Đối với một website, hình ảnh là yếu tố vô cùng quan trọng, nó góp phần không nhỏ để tạo nên một giao diện đẹp và chuyên nghiệp đồng thời phải đáp ứng được tốc độ tải trên internet (dung lượng file nhỏ). Chính vì vậy, việc xử lý hình ảnh là khâu được các công ty thiết kế website phải đặc biệt quan tâm.
Một trong những cách dễ nhất để tối ưu hóa nội dung của một trang là tập trung vào các hình ảnh. Hầu hết các trang có chứa hình ảnh cho dù là hình minh họa hoặc biểu tượng thì với một vài tinh chỉnh đơn giản nhưng có thể giúp trang web của bạn được xếp hạng cao hơn và giúp bạn có thêm một số khách truy cập.

Seo là công việc rất quan trọng đối với các trang web hiện nay
- Bạn sẽ làm gì nếu website của bạn rất hay mà lại không có ai biết tới?
- Và sẽ như thế nào nếu website có chất lượng không tốt mà lại được nhiều người biết tới?
Đây là những ý kiến trái chiều về tác dụng của SEO trong việc tối ưu hóa website. Hôm nay chúng ta sẽ cùng tìm hiểu thêm một vấn đề là tối ưu hóa hình ảnh cho SEO. Nhằm góp phẩn tối ưu hóa với các Search engine và thân thiện hơn với người sử dụng.
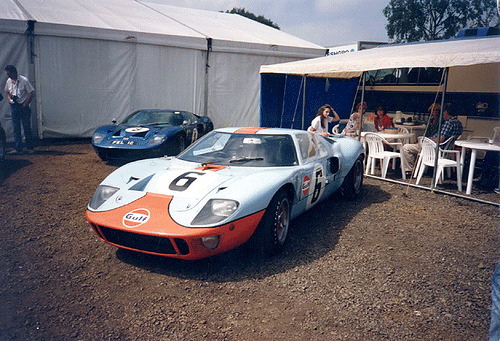
Vấn đề lớn ở đây là các công cụ tìm kiếm không thể nhìn thấy hình ảnh. Google làm hết sức mình để thúc tìm kiếm hình ảnh trên các trang web, nhưng họ cần sự giúp đỡ của bạn .. Ví dụ tôi sử dụng hình ảnh của xe Ford GT40

Công cụ tìm kiếm biết rằng có một hình ảnh bởi vì chúng tôi sử dụng thẻ <img> , nhưng thông tin duy nhất mà công cụ tìm kiếm có thể hiểu về nó là URL. Con người có thể dễ dàng thấy rằng nó là một hình ảnh của một chiếc xe, nhưng công cụ tìm kiếm không có sự hiểu biết này. Tuy nhiên, chúng ta có thể giúp công cụ tìm kiếm hiểu rõ hơn về hình ảnh thông qua thuộc tính alt và tên của hình ảnh.
Thuộc tính Alt trong tối ưu hóa hình ảnh
Thuộc tính Alt xác định một văn bản thay thế nếu hình ảnh không thể được hiển thị. Bạn cần chắc chắn là bạn đã cung cấp một miêu tả đầy đủ dành cho bức ảnh với thuộc tính ALT. Nội dung mô tả trong thuộc tính này sẽ được hiển thị theo dạng text trên các trình duyệt web mỗi khi mà bức ảnh của bạn không còn nữa (sau nhiều năm). Nhưng bạn hãy cố gắng đừng miêu tả quá nhiều cho bức ảnh, chỉ cần tập chung vào các từ khóa mà có nội dung liên quan tới bức ảnh.
Thuộc tính này không chỉ hữu ích cho khách truy cập mà còn rất hữu ích cho các công cụ tìm kiếm. Nó mang lại cho các công cụ tìm kiếm một đầu mối về các hình ảnh. Đó là lý do tại sao nó là một ý tưởng tốt để sử dụng từ khóa trong thẻ mô tả của thuộc tính Alt (không nên nhồi nhet từ khoá).
