Việc thiết kế một trang web là một công việc mà mọi người dùng Internet hiện nay đều muốn thực hiện. Tuy nhiên, không phải người nào cũng có điều kiện trải qua các khóa học lập trình web nên công việc ấy tưởng chừng "vô vọng" đối với những bạn không chuyên. Nhưng hiện nay có thể nói việc thiết kế website là một việc làm khá dễ dàng đối với mọi người vì Google cung cấp một dịch vụ miễn phí. Google Sites sẽ giúp cho các bạn sinh viên, các tập thể và thậm chí là các trẻ em nhanh chóng Thiết kế website cho cá nhân cho mình với những hình ảnh, bài viết khá phong phú.
Google sites là một công cụ tuyệt với để tạo ra một Website. Với khả năng 100% miến phí, hỗ trợ tới 100MB, cùng với việc hỗ trợ SEO khá tốt, các công cụ tích hợp rất mạnh... nên sau khi sử dụng tôi đã hoàn toàn bị chinh phục bởi khả năng của nó.

1. Tổng quan về Google Sites
Google Sites là ứng dụng trực tuyến giúp tạo trang web nhóm dễ dàng như chỉnh sửa tài liệu. Với Google Sites, bạn có thể thu thập nhanh chóng nhiều loại thông tin trong cùng một vị trí. Bao gồm video, lịch, bản trình bày, tệp đính kèm và văn bản, đồng thời dễ dàng chia sẻ những thông tin này để xem hoặc chỉnh sửa với nhóm nhỏ, toàn bộ tổ chức hoặc với mọi người.
2. Các tính năng chính của Google Sites:
- Tùy chỉnh giao diện của trang web cho nhóm của bạn hoặc giao diện của dự án.Tạo trang phụ mới bằng cách nhấp vào nút
- Chọn các loại trang khác nhau, chẳng hạn như trang web, thông báo, trang tổng quan và danh sách
- Tập trung thông tin được chia sẻ: Nhúng nội dung đa phương tiện (video, tài liệu, bảng tính, bản trình bày, trình chiếu ảnh Picasa, tiện ích iGoogle) vào bất kỳ trang nào và tải lên tệp đính kèm.
- Quản lý cài đặt cấp phép để đặt trang web của bạn ở chế độ riêng tư hoặc mọi người có thể chỉnh sửa và xem được tùy theo bạn muốn. Chỉ những người dùng được bạn mời vào miền làm cộng tác viên mới có thể tạo trang web cho miền của bạn.
- Tìm kiếm trong nội dung của bạn trên Google Sites bằng công nghệ tìm kiếm của Google.
Tuy nhiên, Google mang đến cho bạn tiện ích Sites giúp bạn tạo ra các trang web cá nhân miễn phí tồn tại mãi với tài khoản Gmail của bạn. Bài viết dưới đây hướng dẫn bạn cách tạo một trang web miễn phí với dịch vụ Sites của Google.
1. Đăng ký website với Google Sites
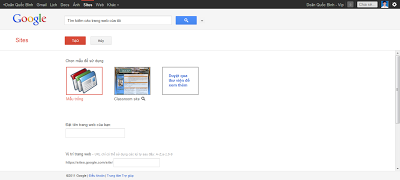
Đầu tiên, các bạn truy cập vào: http://sites.google.com. Kế đến, cần nhập vào địa chỉ email và mật khẩu, nếu chưa có địa chỉ email của google thì các bạn hãy đăng kí tại http://mail.google.com (quá trình đăng kí đơn giản và miễn phí), rồi nhấn nút Create site ở cửa sổ kế tiếp. Trong cửa sổ Create new site, các bạn cần điền đầy đủ các thông tin: đặt tên trang web của bạn (Site name), mô tả trang web (Site description); chọn chủ đề (Site theme), có thể nhấn More themes để tìm thấy các giao diện khác; nhập mã số hiển thị (Please type the code shown), cuối cùng nhấn nút Create site để hoàn tất và bước vào việc thiết kế một trang web của riêng bạn trên Google Sites.

