appserv, dành cho phiên bản window, phiên bản 2.5.10).
Bước 1: Bạn cài đặt bình thường bằng cách nhấp vào file exe.
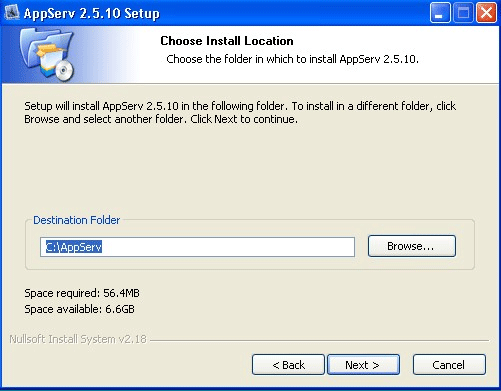
Bước 2: Phần mềm sẽ cho bạn chọn đường đẫn. Bạn chọn đường dẫn xong nhấn next.

Cài đặt Appserv
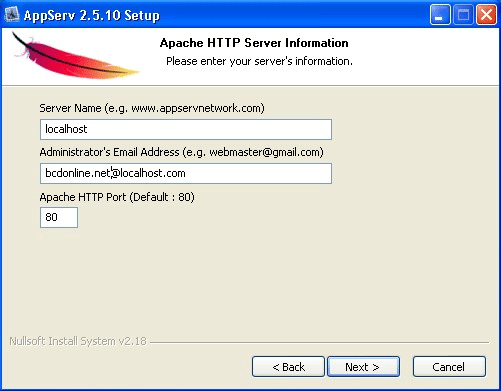
Bước 3: Tiếp theo nhập Server Name: bạn nhập vào: localhost, Email: Bạn nhập vào email của bạn, Port: Mặc định là 80, tuy nhiên nếu máy bạn đã cài IIS thì có thể chỉnh thành 81 để chạy dịch vụ bên appserv.Nhấn next để qua trang kế tiếp.

Cài đặt Appserv Mail
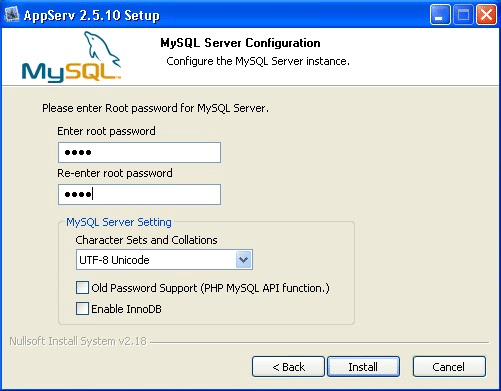
Bước 4: Thực hiện bước tiếp theo Enter root password: Bạn gõ vào root, re-enter root password: nhập lại 1 lần nữa root, các cấu hình bên dưỡi giữ nguyên.

Cài đặt Appserv Pass
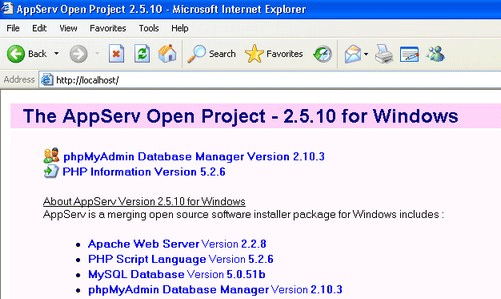
Bước 5: Sau khi cài đặt bạn vào trình duyệt gõ vào http://localhost nếu hiện lên giao diện như sau là thành công.

Cài đặt Appserv - Hoàn thành
Kết luận: OK, vậy là chúng ta đã cài xong môi trường để có thể chạy được php, bây giờ bạn chỉ việc mang thư mục website của mình vào thư mục gốc WWW trong appser là có thể chạy được các trang php trên trình duyệt.
Chào các bạn, hôm nay mình viết bài này vơi mong muốn chia sẻ cho các bạn vừa mới học joomla có thể hệ thống lại các bước để tạo ra website bằng joomla, quản lý web joomla, thiết kế template joomla… một cách dễ dàng hơn đây cũng là một trong những chủ đề chính của blog và hiển nhiên là sẽ update liên tục các bạn nhớ theo dõi nha!
Đầu tiên joomla là một website chạy bằng ngôn ngữ php và mysql, joomla là một CMS hệ quản trị nội dung chuyên nghiệp. Joomla là website mã nguồn mở, được ra đời cũng khá lâu nên joomla được một cộng đồng phát triển cực kỳ lớn trên toàn thế giới. Cũng chính vì thế nên có một số lượng templates, modules khổng lồ cho bạn sử dụng.
Có người nói với tôi là có khoảng 80% website Việt Nam là sử dụng mã nguồn joomla, tôi nghĩ là đúng như thế! Từ website tin tức, website cho doanh nghiệp, đặc biệt là website thương mại điện tử vừa và nhỏ đa số sử dụng joomla.

