Tối ưu hóa bố cục của trong trang web? Trong xu hướng thiết kế web hiện đại, có 2 cách để thiết kế bố cục (layout) phổ biến là các bảng (table) lồng nhau và dựa vào chuẩn CSS. Cách thiết kế layout theo dạng table đã quá phổ biến với các designer vì tính trực quan, thời gian thiết kế cũng được rút ngắn và khả năng tương thích trình duyệt cao. Nhưng việc lạm dụng thiết kế layout theo table cũng dẫn đến một số rắc rối cho các designer. Vào cuối thập niên 90, W3C giới thiệu CSS (Cascading Style Sheets) cho phép tùy biến những kiểu thể hiện khác nhau cho tài liệu HTML. Các trình duyệt nhanh chóng hỗ trợ CSS, các designer bắt đầu áp dụng chuẩn này cho các bản thiết kế của họ.
- Table làm gia tăng kích thước của site dẫn đến việc tiêu tốn băng thông không cần thiết .
- Tiêu tốn thời gian hiệu chỉnh nhiều hơn so với việc dùng CSS nếu website có thay đổi.
- Những người khiếm thị hoặc những người truy cập website bằng DTDĐ hay PDA sẽ không được hiển thị đúng đắn.
Cuối cùng, tiêu chuẩn web W3C hiện tại là sử dụng CSS và tin tốt lành là hiện nay tất cả các trình duyệt đều hỗ trợ chuẩn này.
Thiết kế layout với CSS có một số thuận lợi đối với việc tối ưu hóa công cụ tìm kiếm (SEO) điển hình là việc có thể đặt nội dung trước các mã lệnh khác bằng thẻ DIV (luôn nhớ rằng việc bố trí những nội dung quan trọng bao gồm từ khóa lên phần đầu của trang web luôn làm gia tăng sự nổi bật của từ khóa).
CSS giúp giảm bớt kích thước của trang web và khách tham quan (visitor) không cần phải tải về những dữ liệu mang tính chất trình bày khi xem mỗi trang vì chúng đã được lưu trong bộ nhớ tạm (cache) của trình duyệt.
- Đồng bộ định dạng và dùng chung cho tất cả các trang.
- Vẫn có thể dùng CSS ngoài mục đích SEO.
- Website sẽ được tổ chức chặt chẽ và dễ bảo trì.
Tóm lại, dùng thẻ DIV nói riêng hay CSS nói chung thay thế cho các table lồng nhau sẽ làm giảm đáng kể kích thước trang, tổ chức website được chặt chẽ hơn, dễ bảo trì hơn và gia tăng tính khả dụng. Một điểm không thuận lợi khi sử dụng CSS là chúng ta phải học về nó, tuy nhiên, điều này không quá khó cho các webmaster.
Cả hai phương pháp, table lồng nhau và CSS đều được quan tâm khi nói về SEO. Nhưng chúng ta đã biết, các robot sẽ quét qua toàn bộ mã trong các trang web mà chúng viếng thăm, tuy nhiên, nếu số lượng mã quá lớn, các robot có thể không tiếp cận trọn vẹn, từ đó, việc bố trí nội dung sao cho các robot có thể tiếp cận là một điều khá quan trọng và điều này chắc chắn việc dùng CSS sẽ làm tốt hơn. Bây giờ chúng ta sẽ xem qua vài bước thực tế về việc sử dụng thẻ DIV so với table để nâng cao sức hấp dẫn cho các công cụ tìm kiếm (SE).
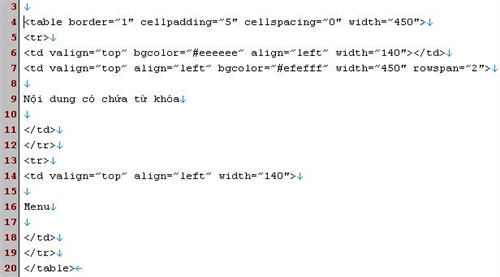
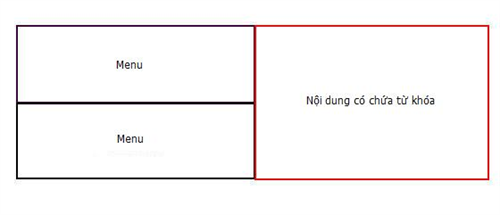
Khi một trang web được tạo ra khi dùng table, thông thông phần nội dung chính sẽ nằm ở ô dưới cùng bên phải của table. Các robot quét 1 trang web theo chiều từ trái sang phải và từ trên xuống dưới sẽ đi qua rất nhiều đoạn mã trước khi tiếp cận được nội dung này. Để tránh điều này, chúng ta phải bố trí nội dung vào những ô đầu tiên nằm ở phần trên của table và cách tốt nhất là đưa nội dung lên trên mã HTML bằng cách dịch chuyển phần menu từ trái sang phải (menu thường được bố trí bên trái). Để các robot có thể đọc nội dung đầu tiên mà vẫn giữ được menu bên trái là tạo ra một ô (cell) rỗng nằm trên menu như hình bên dưới.
Như hình minh họa bên trên, chúng ta dùng 1 cell rỗng với thuộc tính rowspan, các robots khi quét trang này sẽ duyệt qua cell rỗng ở dòng 1, sau đó chúng sẽ tiếp cận đến nội dung mong muốn của chúng ta trong khi menu vẫn được bố trí theo sự phổ biến bên tay trái bất chấp menu có thể là hình ảnh.

Lời khuyên: Sử dụng table phân lớp (layer) sẽ tải trang nhanh hơn. Các trình duyệt hiển thị table tuần tự, cung cấp cho visitor những thông tin đầu tiên trong khi vẫn tiếp tục tải trang. Vì thế tôi khuyên bạn nên chia ra thành nhiều table riêng biệt để có thể tải nhanh chóng từng table.
Website dùng CSS sẽ dễ dàng kiểm soát các mã HTML và không mất nhiều thời gian để bố trí vị trí nội dung phù hợp khi các robot tham quan.

Đến đây, nếu bạn vẫn thích dùng table, tôi không cản bạn. Nhưng các website sẽ ít mã hơn, kích cỡ nhỏ hơn và tốc độ tải nhanh hơn nếu dùng XHTML và CSS. Và những điều này luôn phù hợp cho visitor lẫn các SE.
Những điểm quan trọng của bài viết này:
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...