Sau khi đăng kí tài khoản xong, các bạn sẽ bước vào giao diện thiết kế sẽ thấy các công cụ cho việc xây dựng trang web.
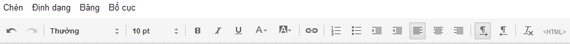
Bước 1: Ở trang đầu tiên, các bạn nhấn nút Edit page (hình chiếc bút chì ở góc trên bên phải) để thiết kế trang chủ. Công cụ này có cửa sổ giống như Word nên rất thuận lợi cho các bạn, gồm có các tính năng như Insert (chèn hình ảnh, link, liên kết với các dịch vụ khác của Google: Google Document; Google Video;....và YouTube), Format (gõ chỉ số trên, dưới, canh lề,...), Table (chèn bảng), Layout (bố trí trang web thành 01 hoặc 02 cột). Đặc biệt, tính năng HTML sẽ giúp cho các bạn có hiểu biết về ngôn ngữ này có thể dễ dàng kiểm tra, chỉnh sửa, thêm bớt các hiệu ứng cho web mà Google Sites không cung cấp sẵn.

Sau khi đã hoàn thành xong nội dung, các bạn hãy nhấn nút Save để lưu lại.
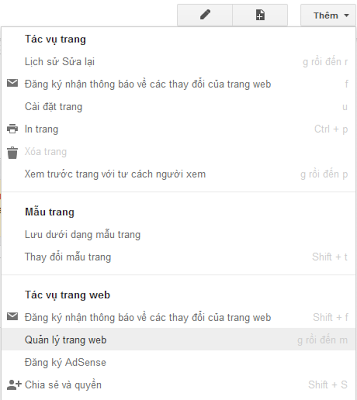
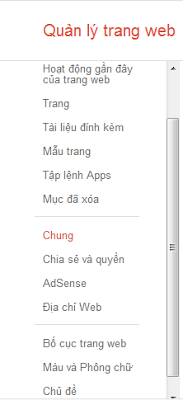
Bước 2: Kế tiếp, các bạn cần bổ xung thêm hình nền, logo, chỉnh sửa thanh Sidebar,... ở góc trên bên phải click vào Thêm chọn Quản lý trang web.


Trong cửa sổ hiện ra, các bạn sẽ thấy các thẻ chính như: Tài liệu đính kèm, Bố cục trang web, Màu và phông chữ, Chủ đề ...
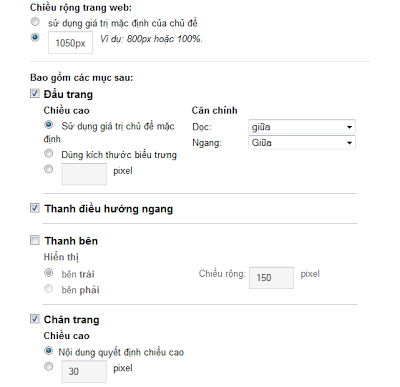
Bố cục website
Đầu trang: các bạn nhấn nút Thay đổi biểu trưng để thay đổi logo cho trang web của mình. Trong cửa sổ Định cấu hình biểu trưng trang web, các bạn hãy chọn Biểu trưng tùy chỉnh và nhấn nút Browse để duyệt đến logo cần chèn trên máy hoặc có thể không chọn logo bằng cách chọn vào Không có biểu trưng nào.
Thay đổi bố cục trang: tại đây các bạn có thể thay đổi độ rộng cho trang web, tùy chọn thanh điều hướng...

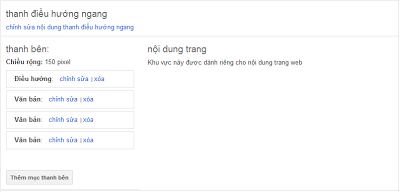
Theo mặc định thì Google sites sẽ cung cấp thanh bên và thanh điều hướng ngang, để sử dụng thanh điều hướng ngang các bạn vào Thay đổi bố cục trang web tích chọn vào mục Thanh điều hướng ngang.