Thiết kế web bằng joomla
Như tôi nói trong bài sử dụng wordpress những gì chúng ta tự làm ra mới thực sự thích và cảm thấy tâm đắt về điều đó hii… Joomla là một mã nguồn cho phép bạn custom rất nhiều thứ gần như là thỏa sức tùy biến đặt biệt là việc thiết kế template joomla.
Vậy là chúng ta có những khái niệm tổng quát đầu tiên rồi, bây giờ thì đi thiết kế web bằng joomla thôi hãy cùng tôi, học, trao đổi nha các bạn.
Như đã nói joomla chạy trên nền PHP và MySQL nên bạn phải có host php hay localhost để học tập cũng được, tiến hành cài đặt Appserv.
Tiếp đến bạn vào site joomla.org đây là website chính cung cấp mã nguồn joomla, plugin, mod… Bạn nên vào đây download và tham khảo để đảm bảo an toàn cũng như xài được hàng chính hãng hii…
Sau đó bạn giải nén và copy vào trong thư mục gốc của Appserv và tiến hành cài đặt.

Cài đặt - Thiết kế web joomla
Sau khi cài đặt bạn sẽ được website đơn giản òi! Bây giờ chúng ta sẽ tìm hiểu cách quản lý joomla, bạn sẽ tìm hiểu về cách phân quyền, tạo categories, tạo section, article và còn nhiều khái phần quan trọng khác nữa.
Bạn có thể tham khảo các bài viết sau đây để hệ thống lại các phần vừa nói!
✓ Các khái niệm cơ bản trong joomla
✓ Khái niệm section, category, article trong joomla
✓ Vài tính năng của trang administrator trong joomla
✓ Quản lý section, category, Article
✓ Quản lý menu trong joomla
✓ Cài đặt và quản lý template, ngôn ngữ trong joomla
✓ Cấu hình trang chủ, Mail trong joomla
✓ Phân quyền User trong joomla
Sau khí đã quản lý cơ bản administrator của joomla được òi thì các bạn tiến hành đến phần thiết kế template cho joomla của bạn. Để vào phần này bạn cần có các kiến thức cần chuẩn bị như:
✓ HTML và CSS cơ bản
✓ Lập trình php cơ bản
✓ Javascript và jQuery cơ bản

