
Đối với những website cao cấp tốc độ tải trang rất quan trọng. Người dùng chỉ hứng thú với những website load nhanh, còn khi một trang web đáp ứng chậm, khách sẽ mất kiên nhẫn và khả năng họ quay lại sẽ là rất thấp. Như vậy, những người tìm kiếm thông tin thường rất sốt ruột khi phải đợi những trang web được tải xuống. Nếu những trang Web của bạn không đủ nhanh, nhiều người tìm kiếm thông tin sẽ ra đi mà không thèm xem trong website có thứ gì.
Cải thiện tốc độ tải trang không chỉ quan trọng đối với người dùng mà còn quan trọng với công cụ tìm kiếm. Tháng 4 năm ngoái Google đã công bố tốc độ tải trang là một trong những yếu tố xếp hạng trong thuật toán của họ.
Có vài điều giúp bạn có thể làm tăng tốc độ web site của bạn. Tất nhiên, bạn cần phải chắc chắn rằng web của bạn được lưu giữ bởi những máy chủ đáng tin cậy và nhanh. Ngoài việc lưu giữ website của bạn trên một máy chủ nhanh, bạn có thể làm những việc sau đây để cải thiện thời gian tải của những trang Web của bạn.

- Cái đặt Plugin, Script,… từ bên thứ 3: Có rất nhiều Plugin cả miễn phí, cả trả phí rất hấp dẫn với bạn. Bạn cài đặt chúng vào và không biết chúng ảnh hưởng như thế nào đến tốc độ tải trang? Cài đặt quá nhiều ứng dụng bên thứ 3 thiếu kiểm soát chính là một trong những nguyên nhân hàng đầu tăng gánh nặng cho Website bạn.
- Chưa tối ưu HTML, CSS, js..: Dư thừa mã css và js, viết mã tạo nhiều file css và js. Css dùng nhiều hình ảnh làm hình nền. Mã nguồn cồng kềnh, bừa bộn, là một nguyên nhân không nhỏ tăng dung lượng Website của bạn lên và từ đó sẽ khiến thời gian tải về tăng lên đáng kể.
- Không gzip source code trong khi truyền tải dữ liệu đến người xem qua đường truyền internet.
- Người coder không xóa các ghi chú trong quá trình phát triển website.
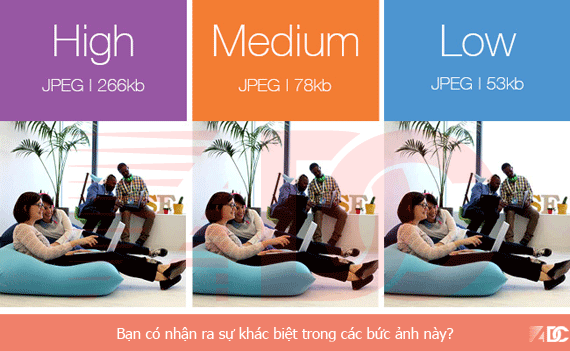
- Hình ảnh chất lượng cao và nặng: Do kích thước hình ảnh quá lớn so với kích thước người dùng xem. Làm tăng thời gian tải trang web. Chúng tôi biết là trông chúng sẽ rất đẹp, hình ảnh sắc nét, nhưng nếu bạn cứ Update thẳng những tấm hình 4, 5MB hoặc hơn lên Web, bao giờ người dùng mới tải xong chúng đây?.
- Dịch vụ hosting kém chất lượng: Khách hàng lớn nhưng cấu hình server thấp, bảo mật kém, khoản cách địa lý...
- Người quản trị copy từ các nguồn như: tin tức báo trí, các diễn đàn... không xử lý lại thông tin làm tạo các mã mà hệ thống không hỗ trợ.
- Lượng khác hàng truy cấp website lớn nhưng dịch vụ hosting chưa nâng cấp xứng tầm.
- Sử dụng dịch vụ web (webservice) từ nhà cung cấp thứ ba hay bạn đặt quá nhiều quảng cáo.
- Hacker add các đoạn mã ăn cấp thông tin người dùng hay thực hiện các lệnh nhằm phá hỏng hệ thống.
