Bạn đã có một website được thiết kế chuyên nghiệp chưa? Đây có lẽ là một câu hỏi khó đối với những bạn chưa có điều kiện tiếp xúc với ngôn ngữ lập trình web. Hiện nay, việc tự tìm cho mình một phần mềm thiết kế website là rất đơn giản, cộng thêm hàng loạt dịch vụ tạo website chuyên nghiệp trực tuyến liên tục ra đời phục vụ mọi nhu cầu của từng đối tượng người dùng.
Người dùng không cần tự “mày mò” những ngôn ngữ lập trình phức tạp để tạo website chuyên nghiệp nữa mà chỉ cần có trong tay một phần mềm hoặc một dịch vụ chuyên nghiệp là có thể tạo ra một website theo như mong muốn.
*XHTTOnline đã từng giới thiệu loạt bài về “Tự thiết kế trang web riêng miễn phí” hướng dẫn chi tiết về dịch vụ Google Sites. Chuyên đề này sẽ giới thiệu đến các bạn về cách thiết kế website bằng hai phần mềm: Incommedia Website X5, H&M StudioLine Web 3.6 và một dịch vụ tạo website trực tuyến không thua kém với Google Sites, đó là Office Live của Microsoft. Mỗi phần mềm có những ưu, khuyết điểm riêng và nó cũng phụ thuộc rất nhiều vào nhu cầu, ý tưởng của người thiết kế website. Do đó, các bài viết dưới đây sẽ giới thiệu khái quát về những đặc điểm của từng phần mềm đồng thời cũng giới thiệu chi tiết về cách cài đặt và sử dụng chúng.
I. Incomedia Website X5 v8.0
Có lẽ phần mềm Incomedia Website X5 có giao diện đơn giản nhất trong các phần mềm cùng loại, với phần hướng dẫn người dùng một cách khá chi tiết theo từng bước một thì tin chắc rằng đây là một lựa chọn cho những bạn muốn thiết kế một website trong khoản thời gian ngắn. Ngoài ra, phần mềm còn cung cấp cho bạn một thư viện gồm rất nhiều các template đã được tạo sẵn.
1. Cài đặt phần mềm:
Đầu tiên, bạn cần tải phần mềm Incomedia Websites X5 v8.0 với dung lượng 78,5MB tại địa chỉ: http://www.mediafire.com/?gmy3tjtondt.Sau khi tải về, bạn tiến hành nhấn đôi vào tập tin cài đặt rồi chờ một khoảng thời gian để cửa sổ Incomedia Setup hiện ra để lựa chọn ngôn ngữ (Choose your language), bạn nên chọn tiếng Anh (EN-English) rồi nhấn OK.
Công việc tiếp theo là nhấn Next> nhấn Accept> nhấn Next> nhấn Next> ở cửa sổ Incomedia Website X5 v8 Evolution Installation wizard, bạn chọn thư mục cài đặt của phần mềm (hoặc có thể để mặc định C:\Program Files\WebSite X5 v8 – Evolution) bằng cách nhấn vào nút Browse để duyệt đến thư mục cần chọn. Cuối cùng nhấn vào Install để bắt đầu cài đặt.
Rồi khởi động Incomedia WebsiteX5 và nhấn nút Start Evolution 8 để bắt tay vào việc thiết kế websites. Lưu ý, để thấy được nút Start Evolution 8 bạn nên chỉnh độ phân giải của màn hình lên mức 1024×768 bởi vì ở độ phân giải thấp hơn nút này có thể bị che khuất.
2. Sử dụng phần mềm:
Ở cửa sổ Project Selection, bạn lựa chọn mục Create a new Project để tạo một dự án mới, còn lựa chọn Edit an existing Project chỉ sử dụng khi bạn đã có sẵn một dự án (dự án này được tạo từ mục Create a new Project). Kế đến, bạn nhấn Next để tiến hành soạn web với năm bước: General Settings, Plan Website, Create Pages, Advanced Settings, Export.