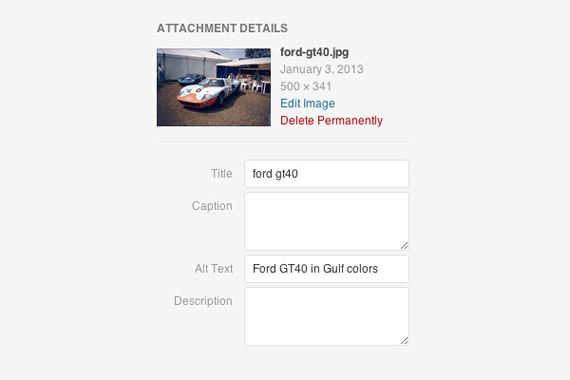
Nếu bạn kiểm tra mã của hình ảnh trước đó của chúng tôi, bạn sẽ thấy nó đã có một thẻ mô tả của thuộc tính Alt:
Thông qua thuộc tính alt này, chúng tôi đã cung cấp công cụ tìm kiếm với hai phần quan trọng của thông tin:
- Đó là một hình ảnh của một chiếc Ford GT40.
- Đó là xe Ford GT40 nhiều màu sắc.
Bây giờ, nếu ai đó sử dụng ' GT40 nhiều màu sắc ' hay một truy vấn tương tự trong hình ảnh của Google tìm kiếm, cơ hội hình ảnh về chiếc xe của chúng tôi sẽ được hiện thị lên.
Như bạn thấy, thêm một thẻ alt mô tả là rất đơn giản, bạn chỉ cần truy cập vào mã HTML của hình ảnh.

Một số hệ thống quản lý nội dung của chúng tôi cũng như WordPress cho phép bạn chỉ định một thẻ alt mô tả khi bạn tải lên một hình ảnh.
Tên hình ảnh trong tối ưu hóa hình ảnh
Nếu bạn muốn tối ưu hóa hình ảnh của bạn hơn nữa thì bạn có thể thay đổi tên của hình ảnh. Bằng cách sử dụng một tên tập tin mô tả chúng ta có thể giúp ích cho công cụ tìm kiếm.
Một bức ảnh từ một máy ảnh kỹ thuật số sẽ được đặt tên là 'DSC0123.jpg. Nếu chúng tôi tải hình ảnh này lên và sử dụng nó trên trang của chúng tôi, nhưng với tên hình ảnh như vậy thì nó không hữu ích với công cụ tìm kiếm vì tên hinh ảnh không phải là rất nhiều thông tin. Chắc chắn, chúng ta có thể sử dụng thuộc tính Alt, nhưng chúng ta có thể làm nhiều hơn bằng cách thay đổi tên hình ảnh.
Vì vậy, thay vì gọi hình ảnh chụp quả táo là DSC0123.jpg thì chúng ta có thể gọi nó là qua-tao.jpg. Nếu bạn đã đọc bài viết của chúng tôi “Làm thế nào để tạo một cấu trúc URL thân thiện SEO” thì bạn sẽ biết rằng tốt nhất nên sử dụng dấu gạch ngang. Cần phải tránh sử dụng dải phân cách khác như là gạch dưới (_) dấu cộng (+) hoặc không có dải phân cách ở tất cả. Bằng cách sử dụng dấu gạch ngang công cụ tìm kiếm có thể nhận ra những phần tổng hợp như từ riêng lẻ.
Đừng quên Dung lượng ảnh
Bạn có biết Google đã kết hợp tốc độ tải trang web trong bảng xếp hạng tìm kiếm. Điều này có nghĩa rằng thời gian tải trang là một trong những yếu tố xếp hạng, sự nổi lên của điện thoại thông minh và Internet di động đóng một vai trò lớn trong này. Cũng không ngạc nhiên, bởi vì một trang web chậm không phải là rất thân thiện.
Kích thước tập tin hình ảnh là một trong những yếu tố sẽ áp đặt thời gian cần để tải một trang nhất định. Do đó tối ưu hóa hình ảnh của bạn có thể cải thiện hiệu suất tải trang. Điều này có thể không được chú ý trên một trang có một hoặc hai hình ảnh, nhưng nếu bạn có hàng chục hình ảnh trên web thì sao?.
Kích thước tập tin chủ yếu phụ thuộc vào độ phân giải của hình ảnh. Các file phân giải cao hơn thường lớn hơn, có nghĩa là chúng ta phải cân bằng chất lượng và kích thước tập tin hình ảnh.
Để ra một quyết định, chúng ta cần phải xem xét một số loại tập tin hình ảnh và lợi thế của chúng.
Ba loại tập tin thường được sử dụng nhất trên web là JPG, PNG, GIF và WBNG:
- Dạng JPG được thiết kế để giữ lại độ màu rộng và độ sáng rõ của những ảnh có tông màu liên tục (chẳng hạn như những ảnh ở chế độ tô màu gradient). Dạng này có thể tiêu biểu cho những ảnh sử dụng hàng triệu màu. Và JPG là một loại tập tin hình ảnh với một mức độ điều chỉnh khi nén. Bằng cách nén hình ảnh nó sẽ hủy bỏ một số phần nào của thông tin mà mắt ít có khả năng nhìn thấy. Bởi vì điều này, hình ảnh JPG thường được sử dụng trên các trang web.