Để tạo menu dọc (menu trên thanh bên) các bạn click vào chỉnh sửa tại ô điều hướng ở thanh bên và tiến hành thêm các menu mà bạn muốn, tương tự menu ngang (menu trên thanh điều hướng ngang).

- Màu và phông chữ (Colors and Fonts): Thẻ này sẽ giúp các bạn thay đổi màu, hình nền cho web, tiêu đề (Header), từng trang (Page), Sidebar. Đối với việc chèn hình nền cho đối tượng thì cần nhấn Browse để duyệt đến bức ảnh và cần chờ một khoảng thời gian để Upload lên máy chủ.
- Chủ đề (Themes): Nếu cảm thấy không vừa lòng với giao diện web đã chọn ban đầu lúc đăng kí tài khoản thì có thể chọn lại tại đây (gồm có 24 themes). Mỗi thay đổi, các bạn cần nhấn Save changes để lưu lại trước khi quay trở ra trang web (Return to site).
Bước 3: Sau khi đã thiết kế trang đầu tiên, các bạn cần phải tạo ra các trang thứ 2, 3,... Để thực hiện việc này, các bạn nhấn nút Create new page rồi chọn một trong 5 dạng: Web page, Dashboard, Announcements, File Cabinet, List, rồi đặt tên cho trang mới (Name) và chọn nơi đặt trang: đặt ở đầu trang (Put page at the top level), đặt bên dưới trang chủ (Put page under "tên trang chủ"). Cuối cùng nhấn Create page để tạo ra trang mới và mọi công việc thiết kế cũng sẽ sử dụng các tính năng nêu trên.
Thiết kế nội dung trang chủ Google Sites của bạn
Bạn hãy nhấn chuột lên nút Edit page, khi đó – bạn hãy thay đổi chữ Home sang tên trang web của mình (trong ví dụ này là ADC Việt Nam). Để thay đổi font chữ, bạn quét chọn các chữ rồi nhấn chuột lên nút Normal và chọn dạng font mình thích. Để thay đổi kích thước chữ, bạn nhấn chuột lên nút 10 pt và chọn kích thước chữ mình thích. Để im đậm, in nghiên, gạch chân – bạn quét chọn chữ rồi nhấn chuột lên các nút chữ B, chữ I hoặc chữ U tương ứng.
Để thay đổi màu sắc cho chữ, bạn cũng quét chọn chữ rồi nhấn chuột lên nút chữ A sau đó tìm đến màu sắc mình muốn. Tính năng tương tự trong nút giúp bạn tô màu nền cho chữ. Các nút và giúp bạn canh lề cho chữ trong khung của trang web. Khung bên dưới, bạn hãy viết đôi lời giới thiệu về trang web, hoặc các cảm nhận, suy nghĩ của mình sao cho thật ấn tượng để khiến bất kì ai ghé thăm cũng dừng lại để “ngó nghiêng” đôi chút. Sau khi đã thiết kế xong trang chủ, bạn nhấn nút Save để lưu lại chọn lựa.
Tạo thêm trang phụ trong trang Google Sites của bạn
Một trang web phong phú phải là một trang web có nhiều trang bên trong với mỗi trang là một nội dung khác nhau. Muốn tạo ra một trang web mới, bạn nhấn chuột lên nút Create new page rồi trong dòng Select a template to use, bạn hãy đánh chọn mục Web Page và điền tiếp địa chỉ cho trang web mới ấy.
Bạn nên đặt theo tên tiêu đề của trang web mới bằng tiếng Việt để Google tạo lấy luôn tiêu đề ấy làm tiêu đề cho trang web mới. Riêng phần địa chỉ thì bạn an tâm, Google sẽ chuyển địa chỉ tiêu đề (bằng tiếng Việt ấy) ra tiếng Việt không dấu và tạo địa chỉ cho trang web bằng chính tiêu đề đó. Chẳng hạn, bạn muốn tạo ra một trang web mới có tiêu đề “Thiết kế website” thì trong khung Name – bạn hãy viết là “Thiết kế website”.