Thiết kế web joomla - Design template
Template joomla là một giao diện mẫu được cài đặt trong joomla nó qui định cách hiển thị, trình bày ra trang chủ. Do đó phần thiết kế template này rất quan trọng đáng chú ý!
Bài viết tham khảo:
✓ JavaScript trong joomla
✓ Thiết kế template joomla: Khai báo file
✓ Thiết kế template joomla: dựng giao diện với file index.php
✓ Thiết kế template joomla: xây dựng parameters
✓ Hướng dẫn thiết kế module joomla: mod menu
Các thành phần khác:
✓ Plugin tin liên quan trong joomla
✓ Chức năng bình luận bài viết – Jom Comment trong joomla
Kết luận:
Mình đã cố gắng tóm gọn, hệ thống lại các phần từ quản lý joomla đến thiết kế joomla, thiết kế template joomla … Cho các bạn dễ dàng khai thác và học tập từ chuyên mục của blog! Chúc các bạn thành công nha! Có góp ý xin liên hệ! hii…
Bài 3. Các khái niệm cơ bản trong joomla
Joomla là một hệ quản trị nội dung mã nguồn mở CMS. Joomla! được viết bằng ngôn ngữ PHP và kết nối tới cơ sở dữ liệu MySQL.
Lịch sử thì bít nó chi nhìu, ai cũng nói nó xài hay nên mình cùng nhau tìm hiểu nha.
Front End:
Là các trang Web mà mọi người sẽ được thấy khi truy cập vào Website của bạn. Phần này ngoài việc hiển thị nội dung của trang Web còn là nơi mọi người có thể đăng ký thành viên và tham gia quản lý, viết bài đăng trên trang Web.
Back-end:
Là phần quản lý Website dành cho các Quản trị, chủ nhân của Website. Phần này cho phép cấu hình các thông số về hoạt động, nội dung, hình thức và quản lý các thành phần, bộ phận được tích hợp thêm cho Joomla! Phần back-end được truy cập thông qua đường dẫn: http://your_domain/administrator.
Template (Temp):
Là khuông dạng, kiểu mẫu, hình thức được thiết kế để trình bày nội dung của trang Web và có các vị trí định sẵn để tích hợp các bộ phận, thành phần của trang Web. Joomla! cho phép cài đặt và thay đổi Temp cho Website hay cho từng trang Web khác nhau một cách dễ dàng.
Module (Mod):
Là bộ phận mở rộng thêm chức năng cho Website, các Mod này có các chức năng khác nhau, được hiển thị trên trang Web tại các vị trí qui định và có thể thay đổi được. Một trang Web có thể hiển thị nhiều Mod giống và khác nhau, Mod có thể được cài đặt thêm vào Website.
Chúng ta có các module thông dụng:
✓ Lastest News (mod_latestnews): Module hiển thị các tin mới nhất
✓ Popular News (mod_mostreads): Module hiển thị các bài được quan tâm nhiều nhất
✓ Related Items (mod_related_items): Module hiển thị các bài viết liên quan
✓ Random Image (mod_random_image): Module hiển thị các ảnh ngẫu nhiên
✓ Search Module (mod_search): Module công cụ tìm kiếm
✓ Login Module (mod_login): Module hiển thị form đăng nhập hệ thống
✓ Stats Module (mod_stats): Module hiển thị các thông tin thống kê về hệ thống
✓ Menu Module (mod_mainmenu): Module hiển thị các menu của website
✓ Banners Module (mod_banners): Moudule hiển thị các banner quảng cáo
Component (Com):
Là thành phần chính của trang Web, nó quyết định đến chức năng, hình thức, nội dung chính của mỗi trang Web. Com có thể có thêm Mod để hỗ trợ cho việc hiển thị các chức năng và nội dung của Com. Com có thể được cài đặt thêm vào Website.
Thông thường sau khi cài đặt Joomla! có sẵn các Component:
✓ Banners (quản lý các bảng quảng cáo),
✓ Contacts (quản lý việc liên hệ giữa người dùng với Ban quản trị Website),
✓ Search (quản lý việc tìm kiếm),
✓ News Feeds (quản lý các tin tức),
✓ Polls (quản lý việc bình chọn, ý kiến của người dùng),
✓ Web Links (quản lý các liên kết ngoài Website)
✓ Và các Com quản lý nội dung của trang Web.
Mambot (Plug-in):
Là các chức năng được bổ sung thêm cho Com, các Mambot này sẽ can thiệp, bổ sung vào nội dung của trang Web trước khi nó được hiển thị. Mambot có thể được cài đặt thêm vào Website.
Kết luận:
Chúng ta vừa tìm hiểu các khái niệm cơ bản trong joomla. Ở đây không nói về vấn đề cài đặt vì nó khá dễ làm mình nghĩ không cần phải nói các bạn cũng làm được. hi.hãy để lại comment của bạn.
Bài 4. Khái niệm section, category, article trong joomla
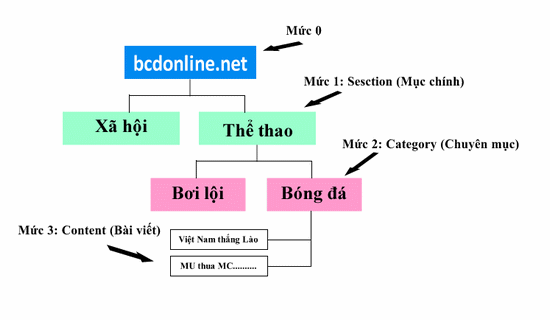
Bài này ta sẽ tìm hiểu về cách tôt chức về nội dung trong joomla. Trước khi xây dựng website bằng joom la chúng ta cần nắm các ba khái niệm quan trọng: section, category, article. Vậy thì section là gì? category là gì? artice là gì?
Các bạn có thể xem hình sau để có cái hình dung về 3 khái niệm trên.

1. Section:
Là cấp quản lý nội dung lớn nhất, chứa các Category. Có thể tạo nhiều Section và mỗi Section có thể chứa nhiều Category.
Ví dụ: Website bán máy tính có section: Máy bàn, Laptop…
2. Category:
Là cấp quản lý nội dung nhỏ hơn Section, chứa Content Item. Có thể tạo nhiều Category và mỗi Category có thể chứa nhiều Content Item.
Ví dụ: Website bán máy tính trong section laptop ta có: Dell, Sony…
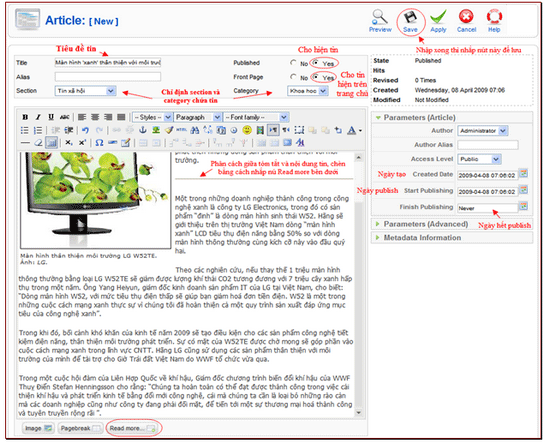
3. Article: (content)
Là phần nội dung, chứa các văn bản và hình ảnh được hiển thị trên trang Web. bao gồm 2 phần: tóm tắt tin(intro text) và chi tiết tin(description text).
4. Kết Luận:
Vậy là chúng ta đã tìm hiểu thêm được ba khái niệm mới nữa của joomla, qua đó ta thấy muốn tạo được một tin trong joomla ta cần tạo Section trước tiếp đến là Category xong mới mới đến tin.
Bài 5. Vài tính năng của trang administrator trong joomla
Chào mọi người, hôm nay mình sẽ tìm hiểu một số chức năng của trang administrator trong joomla. Trong trang này có nhiều thứ để nói đến tuy nhiên trong phạm vi bài hôm nay chúng ta chỉ điểm qua vài tính năng cơ bản mà thôi.
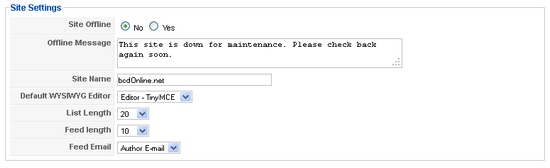
Tính năng Site Offline và cấu hình Editor:

Site Offline: Khi bạn đang chỉnh sửa, nâng cấp website trong thời gian đó bạn không muốn người dùng truy cập vào site mình bạn có thể sử dụng chức năng này, site ofline: Yes có nghĩa là bạn ngưng hoạt động site va người dùng truy cập sẽ xuất hiện những dòng nhắn nhủ bạn gõ bên dưới offline mes.
Trình Editor: bạn có thể vô hiện hóa nó định dạng số dòng, độ dài cho nó.
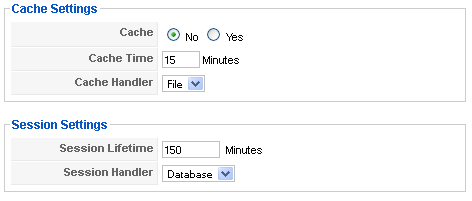
Quản lý cache – sesion:

Mục này cho phép bạn định lại thời gian lưu bộ nhớ cache, và thời gian sống của session.
Lưu ý bạn để bảo mật bạn nên để session là 15 phút tức khi không là việc sau 15 phút hệ thống sẽ tự logout tài khoảng bạn.
Thêm Module:

✓ vào trang quản trị joomla.
✓ Vào trang quản trị module.
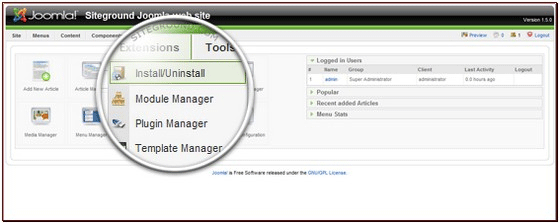
✓ Vào menu “Extension” >> “Module Manager”.
✓ Nhấn nút [New] để tạo module nào đó VD: mod Custom HTML.
✓ Chọn kiểu module là “Custom HTML” nhấn nút [Next].
✓ Điền các hong số và chọn vị trí hiển thị module.
✓ Gõ nội dung module vào ô “Custom Output”.
✓ Nhấn nút [Save] để lưu lại.
Cài đặt Component mới:

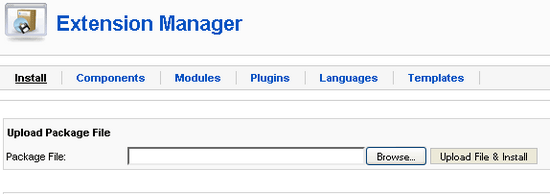
✓ Mở menu “Extensions” > chọn “Install/Unistall”.
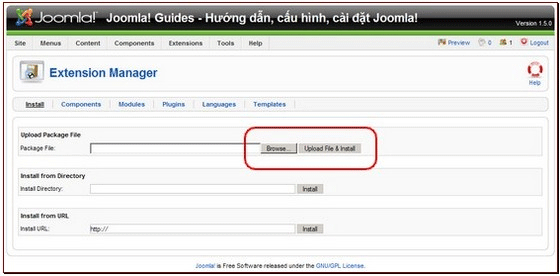
✓ Trong mục “Upload Package File”, nhấn nút [Browser] và chọn Component (thường được đóng gói trong một file Zip).
✓ Nhấn nút [Upload File & Install] để cài đặt.
✓ Joomla sẽ thông báo kết quả cài đặt.
✓ Thêm một liên hệ (contact):
✓ Mở trang quản lý Components
✓ Mở menu “Components” >> “Contacts” >> “Contacts”.
✓ Nhấn nút [New] để tạo một liên hệ (Contact) mới.
✓ Điền tên, chọn nhóm (category), và điền các thông tin khác.
✓ Tùy chỉnh các tham số ở mục “Parameters” bên tay phải.
✓ Nhấn nút [Save] để lưu lại.
Bật SEO/SEF trong Joomla:

✓ Mở menu “Site” > chọn “Global Configuration”.
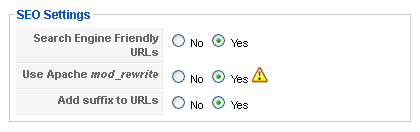
✓ Trong tab “Site” tìm mục “SEO Settings”.
✓ Trong mục “Search Engine Friendly URLS” chọn Yes.
✓ Trong mục “Use mod_rewrite” chỉ chọn Yes nếu HOST đã bật mod_rewrite.
✓ Nhấn nút [Save] để lưu lại cấu hình.
Trong trường hợp bạn chọn Yes đối vơi mục “Use mod_rewrite” thì bạn cần thêm một vài thao tác nữa: Tìm file có tên là htaccess.txt ở thư mục gốc đổi tên file này thành .htaccess
Thông thường trong Windows không cho bạn đổi tên dạng .tên được do đó bạn phải nhờ chương trình FTP nào đó để làm.
Vị trí trong joomla:
Joomla cho phép bạn linh hoạt trong việc hoán đổi vị trí các module với nhau. Để dể dàng cho việc định vị trí sao cho hợp lý ta cần tìm hiểu về cách thức joomla qui định về vị trí.

