Theo Microsoft Corp, khách hàng khi truy cập vào web có khoảng chú ý chỉ 8 giây. Điều này có nghĩa là cơ hội để bạn thu hút sự quan tâm của khách hàng sẽ kết thúc trước khi bạn có thể khiến họ đọc đến cuối trang web. Vì vậy, thiết kế trang web tốt và hiệu quả là rất quan trọng để khách hàng quyết định mua hàng trên trang web của bạn.
Tương tự, Adobe thấy rằng khách hàng thích xem website đẹp và hấp dẫn. Thậm chí không cần xem nội dung web có giá trị gì mà nó cung cấp, mọi người thích đọc nội dung hấp dẫn trực quan.
Theo báo cáo của Google thì khách hàng cũng hình thành ấn tượng đầu tiên trong vòng 50 mili giây. Điều này có nghĩa là nội dung web của bạn cần phải trông hấp dẫn ngay lập tức.
Trang web của bạn không chỉ cần trông hấp dẫn, nó còn phải có chức năng. Khách hàng ngày nay sống trong một thế giới online. Với các tính năng như các trang AMP ngày càng trở nên phổ biến, khách hàng đã quen với các trang web tải nhanh và cung cấp cho khách hàng thông tin gần như ngay lập tức. Điều này có nghĩa là trang web của bạn cũng phải 'hoạt động' tốt.
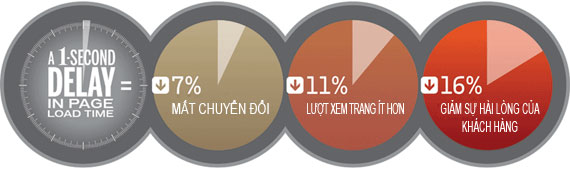
Một thiết kế web kém hiệu quả có thể làm chậm thời gian tải trang của bạn. Thời gian tải trang chậm sẽ gây bất lợi cực kỳ lớn khi bạn bán hàng trên web. ADC Việt Nam nhận thấy rằng chỉ cần chậm 1 giây trong thời gian tải trang web có thể dẫn đến giảm 7% chuyển đổi truy cập thành khách hàng.

Khách hàng sẽ cho bạn một vài giây quý giá của họ và khách hàng cho bạn cơ hội để thuyết phục họ rằng trang web của bạn là một trong những trang đáng để khám phá. Dưới đây, ADC Việt Nam chỉ ra cho bạn mẹo để thiết kế website hiệu quả tang lượng truy cập vào website.
Tối ưu hóa điện thoại di động đã là tiêu chuẩn là tiêu chuẩn mới cho thiết kế web. Và trong 5 năm tới sẽ còn rất nhiều thiết bị được đưa ra thị trường với vô vàng các ràng buộc mới và nhiều kích thước màn hình khác nhau, bài toán này sẽ làm những người thiết kế website tiếp tục đau đầu trong thời gian sắp tới.
Bạn không chỉ muốn làm cho trang web của mình thân thiện với thiết bị di động để bạn có thể thu hút người dùng trên thiết bị di động, mà chính Google cũng xem trang web của bạn hiển thị tốt như thế nào trên thiết bị di động. Google cũng đã thảo luận về một thuật toán đầu tiên trên thiết bị di động, mà các chuyên gia SEO tin rằng sẽ ra mắt trong năm nay.
Thuật toán này sẽ xếp hạng các trang web thân thiện với người dùng di động, thay vì mặc định xếp hạng các trang web dựa trên mức độ hữu ích của chúng đối với người dùng máy tính để bàn. Các trang web chưa tối ưu cho thiết bị di động có thể có khả năng giảm trong bảng xếp hạng.
Thiết kế đáp ứng có thể sẽ là phương tiện dễ dàng và hiệu quả nhất để đảm bảo rằng trang web của bạn được tối ưu cho người dùng di động. Thiết kế đáp ứng cho phép trang của bạn tự động thích ứng với mọi kích thước màn hình, giúp dễ dàng sử dụng cho tất cả khách hàng.

