Ngày nay, khi công nghệ thông tin càng phát triển, các trang web mọc lên như nấm với các giao diện bắt mắt, dễ thu hút người truy cập. Tuy nhiên, dù có đẹp đến đâu đi chăng nữa mà tốc độ load xong trang web đó lại là một trong những nguyên nhân khách có truy cập lần sau nữa không.
![]() Khi bạn vận hành một website điều gì làm bạn lo lắng nhất?
Khi bạn vận hành một website điều gì làm bạn lo lắng nhất?
![]() Hãy thử nghĩ xem bạn lướt web mà trang web nào cũng load chậm như rùa thì bạn có muốn vào đó lần sau nữa không hay tắt luôn tab?
Hãy thử nghĩ xem bạn lướt web mà trang web nào cũng load chậm như rùa thì bạn có muốn vào đó lần sau nữa không hay tắt luôn tab?
![]() Có cần cải thiện tốc độ load trang web?
Có cần cải thiện tốc độ load trang web?
Cải thiện tốc độ website giúp giảm thiểu khả năng mất khách truy cập và giúp các máy tìm kiếm dễ dàng đánh chỉ mục website mình hơn.

Thiết kế website thế nào để có tốc độ load trang nhanh nhất trong năm 2016
Tốc độ load là yếu tố cốt yếu hơn bao giờ hết trong thiết kế website. Trong năm 2016, nhiều người truy cập vào website của bạn mong muốn có được những trải nghiệm hoàn hảo, tốc độ load trang nhanh hơn. Vì thế nếu website của bạn không đem lại được trải nghiệm đó cho họ thì họ sẽ chuyển sang website khác nơi mà nó đem lại cho họ sự thỏa mãn.Chính vì điều này mà ngày nay hầu hết các nhà thiết kế web đều chạy theo xu hướng này để làm cho tốc độ load web nhanh hơn. Vậy làm thế nào để thiết kế trang web có tốc độ load siêu nhanh để cạnh tranh với những trang web khác ?. Bài viết này sẽ chia sẻ đầy đủ cho các bạn.
- Theo nghiên cứu của Akamai, có 47% muốn trung cập vào một trang web mà có tốc độ load nhanh trong 2 giây hoặc ít hơn.
- Theo nghiên cứu Mobify, 57% người dùng sẽ từ bỏ một trang web di động nếu nó mất nhiều thời gian hơn ba giây để tải.
Với những số liệu trên ta thấy được rằng, tốc độ load nhanh sẽ đem lại cho người dùng sự thích thú và những trải nghiệm hoàn thiện hơn, vậy làm sao để chúng ta thiết kế web có tốc độ load nhanh hơn? Những ý tưởng thú vị sau sẽ giúp bạn trả lời câu hỏi đó.
>>> Nguyên nhân và giải pháp để tối ưu và tăng tốc độ tải trang web
Với một trang web tối giản, có ít chi tiết để tải sẽ làm tăng tốc độ load trang của website bạn lên. Bạn có thể thiết kế thông minh, tiết kiệm những chi tiết rắc rối, không cần thiết để không bị ảnh hưởng và làm tổn hại đến website của bạn. Bạn có thể thiết kế web theo những tính năng tối giản như chọn hình ảnh nhỏ hơn, thêm không gian màu trắng hoặc tiêu cực, chỉ cần một phông chữ thay vì các loại khác nhau của các phông chữ trên trang web của bạn, sử dụng các hình thức web ngắn,v.v…
Hãy xem ví dụ này: Khi tìm kiếm từ trang chủ , ví dụ bạn tìm “tiger”. Nó chỉ mất một giây để có được các trang Tiger Wikipedia .

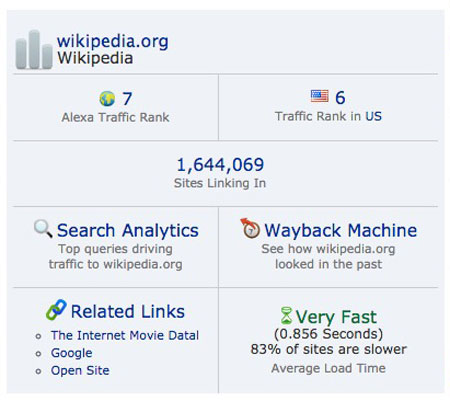
Nhìn vào phần mở rộng thanh công cụ Alexa, chúng tôi có thể xác nhận rằng đây là sự thật.

