Bạn thể thấy khi sử dụng trình duyệt trên các thiết bị di động với độ phân giải khác nhau,một vấn đề lớn bạn gặp phải là kích thước của hình ảnh. Đối với một nhà thiết kế web thì có nhiều cách để xử lý vấn đề trên.Nhưng lựa chọn phổ biến nhất là sử dụng CSS’s max-width để dễ dàng sửa chữa điều này:

Miễn là không có style đè lên thì mỗi hình ảnh sẽ được đưa về kích thước ban đầu,nếu chiều rộng của trình duyệt trở nên nhỏ hơn thì hình ảnh sẽ co lại cho đủ 100% độ rộng màn hình.Như Jason Grigsby ghi nhận: "Ý tưởng đằng sau hình ảnh chất lỏng là bạn đem lại hình ảnh ở kích thước tối đa mà họ sẽ được sử dụng.Bạn sẽ không khai báo chiều cao và chiều rộng trong code của bạn,thay vào đó bạn sẽ hướng đến kích thước tương đối của chúng”.Đó là kỹ thuật tuyệt vời để có được một hình ảnh đẹp.
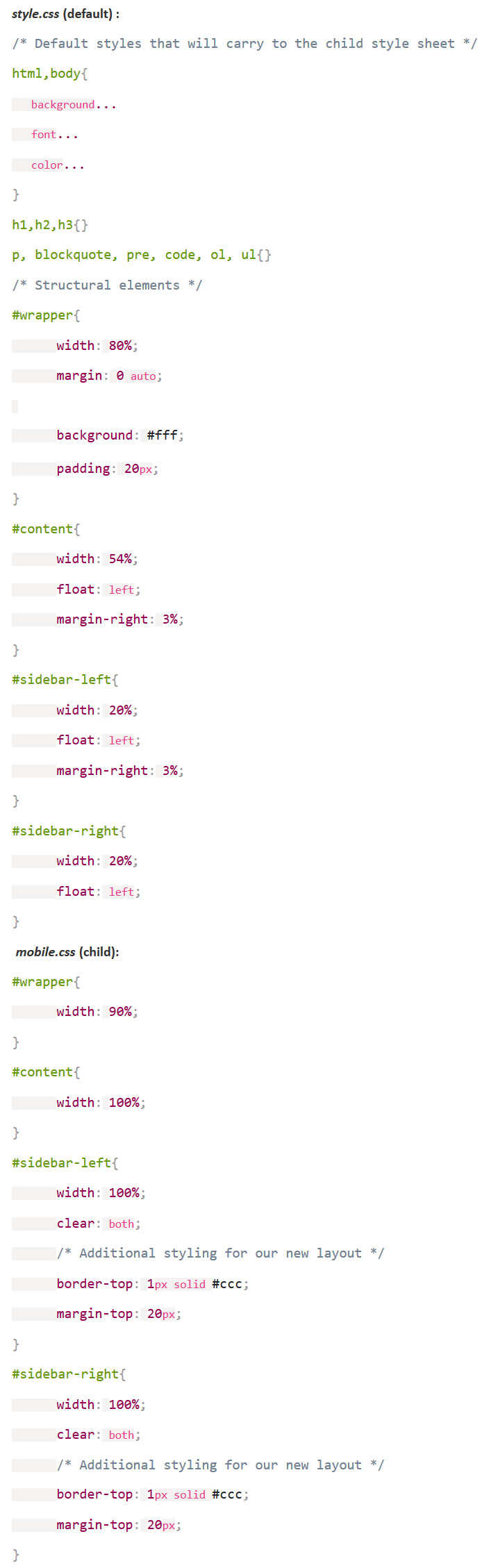
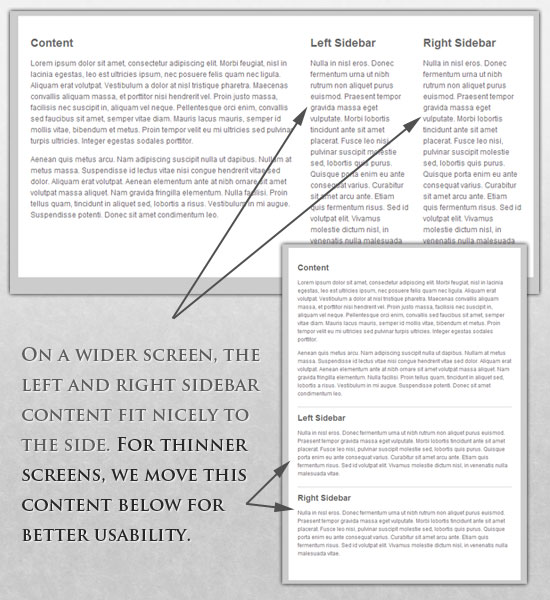
Về vấn đề thay đổi kích thước một cách tiêu cực,có thể có muốn thay đổi layout hoàn toàn,hoặc thông qua style sheet riêng biệt.Điều này không phải là rắc rối, hầu hết style vẫn có thể như cũ,trong khi style cụ thể vẫn có thể nhận được style và di chuyển các thành phần xung quanh với floats,widths,heights…
Ví dụ: Chúng ta có thể có một phong cách trang chính xác định tất cả yếu tố cấu trúc ví dụ như #wrapper,#content,#sidebar,#nav cùng với màu sắc, nền và kiểu chữ.Mặc định linh hoạt chiều rộng và floats
Nếu một phong cách làm việc bố trí quá hẹp, ngắn, rộng và cao, chúng ta có thể phát hiện và chuyển sang một style mới. Phong cách con mới này sẽ áp dụng tất cả mọi thứ từ phong cách trang mặc định và sau đó chỉ cần xác định lại cấu trúc của bố trí.


Lưu ý đối với người thiết kế web là max-width không được hỗ trợ trên IE, đồng thời trong một số trình duyệt cũ hơn của windows,nó không được hiệu quả như mong muốn.
Bài viết "Ứng dụng của Responsive Web Design khi thiết kế website - Phần 1"
Công ty thiết kế website chuyên nghiệp ADC Việt Nam
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...