Lúc ấy, Google tạo cho bạn một địa chỉ cho trang web này theo dạng site/tên trang chủ/tên trang phụ , chẳng hạn trong trường hợp này sẽ là site/adcvietnam/thiet-ke-website. Nếu muốn nó nằm cùng vị trí với trang chủ thì bạn đánh chọn mục Put page at the top level hoặc đánh chọn Put page under … thì Google sẽ đặt trang phụ này nằm phía sau một đường link trong trang chủ. Bây giờ, bạn nhấn nút Create Page để tạo trang web phụ mới.
Bằng cách này, bạn hãy tạo ra thật nhiều trang web phụ với thật nhiều nội dung để trang web của mình hấp dẫn hơn. Để chỉnh sửa nội dung trang web mới tạo, bạn qua mục Recent site activity rồi nhấn chọn lên trang web ấy và làm như trên để chỉnh sửa nội dung, hình thức cho phù hợp với ý thích của mình.
Đưa thêm các file media vào trong Google Sites
Khi bạn thiết kế một trang web, bạn nên đưa thêm các file media vào bên trong để trang web của bạn trông đẹp, hấp dẫn và ấn tượng hơn. Để đưa hình ảnh vào trong trang web, bạn nhấn chọn lên mục Insert > Image. Trong pop-up hiện ra, nếu bức hình của bạn nằm trong trang web thì bạn đánh chọn mục Uploaded Image, nhấn nút Browse rồi tìm đến file kia, nhấn Open > Add Image để đưa nó lên web.
Để tinh chỉnh cho file ảnh, bạn hãy nhấn chọn lên nó, lúc ấy một thanh công cụ hiện ra, dòng Align giúp để canh trái – phải – giữa cho file ảnh bằng cách nhấn chuột lên các chữ L – C – R. Trong dòng Size, bạn có thể chọn phóng to thu nhỏ hình bằng cách nhấn chọn lên các chữ S (small) – M (medium) – L (large) – Original (giữ nguyên kích thước hình). Nếu muốn loại bỏ hình, bạn nhấn chuột lên liên kết Remove là xong.
Để đưa thêm các video, bạn hãy vào Insert > Video rồi chọn Google Video hoặc YouTube. Khi có pop-up hiện ra, bạn chỉ đơn giản điền địa chỉ của file video vào trong khung Paste the URL of your YouTube video, sau đó trong khung Include title – bạn hãy điền tên của Video hoặc tên cho chú thích của Video vào đó, nhấn Save để lưu lại chọn lựa. Sau đó, trong mục Align, bạn nhấn chuột lên các chữ L – C – R để canh trái, giữa hoặc phải.
Khi một file media đã được đưa vào trang web trước đó và bạn muốn chỉnh sửa lại thì bạn chỉ việc nhấn chuột lên nó rồi chọn Properties là xong.
Di chuyển nhanh trong trang web
Nếu trang web của bạn dài, hay có nhiều đề mục, hoặc đơn giản là bạn muốn lập một mục lục trong trong web của bạn để nó trông có vẻ ngăn nắp và hệ thống, chứng tỏ người làm ra trang web làm việc rất có khoa học và logic. Lúc đó bạn cần có công cụ giúp bạn “nhảy” thẳng từ vị trí mục lục đến vị trí nội dung tương ứng trong trang web. Ví dụ, mục lục trang web của bạn liệt kê.
01- Giới thiệu
02- Người chủ quản
03- ……….
10- Kết luận.
Và bạn muốn khi người đọc nhấn chuột vào 10- Kết luận thì ngay lập tức họ sẽ được di chuyển ngay đến nội dung tương ứng trong trang đó thay vì phải mậ́t công rê chuột. Thủ thuật này khá hay nhưng thực hiện cũng không đơn giản vì bạn phải chú ý đến từng câu chữ trong trang web đó. Có rất ít trang web các nhân không chuyên có được hiệu ứng này và vì thế nếu bạn tạo được nó trong trang web thì sẽ không gì tuyệt hơn. Tuy nhiên, như đã nói, để có được hiệu ứng “pro” này thì bạn phải bỏ ra một chút công sức.