8 cách để cải thiện tốc độ website
- Sử dụng bộ nhớ đệm (cache): cài các plugin tạo cache cho website. Bằng cách lưu lại website dưới dạng file tĩnh HTML và sẽ truy xuất ra khi khách truy cập vào website thay vì phải thực thi các truy vấn gửi đến máy chủ như thông thường.
- Giảm dung lượng hình ảnh: tối ưu hóa dung lượng hình ảnh xuống thấp nhất nhưng không ảnh hưởng đến chất lượng hình ảnh. Ngoài ra bạn cũng có thể tiến hành xóa các hình ảnh không sử dụng đến
- Xoá bỏ những plugin không cần thiết: Hãy tiến hành xóa những plugin và widget không thật sự cần thiết hoặc không sử dụng đến để tiết kiệm dung lượng cho host đồng thời xóa bỏ các file javascript, CSS đi kèm nếu plugin đó có sử dụng.
- Sử dụng dịch vụ CDN: Nếu bạn có điều kiện, hãy sử dụng các dịch vụ CDN để tăng tốc blog. Đây là một cách tốt nhất để cải thiện tốc độ website dựa vào các dữ liệu được sao chép vào các máy chủ ở gần người truy cập, hơn nữa tính năng tạo bộ nhớ đệm và tối ưu hóa các file CSS và Javascript rất tốt.
- Chọn Giao diện website thích hợp: Nếu bạn sử dụng các theme có quá nhiều CSS hay Javascript thì tốc độ tải trang cũng sẽ giảm đáng kể. Hãy sử dụng các theme đơn giản nếu hosting bạn có tốc độ kém, đồng thời hạn chế nhúng các file javascript vào theme.
- Tối ưu database: File database quá lớn cũng là một nguyên nhân khiến website của bạn trở nên chậm chạp ít nhiều. Dọn dẹp và tối ưu lại database.
- Phân tích tốc độ tải trang: Sau khi bạn đã áp dụng 6 cách trên thì bây giờ là lúc bạn nên kiểm chứng tốc độ tải trang và phân tích xem chỗ nào chưa thật sự tối ưu.
- Giảm thiểu quảng cáo trên trang: Các mã quảng cáo thông thường sẽ có dạng Javascript hoặc chậm chí là Flash nên nó sẽ ảnh hưởng rất nhiều đến tốc độ tải trang trên website. Vì vậy nếu có thể, hãy giảm số quảng cáo đặt trên mỗi trang, tốt nhất chỉ nên 2 hoặc tối đa là 3 quảng cáo để tránh gây ảnh hưởng nhiều đến website.
>>> 12 mẹo giúp tăng tốc độ tải trang khi thiết kế website
Google muốn trang web của bạn được nhanh hơn. Vì thế việc làm cho trang web nhanh hơn trở thành sứ mệnh chung của họ, và Google đã cho phát hành công nghệ nén được gọi là ” Brotli ” vào năm ngoái. Tại sao bạn không sử dụng công cụ tuyệt vời này để hỗ trợ thiết kế web nhanh hơn.
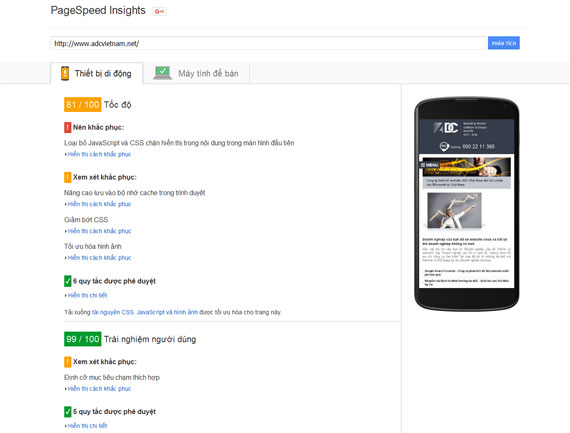
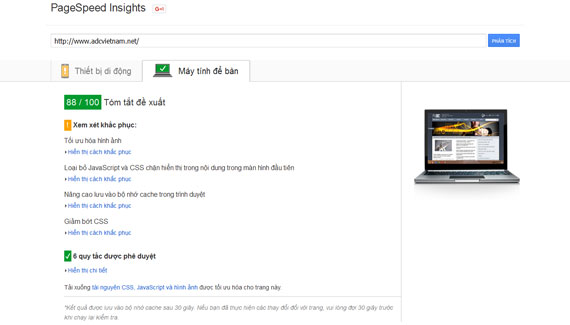
Google là nơi cung cấp những công cụ và thông tin hỗ trợ thiết kế web tốt nhất, một trong những công cụ tốt nhất của Google đó là cung cấp thông tin chi tiết về tốc độ tải trang , nơi bạn có được thông tin chi tiết về những gì đang làm chậm trang web hiện tại của bạn. Phần tốt nhất là bạn có thể nhận được báo cáo chi tiết và đề nghị cho cả hai phiên bản điện thoại di động và máy tính để bàn của trang web bạn. Sau khi đưa URL của trang web bạn vào lĩnh vực này, bạn sẽ có được một danh sách những thứ bạn nên sửa chữa cho cả hai tốc độ trang web và kinh nghiệm người dùng.
Ví dụ, chúng ta thấy một số điểm 81/100 tốc độ, đó là tốt. Bên dưới những điểm số, chúng ta thấy một loạt các khuyến nghị cho những gì tôi cần phải sửa chữa trên trang web của tôi để làm cho nó nhanh hơn nhiều và có được gần gũi hơn với một số điểm 100/100.
Tốc độ load trang của http://adcvietnam.net trên thiết bị di động là 81/100

Tốc độ load trang của https://adcvietnam.net trên Máy tính là 88/100

Kết luận
Hy vọng với các phương pháp trên sẽ giúp bạn cải thiện một phần nào tốc độ của trang web. Nhưng tốt nhất nếu bạn muốn website có một tốc độ ổn định và nhanh thì nên chọn những nhà cung cấp hosting uy tín và phù hợp.
>>> Khuyến mãi Dịch Vụ Web Hosting tại ADC - Dịch Vụ Lưu Trữ Web Uy Tín
Và thực tế các bạn thấy đấy, với một website có tốc độ load nhanh luôn thu hút người dùng và cải thiện được trải nghiệm người dùng của họ. Vậy nên nếu bạn muốn cạnh tranh tốt được với các đối thủ khác thì việc cải thiện tốc độ load cho trang web nên được quan tâm đầu tiên. Năm 2016, năm của sự cạnh tranh tốc độ, hi vọng các bạn tìm được điều bổ ích trong bài viết này.
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...