Tuy nhiên, đây là 6 mẹo của ADC Việt Nam chỉ ra để thiết kế trang web hiệu quả để tăng lưu lượng truy cập chuyển hóa thành khách hàng.
Khi khách hàng đến trang của bạn, họ nên biết ngay phải làm gì. Họ không nên tự hỏi về mục đích của một trang cụ thể hoặc làm thế nào nó tăng thêm giá trị cho họ. Bạn thực hiện điều này bằng cách chú ý đến hai chi tiết chính sau đây:
Chi tiết 1 - Hãy chắc chắn rằng khách hàng biết chính xác những gì bạn muốn họ làm tiếp theo. Mặc dù nghe có vẻ là một ý tưởng tốt để cung cấp cho khách hàng một số lựa chọn với hy vọng họ sẽ chọn ít nhất một, nhiều hơn một lựa chọn.
Khách hàng muốn có một con đường rõ ràng. Chúng ta biết rằng thời gian cần thiết để ai đó đưa ra quyết định tương xứng với số lượng lựa chọn mà họ có. Đừng áp đặt khách hàng của bạn.
Chi tiết 2 - Viết lời kêu gọi hành động liên quan rõ ràng đến các sản phẩm dịch vụ mà bạn đang cố gắng giải quyết. Bạn nên hiểu rõ về hành trình của người mua và biết chính xác những gì khách hàng muốn thấy khi họ đến trang web của bạn.
Vì bạn biết khách hàng cần gì, sau đó bạn cần điều chỉnh lời kêu gọi hành động của mình đến sản phẩm dịch vụ này. Cho mọi người biết lý do tại sao họ nên nhấp hoặc tham gia vào lời kêu gọi hành động của bạn.
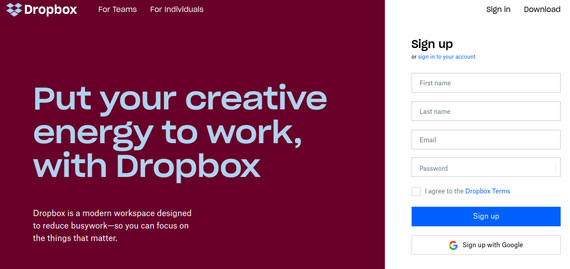
Dropbox cung cấp cho ADC một ví dụ tuyệt vời về một trang web với lời kêu gọi hành động rõ ràng. Hoạt động mong muốn của họ trên trang chủ của họ là để bạn đăng ký tài khoản.
Khi bạn truy cập trang web Dropbox, bạn sẽ thấy rằng bạn không có nhiều lựa chọn khác nhau để làm. Mắt của bạn được vẽ về phía mẫu đăng ký. Biểu mẫu này chỉ yêu cầu bạn cung cấp thông tin cần thiết và giúp bạn dễ dàng tạo tài khoản miễn phí của riêng mình.

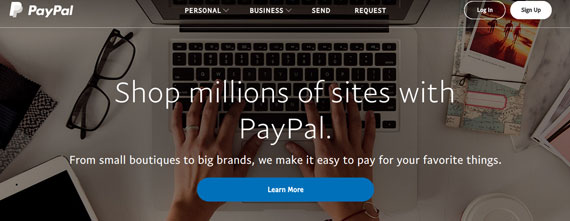
Bạn có thể thấy lời kêu gọi hành động có liên quan tương tự với PayPal. Mọi người truy cập trang PayPal vì họ muốn đăng ký hoặc họ đã nghe về dịch vụ và muốn tìm hiểu thêm. Trang web thực hiện kêu gọi hành động của họ ngay lập tức có liên quan đến mong muốn này. Để mọi người biết rằng họ có thể mua sắm trên hàng triệu web thông qua dịch vụ của họ, PayPal lôi kéo mọi người tìm hiểu thêm.

Hình ảnh tăng sự tương tác với nội dung. Theo ADC Việt nam thì các bài đăng có hình ảnh hấp dẫn hơn rất nhiều so với những bài viết chỉ bao gồm văn bản. Để cải thiện trang web của bạn thì bạn nên kết hợp hình ảnh vào bài viết của mình thường xuyên nhất có thể.
Hãy ghi nhớ bạn nên chọn hình ảnh có dung lượng nhẹ để làm web của bạn được tải nhanh hơn, ngay cả trên thiết bị di động bạn nhé. Và Hình ảnh bạn chọn cũng phải phù hợp với nội dung mà bạn ghép nối với nó.
Theo các nghiên cứu báo cáo rằng 67% khách hàng tin rằng hình ảnh chất lượng cao là rất quan trọng khi họ đưa ra quyết định mua hàng. Dành thời gian để chụp và sử dụng hình ảnh thực của sản phẩm, các thành viên trong công ty của bạn hoặc thậm chí là khách hàng.
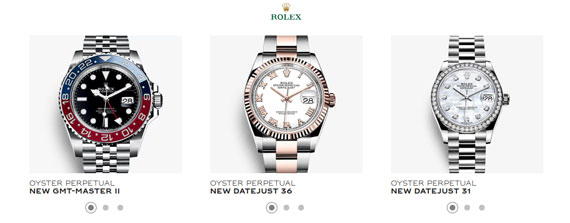
Hãy xem web của Rolex. Đồng hồ cao cấp của họ được coi là biểu tượng của sự sang trọng và giàu có, và trang web của họ truyền đạt những mục tiêu này thông qua hình ảnh.