- Bước 1: trước tiên bạn hãy xây dựng đầy đủ nội dung, mục lục cho trang web.
- Bước 2: bạn tô khối từng đề mục trong mục lục theo ví dụ ở trên. Chẳng hạn bạn tô chọn phần 01- Giới thiệu rồi vào Insert > Link. Trong pop-up hiện ra, bạn hãy chuyển qua thẻ Web address.
Bây giờ, bạn hãy điền địa chỉ của trang web (lấy trong khung Adress ở phía trên) vào trong mục Link to this URL sau đó thêm mã #1 vào phía sau. Chẳng hạn trong ví dụ ở trên, địa chỉ của trang web là trong thanh Adress là (site.google/site/thiet-ke-web), thì trong khung Link to this URL bạn cũng điền là (site.google/site/thiet-ke-web) rồi thêm mã #1 thì sẽ được link mới là (site.google/site/thiet-ke-web#1). Cuối cùng bạn nhấn OK để hoàn tất việc đặt link mới cho mục lục.
- Bước 3: bạn làm tương tự cho các mục lục còn lại và thay mã #1 thành các mã với con số thứ tự tiếp theo là #2, #3, #4, #5,… Như vậy, bằng cách này, có bao nhiêu phần trong mục lục thì bạn chỉ việc thay nó bằng con số thứ tự tương ứng là xong.
- Bước 4: Bạn quay xuống các tiêu đề của nội dung có bên dưới trang web, xác định vị trí các tiêu đề này rồi nhấn chuột lên nút HTML ở góc trên bên tay phải “Ở đây bạn phải phân biệt tiêu đề trong mục lục với tiêu đề của nội dung, tiêu đề trong mục lục không có nội dung gì bên dưới (đơn thuần là một cái mục lục mà thôi), còn tiêu đề của nội dung thì bên dưới nó luôn có một đoạn văn miêu tả cho tiêu đề đó”.
- Bước 5: thêm mã cho các link trong tiêu đề của nội dung. Đây là bước quan trọng nhất, trước tiên bạn tìm đến tiêu đề của nội dung. Chẳng hạn theo ví dụ ở trên, thì bạn tìm đến dòng có chữ là tiêu đề của nội dung 01- Giới thiệu, sau đó điền đoạn mã <a name=”số thứ tự“>tên tiêu đề</a> kẹp lấy tiêu đề đó. Như vậy, với 01- Giới thiệu bạn sẽ có lệnh mới là <a name=”1″>01- Giới thiệu</a>. Với 02- Người chủ quản, bạn có lệnh là <a name=”2″>02- Người chủ quản </a>, hoặc với 10- Kết luận, bạn có lệnh là <a name=”10″>10- Kết luận</a>. Cứ như vậy, bạn hãy thêm mã “nhảy” cho các tiêu đề trong nội dung trang web.
- Bước 6: sau khi mọi thứ đã xong, bạn nhấn Update để đưa kết quả lên web. Bây giờ, khi ai đó nhấn chuột lên mục lục thì họ sẽ được chuyển ngay đến nội dung tương ứng ở bên dưới. Bằng cách này, với một trang web dài, bạn sẽ giúp người sử dụng dễ dàng tìm đến những phần mình quan tâm một cách nhanh nhất.
Bạn xem qua video Hướng dẫn Thiết kế website miễn phí từ Google Sites
Sử dụng Google Sites cho doanh nghiệp của bạn
Chúc các bạn thành công với Hướng dẫn cách tạo website miễn phí từ Google Sites !
Bài " Thiết kế website miễn phí từ Google Sites "
Công ty thiết kế website chuyên nghiệp ADC Việt Nam
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...