- Dạng PNG hiệu quả đối với những ảnh nén màu đặc và giữ được chi tiết sắc nét. Dạng PNG-8 sử dụng bảng 256 màu để thể hiện 1 ảnh. Dạng PNG-24 hỗ trợ màu 24 bit (hàng triệu màu), tuy nhiên nhiều ứng dụng trình duyệt trước đây không hỗ trợ các tập tin dạng PNG.
- Dạng GIF hiệu quả đối với những ảnh nén màu đặc và những ảnh có những vùng màu lập lại (chẳng hạn như nghệ thuật đường thẳng, các biểu tượng và những hình minh hoạ có chữ). Và GIF là hình ảnh không giảm chất lượng cho hình ảnh với 256 màu hoặc ít hơn. Định dạng này cũng hỗ trợ hình ảnh động, đó là lý do tại sao nó vẫn được sử dụng trên các trang web.
- Dạng WBNG là dạng chuẩn cho việc tối ưu hoá các hình ảnh đối với các thiết bị di động chẳng hạn như điện thoại di động. Dạng WBMP hỗ trợ màu 1 bit, có nghĩa là những ảnh dạng WBMP chỉ chứa những điểm ảnh màu đen và màu trắng.
Các loại tập tin hình ảnh JPG, PNG, GIF và WBNG đều hữu ích trong các tình huống cụ thể. Nếu bạn muốn tối ưu hóa hình ảnh của bạn, tôi khuyên bạn nên chọn một loại tập tin với chất lượng chấp nhận được và kích thước tập tin thấp nhất. Trong trường hợp nghi ngờ, chỉ cần thử các loại khác nhau và so sánh chúng.
Một điều mà bạn nên lưu ý tốt nhất là không sử dụng HTML để thay đổi kích thước hình ảnh. Tải lên một hình ảnh lớn (ví dụ 800 x 600 px) và hiển thị nó trong một độ phân giải nhỏ hơn (400 x 300 px) thay đổi kích thước ảnh thông qua HTML sẽ lãng phí băng thông.
Nếu bạn muốn phân tích hiệu suất của các hình ảnh của bạn, bạn có thể sử dụng Google Page Speed Insights . Các bài viết sau đây cũng có thể có ích cho bạn:
- 2 cách tối ưu hóa hình ảnh cho website
- Tối ưu hóa bố cục của trong trang web
- Tối ưu hóa Video trên website cho Google search
- Cách tối ưu hóa đường link URL Permalink và tối ưu tiêu đề bài viết
Kết luận
Một trong những lợi ích của việc tối ưu hóa hình ảnh của bạn cho SEO là họ có thể xuất hiện trong Google Image Search và có khả năng kéo thêm một số lượt truy cập vào web. Đặc biệt là cho công thức nấu ăn, các sản phẩm và hàng hóa kỹ thuật số (biểu tượng, nhiếp ảnh, cổ phiếu ...) điều này có thể rất hữu ích.
Nếu bạn đang thực hiện việc tối ưu hóa hình ảnh của bạn, đừng quên gửi một sitemap. Điều này sẽ giúp công cụ tìm kiếm tìm thấy và chỉ số hình ảnh của bạn.
Tối ưu hóa hình ảnh cho SEO có ba yếu tố chính
Tên, kích thước tập tin hình ảnh và quan trọng nhất là thuộc tính alt. Tên tập tin không phải là một chuỗi ngẫu nhiên các chữ cái và con số nhưng từ khóa mô tả. Kích thước tập tin cần được giữ càng thấp càng tốt để cải thiện tốc độ tải trang web của bạn (một trong những yếu tố xếp hạng của Google). Và cuối cùng nhưng không kém phần quan trọng là đừng quên thêm một thẻ alt mô tả cho hình ảnh của bạn. Đó là một trong những cách dễ nhất để tối ưu hóa hình ảnh của bạn cho SEO.
Những tip nhỏ này sẽ giúp bạn định vị các hình ảnh trên website của mình một cách tốt hơn và bởi vậy website của bạn có thể chuẩn Seo onpage cơ bản có nhiều lượt truy cập từ người dùng.
Bài " Tối ưu hóa hình ảnh cho SEO "
Công ty thiết kế website chuyên nghiệp ADC Việt Nam
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...