- Sử dụng nhiều file flash ảnh hưởng đến quá trình xử lý của trình duyệt web.
Và theo thống kê sơ bộ của ADC việc ảnh hưởng đến tốc độ website thì với hơn 50% là xuất phát từ công ty thiết kế web vì họ không tối ưu website trước khi bàn giao. Trong đó 20% từ nhà cung cấp hosting, không tối ưu hóa và chất lượng dịch vụ hosting không đảm bảo. Còn lại 30% chính từ người quản trị website không am hiểu hệ thống.

Chứa hình ảnh của website ở các domain khác nhau. Các dịch vụ như Amazon S3 làm chuyện này rất dễ dàng. Tạo 1 tài khoảng S3. Trỏ subdomain như “abc.yoursite.com” về S3 lưu trữ. Đặt các hình ảnh website của bạn ở đây. Các trình duyệt web có thể load từ nhiều domain cùng một lúc, tạo cảm giác rằng website của bạn load nhanh hơn. Hơn nữa, bạn sẽ sử dụng ít CPU và bandwidth của server chính hơn.
Sử dụng Flickr để chứa hình ảnh website của bạn và dùng như một domain riêng.
Nén các file hình ảnh theo đúng loại file nén. Sử dụng loại nén “lossy” – JPEG cho các hình ảnh nhiều màu sắc. Sử dụng loại nén “lossless – PNG và GIF – cho các hình ảnh ít màu sắc.
Resize hình ảnh trước khi bạn upload chúng. Đừng resize hình ảnh theo chiều rộng và cao. Resize chúng bằng Photoshop, Fireworks hoặc các chương trình xử lí ảnh chuyên nghiệp.
Học cách viết code thật rõ ràng, súc tích. Các hệ quản trị nội dung (CMS) hoặc các shopping cart thường phát sinh rất nhiều code HTML dư thừa. Xóa bỏ bớt hoặc làm gọn nó khi cần thiết.
Đưa các cấu hình CSS vào các file .css riêng biệt, không nên nhúng thẳng vào mỗi trang.
Chia rõ các cấu hình CSS ra. Tạo 1 stylesheet chứa duy nhất cấu hình sử dụng chung cho tất cả các trang. Sau đó, tạo các stylesheet riêng biệt cho mỗi layout của từng trang như: trang chủ, trang sản phẩm, trang tin tức,…Chỉ load những gì cần thiết trên mỗi trang.
Học cách sử dụng CSS. Nếu bạn có thể sử dụng thẻ <p> thay vì sử dụng <font color=”blue” style=”font-size:10pt;font-weight:bold;”>, bạn sẽ tiết kiệm được rất nhiều không gian.
Đưa các đoạn mã javascript vào các file .js. Không nên nhúng thẳng vào mỗi trang. Nếu bạn nhúng javascript vào thì cứ mỗi lượt viếng thăm trang web, kể cả Googlebot, đều phải download code đó mỗi lần tại mỗi trang. Nếu bạn tách riêng ra một file .js thì Googlebot sẽ bỏ qua nó và các browser sẽ cache nó lại được.
Tách riêng các file javascript ra, giống như bạn tách riêng các file CSS vậy.
Hoãn lại việc load các javascript khi có thể. Bạn có thể search Google với từ khóa “deferred javascript” để biết thêm chi tiết. Về cơ bản, kỹ thuật này sẽ cho các web browser biết nó sẽ load các javascript có thuộc tính “defer” cuối cùng, sau khi đã load hết các thành phần các của trang web. Điều này sẽ làm giảm nguy cơ bị chậm, bị lỗi hoặc bị đứng đang web khi các file javascript bị lỗi.
Mã: <script type='text/javascript' src='common.js' defer='defer'></script>
Bỏ các file Flash. Có rất nhiều cách để hiển thị các thành phần động trên một trang. Nếu bắt buộc sử dụng Flash, bạn nên sử chỉ sử dụng ở 1 phần nhỏ trên trang web.
Sử dụng chuẩn nén GZIP trên web server của bạn.
Giảm thiểu mọi thứ từ HTML, javascript cho đến CSS. Lưu lại một bản chưa được tối ưu của tất cả mọi thứ để chỉnh sửa lại sau này.