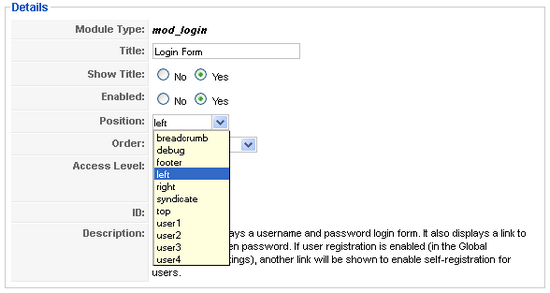
Khi bạn tạo module bạn phải chọn vi trí nó hiển thị, thông thường thì có các vị trí: breadcrumb, debug, left, right, syndicate, top, user 1, user 2, user 3, user 4.
Bạn dùng truy vấn: http://domain/?tp=1 để xem vị trí module.
Kết luận: Vậy là chúng ta vừa tìm hiểu các tính năng cơ bản của joomla. Ngồi gõ mệt ghê. hi nhớ comment nha pà kon.
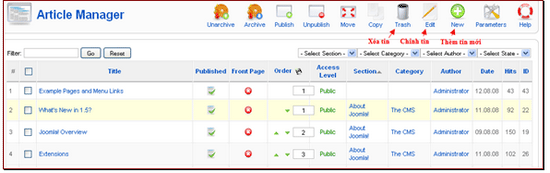
Bài 6. Quản lý section, category, Article
Ở bài trước ta đã tìm hiểu về các khái niệm cơ bản và cũng khá quan trọng của joomal này rùi, bây giờ chúng ta sẽ tiến hành quản lý chúng trong administration của joomla.
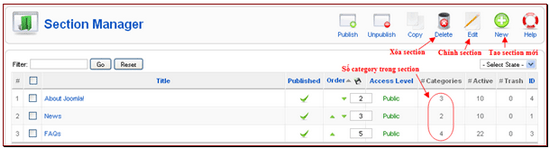
Quản lý section (thể loại tin):
Nhắp Menu Content >> Section Manager:

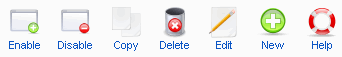
✓ Tạo: Nhắp nút New (hình trên)
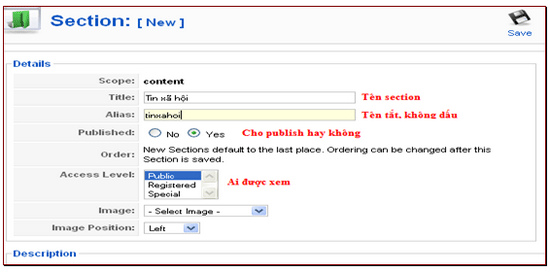
✓ Title: Tên section
✓ Alias: tên tắt
✓ Description: Mô tả section
✓ Xong nhắp nút Save.
Ví dụ: Tạo section Tin xã hội như hình dưới. Xong tạo tiếp 1 section tên Vi tính

✓ Chỉnh sửa: Chọn section rồi nhắp nút Edit (hình trên)
✓ Xóa: Chọn section rồi nhắp nút Delete(hình trên)
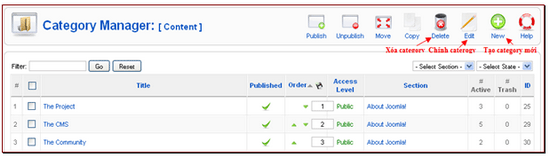
Quản lý category (loại tin):
Nhắp menu Content >> Category Manager:

✓ Tạo: Nhắp nút New (hình trên)
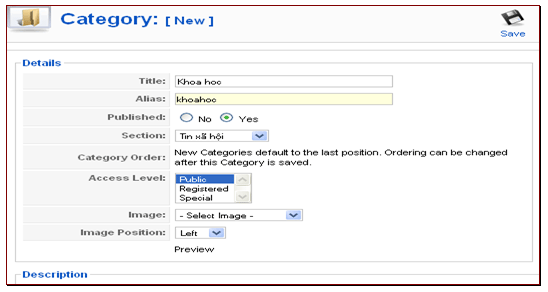
✓ Title: Tên category
✓ Alias : tên tắt
✓ Description : Mô tả category
✓ Xong nhắp nút Save
Ví dụ: Tạo category Khoa học trong section Tin xã hội như hình dưới.
Tương tự, tạo 3 category:
✓ Tạo category Giáo dục trong section Tin xã hội.
✓ Tạo category Kinh nghiệm trong section Vi tính.
✓ Tạo category Giải trí trong section Vi tính.