Bước 1: General Settings-Những thiết lập đầu tiên
Ở bước đầu tiên này giúp bạn định hình về website của mình: tiêu đề trang web được hiển thị trên trình duyệt (Website Title), tên bạn hay tên công ty (Website Author), địa chỉ web (Website Address (URL)), mô tả ngắn về trang web (Website Description), từ khóa (Websites Keywords), ngôn ngữ trong web (Content Language), biểu tượng của trang web (Website Icon-dạng ico, bmp), rồi nhấn Next.
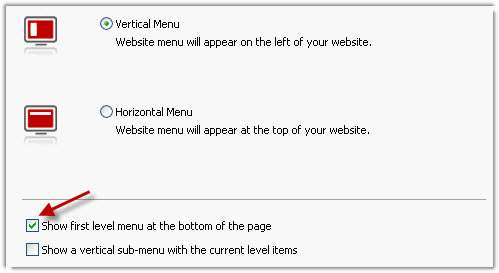
- Choose Menu Type: bạn sẽ chọn một trong hai vị trí đặt menu của web: Vertical Menu-menu dạng đứng luôn nằm phía bên trái, Horizontal Menu-menu dạng nằm phía trên cùng của trang web, rồi nhấn Next.

Thiết kế website thật dễ dàng với Incommedia Website X5 - Ảnh 01
Lưu ý, nếu muốn các menu của web hiển thị ở phía dưới trang thì đánh kiểm vào ô Show first level menu at the bottom of the page.
- Choose Template Style: Kế đến, bạn cần lựa chọn một trong hai dạng Custom Template hoặc Default Template để xây dựng mẫu của website.
Đối với dạng Custom Template, bạn sẽ được tự tay thiết kế một mẫu web mang phong cách cá nhân bằng cách chọn từng mục ở Model Layout. Ở mục Title Bar (thanh tiêu đề) giúp thay đổi màu nền (Color), chèn hình nền (Image), kiểu lặp lại hình nền (Repeat), kiểu canh chỉnh (Alignment) và kích thước của thanh tiêu đề (Width-bề rộng, Height-bề cao). Các việc làm này cũng thực hiện tương tự đối Page Contents (nội dung trang) và Footer (phần chân trang).
Còn đối với dạng Default Template, Incomedia WebsiteX5 sẽ cung cấp cho bạn một thư viện gồm nhiều mẫu website đã được thiết kế sẵn, thuộc nhiều chủ đề như: Abstract, Geometry, Company, Nature, Themes, Animated, Interior Design, Panorama,… Bạn nhấn vào từng mẫu của từng chủ đề để tiến hành lựa chọn, nếu cần tối ưu màu sắc của mẫu thì kéo thanh trượt ở mục Color Customization.
- Edit Template Graphic: Ở đây, bạn có thể chỉnh sửa giao diện mẫu trang web theo ý thích bằng các công cụ mà chương trình cung cấp. Trong đó có:
Ở thẻ Header, bạn chọn các yếu tố về Background Properties (hình nền), Text Properties (đoạn văn ngắn-bạn có thể chọn thêm hiệu ứng cho chữ, cỡ chữ, Insert Flash Animation (chèn các Flash động) và cũng thực hiện tương tự đối với thẻ Footer.
Bước 2: Plan Website-Tạo sơ đồ website
Việc tạo sơ đồ web giúp cho trang web của bạn có khoa học hơn, giúp cho người truy cập hiểu được các tiêu đề và định hướng được hoạt động của họ trên trang web. Ở đây, việc tạo sơ đồ cũng giống như việc tạo cây thư mục trong Windows Explorer, tức là bạn chọn vào Menu rồi nhấn New Level để tạo ra menu chính rồi lần lượt tạo các menu thứ cấp (hoặc tạo ra các trang thuộc menu) bằng cách nhấn vào menu chính tương ứng rồi chọn New Level (hoặc New Page). Lưu ý, bạn không nên viết các menu bằng tiếng Việt có dấu tại đây bởi vì không hiển thị được nhưng đến bước 4 thì bạn sẽ nhập được tiếng Việt, sau khi tạo xong rồi nhấn Next.
Bước 3: Create Pages - Xây dựng nội dung web
Đây là một bước tương đối quan trọng nó quyết định chất lượng của website mà bạn tạo ra. Bạn tiến hành soạn thảo trang web bằng cách kéo thả (drag and drop), tức là bạn nắm giữ chuột kéo các đối tượng ở khung Object bên phải vào khung bên trái.