Trang web chứa rất ít văn bản, nhưng thay vào đó rất nhiều ảnh sản phẩm chất lượng cao của họ. Trang web khuyến khích mọi người nhấp vào hình ảnh mà họ quan tâm nhất để tìm hiểu thêm và thương hiệu đã tạo ra sự gắn kết với trang web.

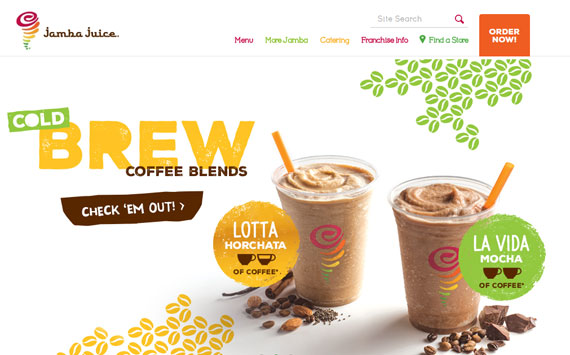
Thương hiệu Jamba Juice cũng biết cách tận dụng điều này. Với hình ảnh được đặt hoàn hảo của các sản phẩm chân thực của họ, hình ảnh lôi kéo khách hàng tiềm năng và khuyến khích họ thử sản phẩm.
Khi thiết kế trang web của bạn, hãy nhớ tầm quan trọng của điều hướng. Khách hàng sẽ có thể dễ dàng di chuyển xung quanh trang web của bạn và tìm thấy bất cứ điều gì họ cần mà không nhầm lẫn. Điều hướng này tác động đến trang web của bạn trên nhiều cấp độ.
Google và các con bot mà nó gửi để 'đọc' trang web của bạn, đưa điều hướng của bạn vào tài khoản. Một điều hướng khó hiểu có thể làm trừ điểm web của bạn. Nó có thể khiến Google gặp khó khăn trong việc hiểu đúng giá trị và độ sâu của trang web của bạn. Nó cũng có thể bỏ lỡ các trang khi lập chỉ mục trang web của bạn.
Điều hướng cũng tác động đến trải nghiệm người dùng. Nếu khách hàng không thể dễ dàng di chuyển xung quanh trang web của bạn, họ thường sẽ chỉ nhấp vào chứ không phải vật lộn để tìm kiếm những gì họ mong muốn. Với hơn một tỷ trang web hiện đang trực tuyến, khách hàng biết rằng họ có thể tìm thấy một trang web khác sẽ đáp ứng nhu cầu của họ.
Để thực hiện điều hướng rõ ràng, hãy bắt đầu bằng cách sắp xếp nội dung của bạn thành các danh mục. Bạn đưa ra một vài nhóm chính mà bạn có thể sắp xếp thành một hệ thống phân cấp. Sau đó, bạn sẽ có nội dung dần dần đi sâu hơn, giải quyết chủ đề từ các hướng mới và theo cách sâu hơn.
Bạn sẽ sử dụng các liên kết nội bộ để hiển thị cho Google và người dùng của bạn cách nội dung liên quan trong trang web. Liên kết đến các trang hữu ích trong danh mục nội dung để giúp mọi người di chuyển trong danh mục. Ở cấp độ cao nhất, liên kết đến các danh mục khác. Điều này sẽ tạo ra một hệ thống phân cấp trang web tốt hơn mà mọi người sẽ có thể di chuyển qua.
Sau đó, bạn có thể kết hợp hệ thống phân cấp này vào các nút điều hướng của mình. Các menu của bạn sẽ giải thích rõ ràng các danh mục nội dung của bạn, mà không áp đặt người dùng. Bạn cũng nên có một sitemap cho trang web mà sau đó bạn có thể tải lên Google để giúp công cụ tìm kiếm hiểu cấu trúc của trang web của bạn.
Hãy nhớ rằng, trên thiết bị di động bất kỳ nút hoặc menu điều hướng nào cũng phải dễ sử dụng trên màn hình cảm ứng. Không đặt các nút quá gần nhau hoặc làm cho chúng nhỏ và khó click chính xác.
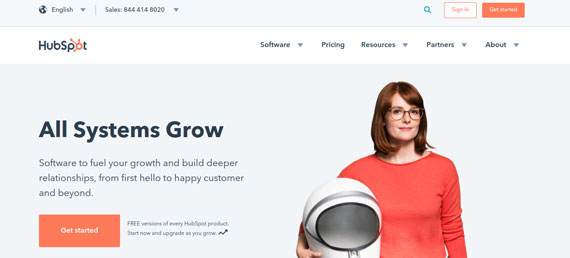
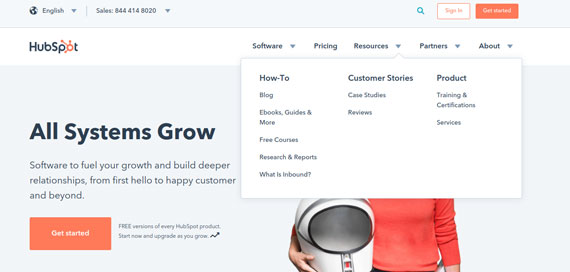
Hãy xem website HubSpot một ví dụ tuyệt vời về điều hướng. Trang web cung cấp bốn menu thả xuống, ngoài một trang định giá ở đầu màn hình của họ. Mỗi menu chứa các liên kết đến các phần có liên quan đến trang web của họ. Điều này giúp mọi người dễ dàng điều hướng và tìm thấy nội dung họ muốn xem.