Quản lý Article(tin)
Nhắp menu Content >> Article Manager:

✓ Chỉnh: Chọn tin rồi nhắp nút Edit
✓ Xóa: Chọn tin rồi nhắp nút Delete
✓ Tạo: Nhắp nút New (hình trên) và nhập theo hướng dẫn như trong hình
Hãy vào 1 tờ báo tìm tin copy vào mỗi loại tin 2- 4 tin.

Kết luận: Vậy là ta có thể xem danh sach, sắp xếp thứ tự cũng như chỉnh sửa, thêm, xóa các chủng loại, thể loại, tin. Nhiu đó đủ làm site tin tức đơn giản. hi.. bài tiếp theo sẽ hướng đến tạo menu trong joomla. good luck!.
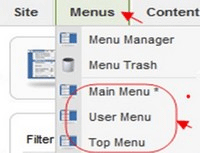
Bài 7. Quản lý menu trong joomla
Giới thiệu: Có nhiều loại menu trong Joomla, Main menu (bên trái), Top Menu (ở trên), User Menu . Hôm nay ta sẽ tìm hiểu cách tổ chức và làm việc với menu trong joomla.
Muốn thêm bớt các mục trong menu nào thì vào Menus >> chọn menu muốn chỉnh.
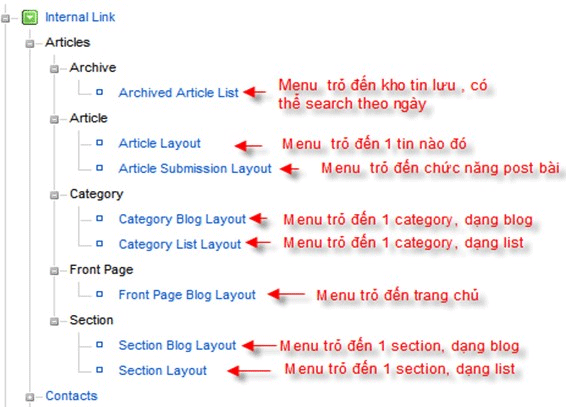
Mỗi menu có nhiều mục (menu items). Mỗi mục menu có thể : trỏ đến 1 tin, 1 section, 1 loại tin, 1 URL bên ngoài, 1 component nào đó.

Các loại cho một menu item:
Sau đây là các loại cho menu item mà bạn có thể chọn trong lúc tạo:

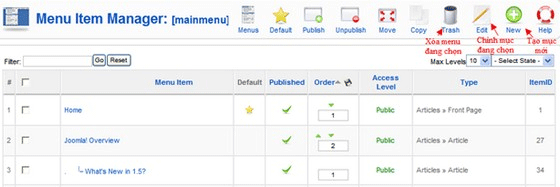
Thêm/bớt/chỉnh các menu item cho Main menu (các menu khác thì thao tác tương tự)
Vào Menus >> Main Menu. Sẽ hiện như hình dưới:
✓ Nút Edit: chỉnh menu đang chọn.
✓ Nút New: Thêm 1 mục menu.
✓ Nút Trash: Xóa mục menu đang chọn

Thực hiện:
✓ Chọn menu Home, chỉnh thành Trang chủ.
✓ Chọn Joomla! Overview, Joomla! License, More about Joomla!, FAQ, The News và xóa đi.
✓ Chỉnh Weblink thành Liên kết.
✓ Trình tự tạo 1 mục menu mới:
✓ Nhắp nút New.
✓ Chọn loại menu item.
✓ Khai báo các thông số : Tên mục, trỏ vào đâu, …
✓ Xong nhắp nút Save.
Kết luận: Ok vậy đã tìm hiểu cơ bản về cách tạo menu trong joomla, hẹn các bạn vào bài khác. thanks
Bài 8. Cài đặt và quản lý template, ngôn ngữ trong joomla
Template joomla là một gói bao gồm các file theo kiến trúc mà joomla qui định: php, css, js, xml… tao nên giao diện cho joomla và hiển nhiên chúng ta có thể tùy chỉnh giao diện này theo kiến trúc đó.
Cài đặt template joomla:
Mở menu Extensions -> Install/Uninstall

Nhắp nút Browse >> chọn file template (file zip hoặc gz) rồi nhắp nút Upload file & Install:

Nhắp nút Browse chọn file template khác nếu bạn muốn cài thêm template nữa.
Ngoài ra chúng ta có thể copy thư mục template đã được giải nén ma bạn định cài đặt vào thư mục templates trong website joomla của bạn
Quản lý template joomla:
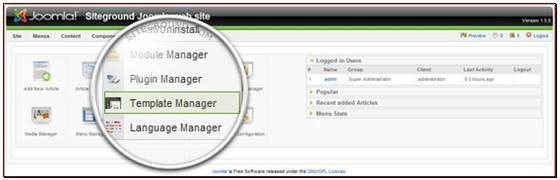
Mở menu Extensions -> Template manager:

