Phần mềm H&M StudioLine Web 3.6 có giao diện giúp cho bạn dễ dàng tương tác với các đối tượng trong website mà không cần biết đến ngôn ngữ HTML; giúp thiết kế và duy trì một website rất chuyên nghiệp; bạn có thể biên tập layout, trang, hình ảnh và các hiệu ứng đồ họa theo ý định của mình, thiết lập mẫu cho các trang chỉ bằng phương pháp kéo thả (drag&drop); …Nhưng khi so với phần mềm Incomedia WebsiteX5 v8 thì việc sử dụng H&M StudioLine Web 3.6 sẽ có phần khó hơn vì bạn phải tự tìm kiếm các công cụ trên cửa sổ làm việc.
1.Cài đặt phần mềm:
Phần mềm H&M StudioLine Web 3.6 có dung lượng 100MB, bạn có thể tải bản đầy đủ tại http://www.mediafire.com/?ywntm0vmm2y.Sau khi tải về phần mềm H&M StudioLine Web, bạn hãy nhấn nút Accept khi đã nhấn đôi chuột vào tập tin StudioLine_W.exe. Trong cửa sổ kế tiếp, bạn nhấn nút Browse để chọn thư mục lưu trữ hình ảnh và trang web bên dưới mục Select the path where StudioLine stores your images and websites; chọn thư mục chứa bộ cài đặt tại mục Select the path for the StudioLine Program files, nhấn Next. Kế đến thì việc cài đặt diễn ra bình thường giống như các phần mềm thông dụng khác.
Yêu cầu hệ thống:
- Hệ điều hành Windows 98, Windows 2000, Windows XP.
- Bộ xử lý tối thiểu phải là Pentium III 800MHz.
- RAM tối thiểu là 256MB và ổ cứng phải còn dung lượng ít nhất là 150MB.
- Đặc biệt, màn hình phải có độ phân giải 1024×768 pixels (24bit).
Bây giờ, chúng ta có thể bắt tay vào việc thiết kế một trang web cho chính mình với H&M StudioLine Web 3.6.
2.Sử dụng phần mềm:
Khi khởi động vào chương trình thì bạn sẽ được lựa chọn một trong các hình thức: làm việc với trang web (…work on sites and pages), làm việc với nơi lưu trữ hình ảnh (…work with the Image Archive), làm việc với các mẫu web (…work on layout templates), thoát khỏi phần mềm (…exit StudioLine).
Bước 1: Thiết kế mẫu web

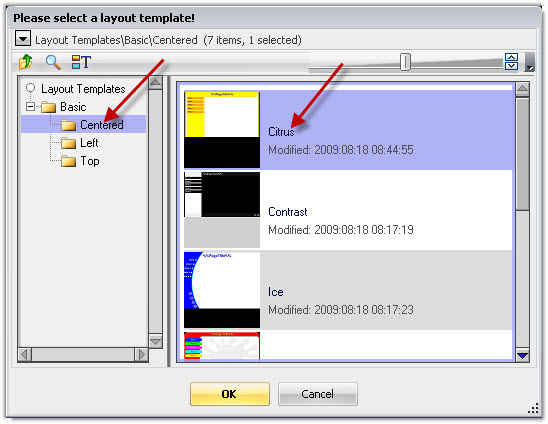
Thiết kế mẫu web với H&M StudioLine Web 3.6
Ở các lựa chọn trên, bạn chọn work on layout templates để tiến hành biên tập mẫu web của mình. Trong mục Basic, H&M StudioLine Web 3.6 sẽ cung cấp ba dạng mẫu website theo cách sắp xếp các menu: Centered, Left, Top để bạn lựa chọn.
Thay đổi tiêu đề và menu:
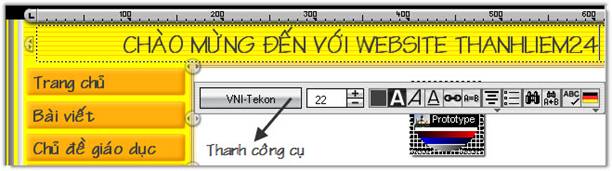
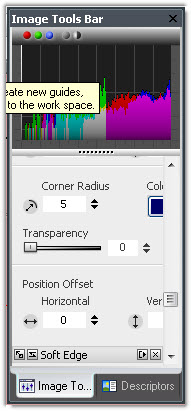
Tại cửa sổ thiết kế, bạn có thể tùy ý thay đổi kích thước của các đối tượng bao gồm kích thước các menu, kích thước trang, kích thước tiêu đề (Header),…bằng cách kéo thả. Và để nhập văn bản tiếng Việt hãy sử dụng các font chữ VNI tương ứng với bảng mã VNI Windows (bộ gõ Unikey). Muốn chỉnh sửa đối tượng nào thì chỉ việc nhấn đôi chuột vào nó để xuất hiện thanh công cụ và thanh thước.