Không gian trắng không có nghĩa là lãng phí không gian. Trang web của bạn nên được thiết kế để có một luồng cụ thể đến nó. Bạn muốn hướng mắt người xem theo một hướng cụ thể để giúp khách hàng thấy thông tin họ mong muốn nhìn thấy.
Theo ADC Việt Nam thấy rằng mọi người chủ yếu xem các tài liệu họ nhìn thấy. Nếu bạn không có đủ khoảng trắng trên trang web của mình, thì trang của bạn sẽ nhanh chóng trở nên quá tải. Điều này khiến mọi người khó có thể nhìn và hiểu một cách hiệu quả những gì bạn muốn giao tiếp.
Các trang chứa quá nhiều nội dung cũng có xu hướng trông rất bận rộn. Chúng trông không đẹp mắt về mặt thẩm mỹ. Nó cũng có thể gây nhầm lẫn cho những người dùng không biết bạn muốn họ làm gì trên trang.
Sử dụng khoảng trắng để làm cho nội dung của bạn dễ hiểu hơn. Sắp xếp nội dung của bạn để mọi thứ trên trang có liên quan trực tiếp đến mục tiêu của trang cụ thể đó. Bất cứ điều gì không cần thiết nên được gỡ bỏ hoặc chuyển đến một trang khác.
Một cách tuyệt vời để xem những gì mọi người thấy thú vị trên trang web của bạn là sử dụng bản đồ nhiệt. Điều này sẽ cho bạn biết nơi mọi người nhìn vào trang của bạn và những gì họ không tham gia. Bạn có thể sử dụng thông tin này để xem các phần quan trọng của trang web của bạn có xu hướng bị bỏ qua hay không và cách bố trí và khoảng trắng của bạn tác động đến người dùng. Dữ liệu bạn thu thập có thể giúp bạn tối ưu hóa thiết kế của mình hơn nữa.
Google có thể là ví dụ tối ưu của trang thương hiệu sử dụng tốt khoảng trắng. Khi bạn truy cập Google.com.vn, mắt bạn lập tức chuyển sang thanh tìm kiếm. Đây rõ ràng là hành động Google muốn bạn thực hiện.

Bạn cũng có thể thấy các yếu tố thiết kế này trên các trang web khác. Hãy xem xét thiết kế của MailChimp.