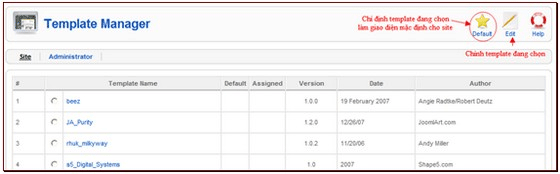
Màn hình quản lý template hiện ra như sau:

Nút Default: chỉ định tempate mà bạn đang chọn làm giao diện cho site
Nút Edit: chỉnh template đang chọn (html, css) hoặc chỉnh định template này cho 1 menu nào đó.
Thực hiện:
Hãy chọn 1 template rồi nhắp nút Default. Xong ra trang chủ coi thử.
Chọn 1 template rồi nhắp nút Edit, chỉ định template này cho menu Vi tính. Xong ra trang chủ nhắp vào Vi tính coi thử.
Cài đặt tiếng việt trong joomla:
Download: gói tiếng việt trong joomla.
Cài đặt giống như cài template.
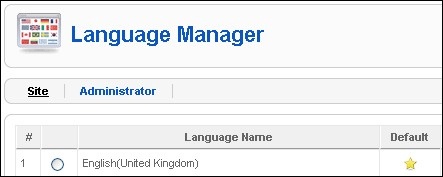
Quản lý có 2 phần: admin, và site
Admin: là bạn chọn ngôn ngữ cho trang quản trị của bạn.
Site: là chọn ngôn ngữ cho trang public của site bạn.

Kết luận: Vậy là coi như xong phần cài đặt template và ngôn ngữ tiếng Việt.
Chú ý: Quá trình cài đặt một thành phần mở rộng (component, module, mambot/plugin) không phải lúc nào cũng suôn sẻ. Đôi khi do thành phần mở rộng – extension gồm quá nhiều file + dung lượng lớn sẽ gây ra lỗi thiếu bộ nhớ và xuất hiện màn hình thông báo lỗi như sau:
1 | Fatal error: Allowed memory size of 8388608 bytes exhausted (tried to allocate 19456 bytes) in ... |
Để khắc phục lỗi này: Mở file configuration.php trong folder joomla , nhắp trước dòng số 2, Enter xuống hàng rồi gõ lệnh sau:
1 | ini_set("memory_limit","30M"); |
Bai 9. Cấu hình trang chủ, Mail trong joomla
Công việc của bài viết này là giúp chúng ta tùy biến các định dạng của trang chủ joomla và cấu hình chức năng gửi mail trong tự đông.
Cấu hình trang chủ:
Trang chủ (Homepage) trong joomla được cài đặt và thể hiển thông qua com_frontpage, do vậy trong chủ hay còn gọi là Front Page. Thông qua đây bạn có thể định dạng trang chủ của mình với nhiều dạng: dạng blog, dạng kết hợp blog với chia cột tương tự menu trong joomla.
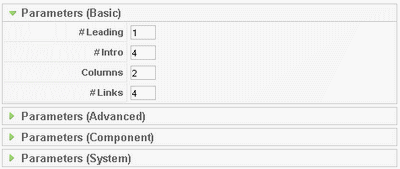
Các bạn chưa quen với joomla sẽ chưa biết tham số đi kèm khi cấu hình trang chủ: leading, intro, columns, links… cũng không biết nói sao, mình sẽ ví dụ bằng hình ảnh cho các bạn hiểu.
Đầu tiên đăng nhập vào trang quản trị vào phần quản lý menu, theo mặc định thì homepage đặt trong main menu. Mở Menu → Main Menu → chọn Home quan sát vào mục Parameters bên phải:

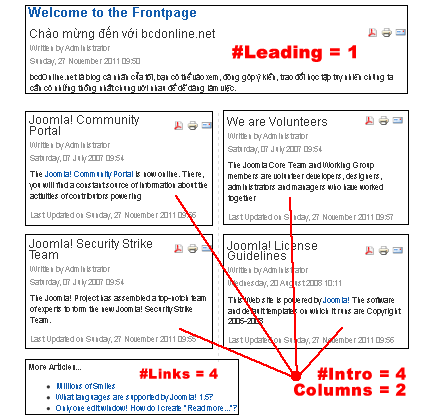
Từ các thông số đó sẽ cho ra giao diện trang chủ chúng ta như sau:

Từ các chú thích trên bạn có thể rút ra được ý nghĩa của các tham số: leading, intro, columns, links… để trình bày trang chủ.
Cấu hình Mail:
Để sử dụng được các chức năng như: đăng ký thành viên, gửi mail kích hoạt tài khoản, gửi mail thông báo cho thành viên… bạn cần khai báo một số thông số và phương thức gửi mail.
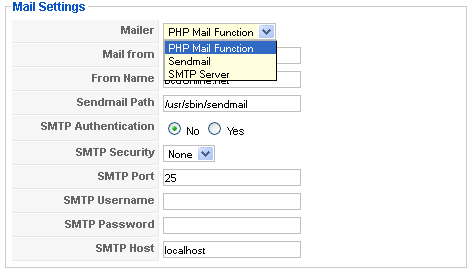
Trong joomla hỗ trợ cho bạn 3 phương thức: PHP Mail Function, Sendmail, SMTP Server. Tùy vào host của bạn cung cấp dịch vụ nào mà bạn cài đặt cho thích hợp.
Đầu tiên bạn vào Administration Page, vào Site → Global Configurations → Server → Mail Settings để cấu hình mail cho Joomla:

1. PHP Mail Function:
Bạn chọn vào PHP Mail Function với mục này bạn chỉ cần khai báo Mail From và From Name, các mục khác có thể bỏ qua.
2. Sendmail:
Cách này ngoài Mail From, From Name bạn cần khai báo thêm đường dẫn đến chương trình send mail của server.
Hệ thống Unix, Linux: usr/sbin/sendmail
Windows: C:\apachefriends\xampp\sendmail\sendmail.exe -t(tùy host).
Bạn có thể support hosting để bít thông số này hay xem bằng cách: System → System Info → PHP Info → sendmail_path.
3. SMTP Server:
Cách này sử dụng máy chủ SMTP riêng để gửi mail, bạn cần thiết lập tài khoản mail trên host và mang các thông tin đó điền vào bạn có thể nhờ support hosting về các thông số bạn không rõ: SMTP Host, SMTP Port…
Ngoài ra còn có thể sử dụng của Gmail:
✓ SMTP Port: 465
✓ SMTP Username: Tên đăng nhập của bạn (k có @gmail.com)
✓ SMTP Host: smtp.gmail.com
Kết luận: Như thế bạn đã thiết lập về cách trình bày trang chủ, cách cấu hình gửi mail của joomla. Có gì trao đổi thì comment về nha pà kon!
Bài 10. Phân quyền User trong joomla
Là một quản trị viên của website bạn sẽ quan tâm đến các quyền truy cập của các thành viên (user) đó là điều tất yếu, và rất quan trọng để điều hành website một cách tốt nhất. Hôm nay ta sẽ tìm hiểu các quyền của user trong joomla.
Đầu tiên bạn cần rõ các khái niệm cơ bản như front end, back end…
1. Phân quyền ở front end:
Guest (Khách): là những khách truy cập website bạn mà không phải là thành viên.
Registered (Thành viên): Là khách sau khi đăng ký và là thành viên của site bạn.
Author (Tác giả): Là thành viên có quyền đăng bài viết hoặc một vài thứ chưa quan trọng mà hệ thống qui đinh.
Editor (Biên soạn): Là thành viên có quyền đăng bài, kiểm duyệt và chỉnh sửa tất cả các bài viết.
Publisher (Xuất bản): Là người biên soạn bài viết và có thêm quyền quyết định phát hành các bài viết.

Chú ý:
Có thể thiết lập để mặc định tài khoản Khách (Guest) cũng là tài khoản Thành viên (Registered).
Bất cứ thành viên nào thuộc phần hậu sảnh (Back-End) cũng có thể thực hiện các thao tác mà người xuất bản (Publisher) có thể làm.
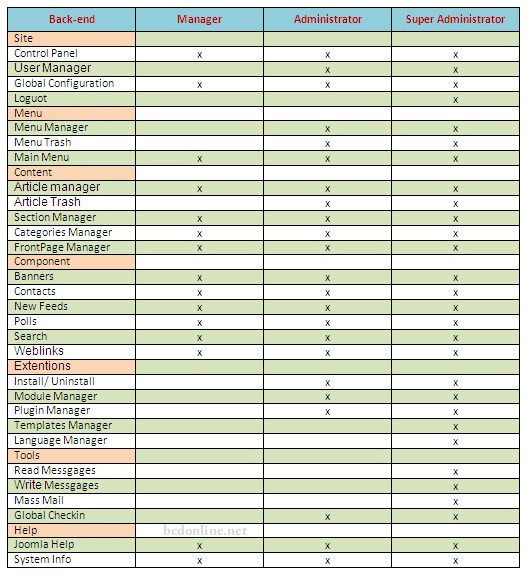
2. Phân quyền ở back end:
Manager (Quản lý): Là tài khoản có quyền thực hiện các thao tác quản lý cơ bản như: quản lý menu, quản lý bài viết…
Administrator (Quản trị viên): Là tài khoản có quyền thực hiện mọi thao tác, tuy nhiên không thể quản lý thông tin cấu hình hệ thống, giao diện, ngôn ngữ, can thiệp đến các tài khoản siêu quản trị.
Super Administrator (Siêu quản trị): Là tài khoản có đặc quyền cao nhất.

Kết luận: Vậy chúng ta vừa tìm hiểu các quyền trong joomla, bạn phải nắm rõ các quyền này để khi setup site cho đúng mục đích sử dụng không thì rắt rối nhiều lắm. Không phải là xếp thì supadmin mà bên ngoài là xếp nhưng trong web thì ta là trùm !
Bài " Hướng dẫn thiết kế website bằng Joomla"
Công ty thiết kế website chuyên nghiệp ADC Việt Nam
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...