Thay đổi tiêu đề và menu với H&M StudioLine Web 3.6
Tạo liên kết:
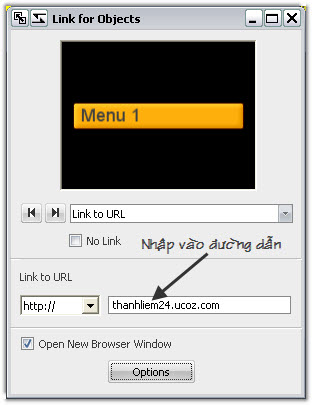
Một việc làm khá quan trọng nữa là bạn nhấn chuột phải ở từng menu chọn Link để tạo liên kết cho chúng. Trong cửa sổ Link for Objects chọn hình thức liên kết, rồi nhấn Browse (hoặc tương đương), chẳng hạn nếu bạn chọn Link to URL thì cần chọn giao thức liên kết http://, https://, ftp:// và nhập vào đường dẫn ở ô cạnh bên.

Tạo liên kết với H&M StudioLine Web 3.6
Tạo nền và khóa mẫu:
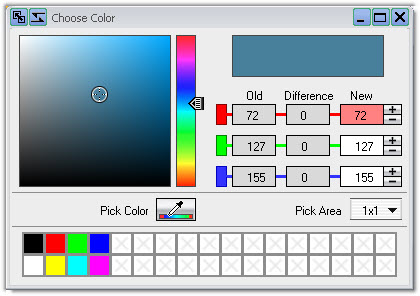
Kế đến, bạn cần tạo hiệu ứng nền để làm nổi bật nội dung trang web bằng cách bấm chuột phải vào khu vực nền chọn Background, nhấn vào thẻ màu cạnh dòng chữ Background Color để thay đổi màu nền, khi xong cần bỏ dấu kiểm tại mục Use Background Image thì thay đổi mới có hiệu lực. Lưu ý, khi sử dụng mẫu đã thiết kế cho từng trang để tránh bị người khác vô tình thay đổi thì hãy nhấn chuột phải vào nền và chọn Layout Objects Locked.

Tạo nền và khóa mẫu với H&M StudioLine Web 3.6
Bước 2: Xây dựng nội dung cho các trang.
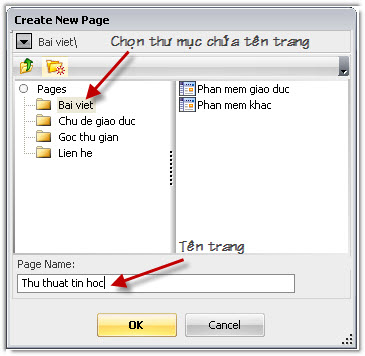
Ở lựa chọn đầu tiên (…work on sites and pages), bạn hãy nhấn Create page và đặt tên cho web tại ô Page Name trong cửa sổ Create New Page. Khi bước vào giao diện của H&M StudioLine Web, bạn sẽ phát hiện cửa sổ làm việc có giao diện gần giống với bộ Office thường dùng nhưng nó có thêm các thanh điều hướng để quản lí các nhóm tính năng (Navigation Pane); cửa sổ tương tác (thiết kế); thùng rác (Recycle bin)-nơi chứa những bức ảnh bị xóa, những thiết lập và các bộ lọc.
* Làm việc với thanh điều hướng -Navigation Pane:
Các nhóm tính năng chính trên thanh điều hướng:
- Albums: là thư viện giúp cho bạn tiện lợi hơn trong việc thiết kế trang web, nếu cảm thấy StudioLine Web chưa cung cấp đủ thì bạn nhấn Browse and Load để duyệt đến bức ảnh có trên máy rồi kéo thả bức ảnh mong muốn vào đúng chủ đề trên thư mục Design. Ngoài ra, bạn có thể dùng công cụ Edit để chỉnh sửa bức ảnh theo ý mình.
- Image Toolbox: Tập hợp các công cụ giúp bạn chỉnh sửa các hình ảnh như: canh chỉnh hình ảnh (Image Alignment), xoay ảnh (Rotate), cắt (Crop), tự động cân đối màu sắc ảnh (Auto Tone Levels), thay đổi màu đối tượng (Gradation), làm mờ ảnh (Blur),…Bên cạnh đó còn có rất nhiều công cụ làm hiệu ứng hình ảnh: chiếu sáng một bên đối tượng (Buttonize & Shadow), trắng đen (Black & White), đóng bản quyền lên ảnh (Text), xoay ngược bức ảnh (Invert Image),… <!–[if !vml]–><!–[endif]–>