Trang web này có nhiều hành động khả thi hơn để bạn thực hiện theo bản chất kinh doanh của mình, nhưng nó vẫn sử dụng tốt khoảng trắng. Bạn không cảm thấy choáng ngợp khi nhìn vào trang.
Kiểm tra trang web thường xuyên cũng là một phần quan trọng của thiết kế web. Bạn sẽ phải tìm kiếm bất kỳ lỗi nào trên trang web của bạn. Điều này có thể bao gồm các liên kết 404 hoặc liên kết bị hỏng.
Có hai loại chuyển hướng có sẵn, 301 và 302. Chuyển hướng 301 có nghĩa là một trang đã được di chuyển vĩnh viễn đến một vị trí mới. Chuyển hướng 302 có nghĩa là di chuyển tạm thời.
Bạn có thể sử dụng 302 nếu bạn chỉ muốn làm việc trên một số trang nội bộ trước khi cho phép lưu lượng truy cập truy cập lại chúng. Trong mọi trường hợp trang của bạn đã được di chuyển vĩnh viễn, bạn sử dụng 301.
Với chuyển hướng 301, bất kỳ ai cố gắng truy cập trang cũ sẽ tự động được đưa đến trang mới. Điều này cũng sẽ giúp bạn chuyển bất kỳ các liên kết bên ngoài trỏ đến trang gốc, tăng độ tin cậy của trang mới.
Ngoài việc kiểm tra lỗi tiềm ẩn, bạn cũng phải tìm kiếm bất kỳ liên kết bị hỏng nào trong nội bộ trang web của mình. Xác minh rằng các liên kết nội bộ của bạn đi đến các trang thích hợp trên trang web của bạn. Tốt nhất, bạn cũng nên kiểm tra bất kỳ liên kết nào dẫn đến các trang bên ngoài và xóa chúng nếu các trang đó không hoạt động nữa.
Liên kết bị hỏng và các trang lỗi làm gián đoạn trải nghiệm người dùng. Các trang web có lỗi và liên kết kém dễ khiến người dùng thất vọng. Duy trì một trang web chạy chuyên nghiệp đòi hỏi phải chú ý đến các chi tiết này.
Sự tin tưởng là một động lực mạnh mẽ để xây dựng các mối quan hệ. Khách hàng muốn biết rằng họ có thể tin tưởng bạn và các sản phẩm và dịch vụ bạn cung cấp. Sử dụng trang web của bạn như một cơ hội để nuôi dưỡng sự tin tưởng này.
Theo ADC thì khuyến nghị truyền miệng cung cấp các hình thức quảng cáo mạnh mẽ nhất. Khách hàng có nhiều khả năng sẽ tin tưởng những gì họ nghe được từ các khách hàng đã mua hàng hơn là họ tin vào nội dung bạn tự xuất bản trên website của mình.
Để xây dựng niềm tin trên trang web của bạn, bao gồm trải nghiệm khách hàng. Thì bạn phải cung cấp hình ảnh của khách hàng, với sự cho phép của họ. Bao gồm lời chứng thực hoặc đánh giá của khách hàng.
Bạn cũng có thể xây dựng niềm tin thông qua sự liên kết. Nếu bạn có giải thưởng hoặc xếp hạng cao thông qua các trang web an toàn và bảo mật, hãy cho khách hàng biết. Điều này đặc biệt quan trọng nếu bạn muốn khách hàng mua hàng qua trang web của mình.
Nếu bạn đã được quảng cáo bởi các bên thứ ba, chẳng hạn như một tạp chí liệt kê các địa điểm ăn uống hàng đầu, hãy đưa nó vào trang web của bạn. Cho mọi người biết rằng thương hiệu của bạn đã được coi là tốt đến mức những người khác đã công khai ủng hộ bạn.
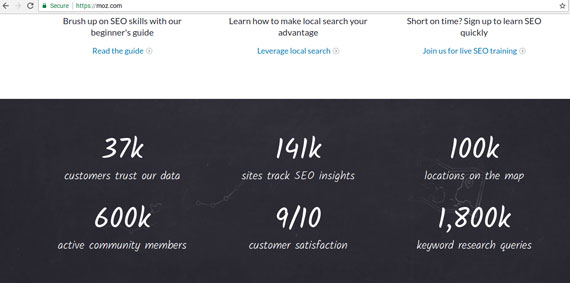
Moz làm một ví dụ tuyệt vời với yếu tố thiết kế trang web này. Trên trang chủ của họ, cuộn xuống ngay dưới màn hình đầu tiên sẽ đưa bạn đến một số chứng thực sẽ khuyến khích mọi người xem xét phần mềm của họ. Họ liệt kê số lượng khách hàng tin tưởng họ, quy mô cộng đồng của họ và thậm chí một số thông tin về lượng dữ liệu họ xử lý.

Thiết kế một trang web có thể là một thách thức. Bạn muốn chắc chắn rằng trang web dễ dàng cho mọi người tìm và điều hướng. Trang web của bạn nên truyền đạt rõ ràng giá trị bạn cung cấp cho khách hàng tiềm năng của bạn. Làm theo những lời khuyên này để thiết kế trang web tốt hơn sẽ giúp bạn bắt đầu đi đúng hướng trong việc tạo ra một trang web được xếp hạng tốt và phục vụ khách hàng của bạn tốt hơn. Liên hệ ngay với ADC Việt Nam để tìm hiểu cách chúng tôi có thể giúp bạn thực hiện các yếu tố thiết kế trang web hiệu quả này trên trang doanh nghiệp của bạn nhé.
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...