Ở khung này, bạn sẽ nhìn thấy các công cụ:
Các đối tượng chính gồm có:
- Text: là nơi bạn nhập vào văn bản, chỉnh sửa các văn bản, thay đổi màu sắc, font chữ, chèn hình ảnh (Insert Image), chèn công thức toán học (Insert Equation), chèn các đoạn mã HTML (Enable HTML code),…khi xong nhấn OK để hoàn tất.
- Image: giúp chèn các hình ảnh vào web, bên cạnh đó ở tính năng này còn cung cấp cho bạn một số công cụ chỉnh sửa hình ảnh. Ở thẻ General, bạn chọn đường dẫn đến tập tin ảnh ở ô Image File và lưu ý đến mục Save Options giúp tối hình ảnh sang định dạng JPG (JPG quality, Resample Method). Trong cửa sổ Preview bên phải, bạn nhấn vào nút Edit để cắt, thêm hiệu ứng, bộ lọc, thêm khung cho hình ảnh. Còn thẻ Display giúp tự động thay đổi kích thước ảnh (Automatically Resize Image), phóng to hình ảnh (Image Zoom).
- Table: chèn các loại bảng với đầy đủ văn bản, hình ảnh, công thức.
- Flash Animation: đưa các dạng Flash động vào web, bạn nhấn vào nút Select tại Local File để duyệt đến tập tin trên ổ cứng hoặc nhập vào đường dẫn đến tập tin flash trên Internet tại Internet File.
Ngoài ra, còn nhiều đối tượng khác như: Video/Sound, Image Gallery-thư viện ảnh, Slide Show-album ảnh, Email Form-Email liên lạc với bạn, HTML Code-nhập mã HTML, Product List-danh sách sản phẩm.
Sau khi thiết kế cho trang chủ xong, bạn tiếp tục nhấn Next để thiết kế cho các trang khác cũng bằng những đối tượng và công cụ nêu trên.
Bước 4: Advanced Settings-Những thiết lập nâng cao
Ở bước này giúp cho website của bạn mang một giao diện với phong cách chuyên nghiệp. Bạn có thể tùy thích thêm bớt các tính năng cũng như chỉnh sửa giao diện trang web. Trong số những thiết lập nâng cao này bạn cần lưu ý các mục quan trọng:
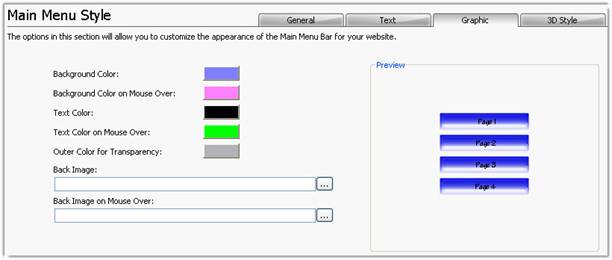
- Main Menu: Gồm có bốn thẻ tính năng: General, Text, Graphic, 3D Style giúp thay đổi các thiết lập mặc định của các menu chính. Ở thẻ General, bạn đánh dấu kiểm vào Create button as image để tạo các nút dạng 3D (khi đó thẻ 3D Style mới hiện ra) và có thể tăng hay giảm độ rộng menu (Width), khoảng cách giữa chữ và viền (Inner Margin), khoảng cách giữa các nút (Outer Margin). Kế đến thẻ Text, giúp thay đổi font và cỡ chữ (Font), kiểu font (Font Style), điều chỉnh vị trí chữ (Alignment). Lưu ý, để viết tiếng Việt cho menu bạn cần chọn các font chữ VNI và phù hợp với bảng mã, kiểu gõ. Thẻ Graphic, bạn bấm vào các nút màu tương ứng để thay đổi về màu nền của menu (Background Color), màu nền menu khi đưa chuột đến (Background Color on Mouse Over), màu chữ (Text Color), màu chữ khi đưa chuột đến (Text Color on Mouse Over),…Ở thẻ 3D Style giúp tăng thêm các hiệu ứng đẹp mắt cho menu.