Xây dựng nội dung cho các trang với H&M StudioLine Web 3.6
- Timeline: Cho bạn biết chính xác thời điểm mà bạn chèn một đối tượng hình ảnh nào đó vào thư viện. Công cụ có cách sắp xếp rất khoa học giúp bạn nhanh chóng tìm ra các bức ảnh.
- Image Archive Filter: Tính năng giúp bạn lọc ra những hình ảnh được lưu trữ trong thư viện (Albums) với những thông tin do chính bạn cung cấp vào các ô: Descriptor, Operator, Value. Khi đó StudioLine Web sẽ xem xét thông qua các gợi ý đó và trả lại cho bạn cây thư mục chứa các hình ảnh phù hợp (Show without folder tree).
- Sites: Đây chính là nhóm tính năng quan trọng trong Navigation Pane, chứa sơ đồ website của bạn. Cũng giống như Windows Explorer, bạn cũng phải tiến hành tạo các thư mục chính tương ứng với chủ đề chính mà mình dư kiến, nhấn vào biểu tượng New Folder (<!–[if !vml]–><!–[endif]–>) để tạo. Khi xong, việc kế đến là cần tạo ra các trang nằm trong các thư mục đó, bạn nhấn New ( <!–[if !vml]–><!–[endif]–>) rồi chọn thư mục ở bên phải và đặt tên vào ô Page Name, nhấn OK. Việc làm này diễn ra nhanh hay chậm là tùy thuộc vào quy mô trang web của bạn. Lưu ý, để tránh bị lỗi về chữ bạn không nên gõ tiếng Việt có dấu ở phần tạo thư mục, tạo trang này.

*Làm việc với các trang
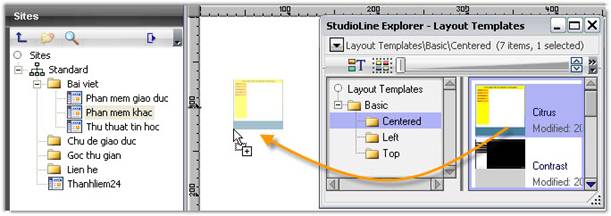
Sau khi đã làm quen và thành thạo với những nhóm tính năng nêu trên, bạn hãy tiến hành thiết lập mẫu đã thiết kế (Layout Temlate) cho tất cả các trang của website. Bạn vào cửa sổ StudioLine Explorer –Layout Templates (biểu tượng <!–[if !vml]–><!–[endif]–> trên thanh công cụ) rồi kéo-thả mẫu đó vào từng trang, nhấn Apply ở cửa sổ hiện ra, sau đó hãy xây dựng nội dung cụ thể cho các trang ấy.