Tối thiểu hóa việc redirect. Không sử dụng 301 redirect trừ khi bạn bắt buộc phải dùng.
Sửa lại các vấn đề phù hợp với tiêu chuẩn chung. Sửa lại không có nghĩa là sử dụng “rel=canonica”, mà nó có nghĩa là phải đảm bảo rằng trên mỗi trang website của bạn phải có một địa chỉ đơn. Điều này sẽ làm tăng caching performance, giảm memory usage và tăng tốc mọi thứ lên.
Đầu tư vào hosting có chất lượng tốt, uy tín. Nếu quy mô website lớn, lượng truy cập nhiều thì nên cân nhắc đầu tư một dedicated server để có thể tối đa được tốc độ website.
Thiết lập caching trên server. Nếu bạn sử dụng WordPress, sử dụng plugin như W3 Total Cache.
Go static. Nếu bạn đang xây dựng trang web với ngôn ngữ PHP, ASP hoặc ngôn ngữ nào khác thì các sự thay đổi thường xảy tra trên tất cả các trang đó. Một vài trang như “Giới thiệu”, “Liên hệ” việc thay đổi ít xảy ra nên bạn có thể để những trang đó là static (.html hoặc .htm). Làm như vậy sẽ giảm thiểu được một số lượng call tới CPU server, tăng performance.
Nếu bạn đang làm việc với ngôn ngữ .NET, nghiên cứu để nén biến VIEWSTATE.
Cấu hình đúng phần quản lý bộ nhớ của server (server’s memory management). Bạn tìm hiểu chi tiết thêm phần này ở Google nhé.
Đặt database ở một server khác. Nếu bạn có một website với nhiều traffic, lượng truy cập lớn, khi đó bạn nên để website ở một server riêng và database ở một server riêng khác. Các database transaction tiêu tốn rất nhiều hiệu năng server.
Học cách sử dụng JOIN để viết các câu truy vấn SQL lấy dữ liệu ở nhiều bảng khác nhau. Sử dụng JOIN sẽ nhanh hơn nếu dùng đúng cách.
Học cách sử dụng Stored Procedures. Stored Procedures được biên dịch bởi database server và chạy nhanh hơn rất nhiều so với các script SQL thuần.
Không sử dụng SSL trừ khi bạn buộc phải dùng nó (cách này còn gây rất nhiều tranh cãi, nên tạm thời không bàn chi tiết ở đây)
Nếu bạn sử dụng Apache Server, chỉ nên load những module cần thiết. Hầu hết người dùng đều để thiết lập mặc định, và như vậy sẽ bao gồm những module không cần thiết. Học cách sử dụng AllowOverride, khi bạn thực sự cần DNS lookup, và các tip khác như FastCGI.
Nếu bạn sử dụng Information Server (IIS), học cách sử dụng performance logging. Bạn có thể bắt đầu với trang Technet (http://technet.microsoft.com/en-us/library/bb727100.aspx). Nhớ kiểm tra IIS version mà bạn đang sử dụng.
Học cách sử dụng một server accelerator như Squid, hoặc sử dụng Apache hoặc nginx như là một caching proxy. Các caching proxy và accelerator được thiết kế để lưu giữ các trang web động và phân phối chúng ra public một cách nhanh hơn.
Lưu ý: Tùy theo từng trường hợp mà chúng tôi đưa ra các giải pháp khác nhau. Đảm bảo tốc độ tài trang chậm nhất dưới 3s
Ngoài ra còn có nhiều cách khách cho bạn tối ưu trang của mình, và một website không bao giờ là "đủ nhanh" cả (thường các chuyên gia SEO khuyên nên tối ưu load trang dưới 3 giây).
Điều quan trọng là bạn phải liên tục cải tiến, làm cho tốc độ của nó càng ngày càng nhanh. Khi đó bạn sẽ thấy được kết quả tốt hơn như: khách viếng thăm nhiều hơn, traffic nhiều hơn, xếp hạng cao hơn,...
Nếu mọi thứ quá phức tạp với bạn hãy để chúng tôi giúp bạn!
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...