Thiết kế website thật dễ dàng với Incommedia Website X5 - Ảnh 02
- Drop Down Menu và Sub Menu: Cũng thực hiện tương tự như Main Menu, tức là bạn sẽ thiết lập cho các menu thả xuống (hay nói cách khác là menu thứ cấp).
- Text Style: Những thay đổi về kiểu chữ được tập trung tại thẻ General, ở đây bạn tiến hành chọn từng khu vực văn bản ở Text Type rồi nhìn xuống mục Style để thay đổi về màu nền (Background Color), màu chữ (Text Color), Font, canh chỉnh (Alignment). Riêng ở thẻ Link style, bạn thiết lập về màu sắc của các đường dẫn trên website: đường dẫn chưa xem (Active Link), đường dẫn đã xem (Visited Link), màu chữ khi đưa chuột đến đường dẫn (Mouse over Link), màu nền khi đưa chuột đến đường dẫn (Background on Mouse Over Link), gạch chân của chữ chứa đường dẫn (Underline Link), gạch chân của chữ chứa đường dẫn khi đưa chuột đến (Underline Link On Mouse Over).
- Welcome Page: Giúp bạn tạo ra trang chào mừng nó sẽ hiện ra trước khi vào trang chủ. Bạn đánh dấu kiểm vào mục Show Welcome Page, chọn màu nền tại Page Background Color và nhấn vào nút Select (biểu tượng có dấu ‘…’) để duyệt tập tin hình ảnh hoặc Flash làm biểu tượng đại diện cho web. Ngoài ra, nếu web có nhiều ngôn ngữ thì chọn hình ảnh đại diện bằng quốc kì của nước đó ở mục Language Settings (theo mặc định thư mục chứa quốc kì các nước ở C:\Program Files\WebSite X5 v8 – Evolution\Flags).
- Advertising Corner: Nếu bạn cần quảng cáo một vấn đề gì đó trên web thì đây là một tính năng tuyệt vời. Nó sẽ giúp tạo ra một hiệu ứng lật trang hoặc nhiều hiệu ứng đồ họa đẹp mắt khác khi bạn đưa chuột đến, để thực hiện cần chọn kiểu hiệu ứng (Type), tập tin hình ảnh quảng cáo (Image/Animation File), đường dẫn khi nhấn vào quảng cáo (Page to Link to on Click), kích thước hiển thị (Width and Height), trang hiển thị (Show on Home Page Only-chỉ có trang chủ, Show on all Pages-tất cả các trang).
- Reserved Area: bạn sẽ được lựa chọn khu vực chỉ dành riêng cho bạn và ban quản trị. Bạn nhấn nút Add , rồi đặt tên cho khu vực riêng tại Reserved Area Name, tên người truy cập (Username), mật khẩu (Password) và nhấn Select để duyệt đến các trang mà bạn muốn tạo khu vực riêng, nhấn OK.
Bước 5: Export-Xuất ra sản phẩm
Đây là công đoạn cuối cùng của toàn bộ quá trình thiết kế website của bạn, ở bước này sẽ có ba lựa chọn:
- Upload to the Internet: Giúp bạn tải toàn bộ trang web đã hoàn thành lên Internet, bạn cần điền vào các thông tin về tài khoản FTP (sẽ trình bày về tài khoản FTP ở phần sau): FTP Address (chẳng hạn ftp.adc.com hay địa chỉ IP), User name (tên tài khoản), Password (mật khẩu), Initial Directory (đường dẫn đến thư mục), rồi nhấn Next. Nếu tiến trình tải dữ liệu lên hosting không hoạt động thì bạn cần kiểm tra lại kết nối Internet hoặc kiểm tra và vô hiệu tường lửa, chương trình chống virus trên máy hoặc server tải lên không hoạt động, đang bảo trì hoặc chuyển sang lựa chọn kế tiếp.
- Export to Disk: Giúp xuất website của bạn ra một thư mục trên ổ cứng, bạn bấm vào nút Select tại mục Destination Directory để duyệt đến thư mục cần lưu trữ và nhấn Start.
- Optimize and Batch to Folder: giúp tối ưu hóa các hình ảnh trên website và xuất ra thư mục trên máy tính.
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...