Làm việc với các trang với H&M StudioLine Web 3.6
Ngoài ra, chương trình còn nhiều công cụ khác giúp cho việc biên tập nội dung web nhanh chóng và chuyên nghiệp: Text Link Properties (thuộc tính các liên kết), Search and Replace (tìm kiếm và thay thế từ hoặc cụm từ), Spell Checker (kiểm tra chính tả), Include HTML File (gồm tập tin HTML).
Bước 3: Xuất ra sản phẩm
Menu Publish cung cấp cho bạn nhiều lựa chọn để xuất ra sản phẩm nhưng trong đó cần chú ý đến hình thức Profile. Trong cửa sổ Publishing Profile, bạn nhấn Edit để điền vào những thông tin về tài khoản FTP của mình: FTP server, Login/User (tên tài khoản), Password (mật khẩu), Default Document,…
 Ư
Ư
Xuất ra sản phẩm với H&M StudioLine Web 3.6
Nếu tiến trình đưa dữ liệu lên hosting không gặp trở ngại thì bạn sẽ có một website chuyên nghiệp và tự tin chia sẻ với bạn bè, đồng nghiệp.
III. Dịch vụ cung cấp tên miền và hosting miễn phí
Đối với hai phần mềm tạo website trên thì bạn cần phải tải dữ liệu lên máy chủ. Hiện nay, việc tự mua cho mình một tên miền (domain) và một hosting không gì khó khăn nhưng trong thời gian tập làm website bạn không cần phải đầu tư lớn như thế. Các dịch vụ miễn phí cung cấp tên miền, hosting cũng có rất nhiều nhưng dịch vụ hoạt động ổn định thì chỉ đếm trên đầu ngón tay. Tên miền co.cc và hosting www.000webhost.comđược rất nhiều người dùng web lựa chọn vì tính ổn định của nó và cả hai đều hỗ trợ tiếng Việt. Do đó, ở bài viết này sẽ giới thiệu về tên miền Co.cc, còn về hosting thì đã được giới thiệu trên Cẩm nang máy tính số 35.
Bước 1: Đầu tiên, bạn truy cập vào website www.co.ccvà chuyển giao diện web về ngôn ngữ Việt để dễ sử dụng bằng cách nhấn vào nút xổ xuống tại mục Change Language > tìm đến Tiếng Việt.

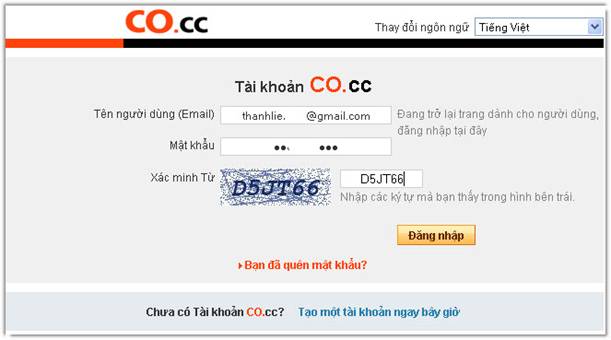
Bước 2: Bạn nhấn vào mục Cần một tên miền mới > nhập vào tên miền muốn tạo và nhấn nút Kiểm tra tính sẵn sàng > nhấn nút Tiếp tục đăng kí. Trong cửa sổ kế tiếp, bạn nhập vào ô Tên người dùng (Email) địa chỉ mail, Mật khẩu, xác minh từ vào ô bên cạnh và nhấn Đăng nhập.

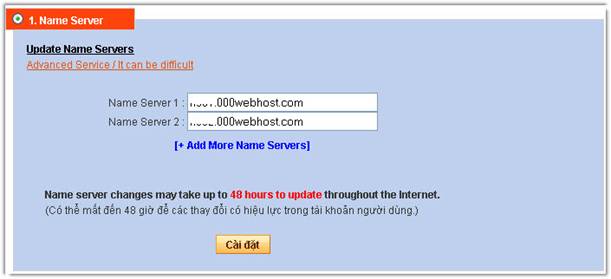
Bước 3: Kế đến, bạn nhấn Cài đặt để bước vào của sổ quản lý tên miền (Manage Domain). Ở đây bạn có thể cài đặt Name Server hướng đến máy chủ được cung cấp bởi hosting www.000webhost.com bằng cách nhập vào hai ô Name Server 1 và Name Server 2, nhấn Cài đặt để hoàn tất.
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...