Nếu bạn đã quen với việc sử dụng một số ứng dụng để đánh giá tốc độ tải giao diện thông qua biểu đồ thác nước,thì bây giờ đã có một sự lựa chọn tốt hơn,đó là Perfmap - Bản đồ nhiệt thể hiện tốc độ tải trang.

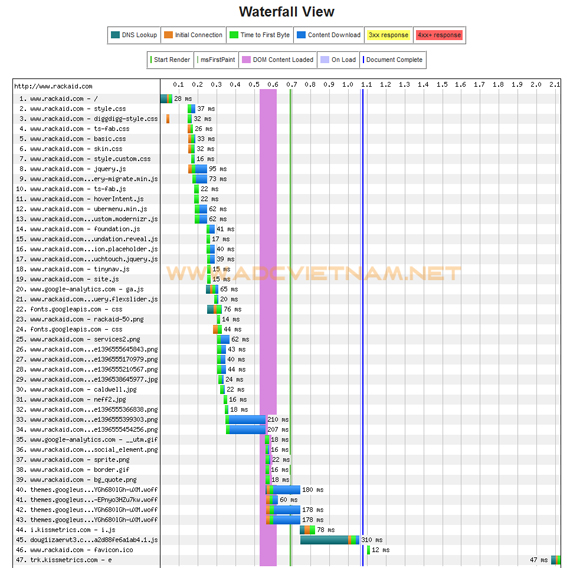
Biểu đồ hình thác nước biểu thị tốc độ tải các tài nguyên của website
Được hình thành và hoàn thiện bởi Mark Zeman từ SpeedCurve.com (website nổi tiếng chuyên cung cấp các dịch vụ đo lường web), và ra mắt tại Velocity NewYork 2014 (hội thảo chuyên về việc xây dựng và cải tiến công nghệ web), Perfmap là ứng dụng được tạo ra từ Javascript và chỉ chạy trên trình duyệt Chrome. Nó tạo ra một bản đồ nhiệt (heatmap) mô tả tốc độ tải những tài nguyên bằng trình duyệt thông qua Resource Timing API.

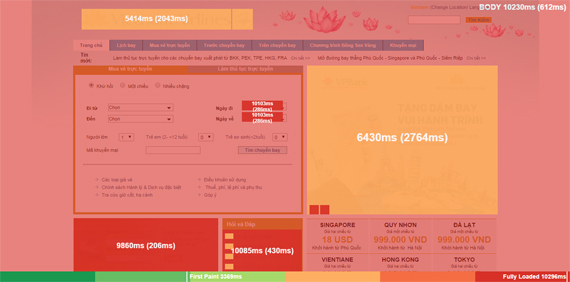
Ứng dụng Perfmap, bản đồ nhiệt của ADC Việt Nam

Ứng dụng Perfmap, bản đồ nhiệt của vietnamairlines
Ở cuối trang của thanh hiển thị màu thể hiện tốc độ tải trang. Màu xanh đậm thể hiện tốc độ tải trang web nhanh nhất còn màu đỏ thể hiện tốc độ tải trang chậm.
Màu sắc của heatmap và con số ms đầu tiên biểu thị thời gian website tải hình ảnh đó (đồng thời với các hình ảnh khác), trong khi con số ms thứ hai trong ngoặc đơn là thời gian trình duyệt chỉ tải riêng hình ảnh đó.
Bài viết " Ứng dụng Perfmap – Bản đồ nhiệt thể hiện tốc độ tải trang "
Công ty thiết kế website chuyên nghiệp ADC Việt Nam
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...