
Vào năm 2021, nhiều chủ doanh nghiệp đã tập trung vào tiếp thị kỹ thuật số và khởi chạy các trang web Thương mại điện tử của họ để duy trì hoạt động của doanh nghiệp. Nhiều người đã tìm kiếm cơ hội việc làm hoặc kiếm tiền trực tuyến bằng cách tạo blog hoặc trang web danh mục đầu tư.
Hiện tượng này sẽ tiếp tục và phát triển rộng hơn trong năm nay. Để giúp bạn thu thập cảm hứng và luôn dẫn đầu trong lĩnh vực sáng tạo này, hãy xem 12 xu hướng thiết kế trang web lớn nhất cho năm 2022.

Khái niệm về hiệu ứng thị sai được lấy cảm hứng từ thẩm mỹ của các trò chơi điện tử 2D cổ điển. Nó tạo ra ảo giác về chiều sâu bằng cách sử dụng các lớp di chuyển với tốc độ khác nhau. Bạn có thể tìm thấy nhiều phương pháp để thiết kế hiệu ứng này, nhưng nó thường được thực hiện bằng cách di chuyển nền chậm hơn nền trước.
Hiệu ứng thị sai có thể kích hoạt người cảm giác về hoạt hình và tính tò mò của người dùng để cuộn qua toàn bộ thiết kế. Đó là một cách tuyệt vời để giúp thiết kế trang web của bạn nổi bật.
Tuy nhiên, hãy nhớ rằng thiết kế web thị sai có thể dẫn đến tác động tiêu cực đến SEO.
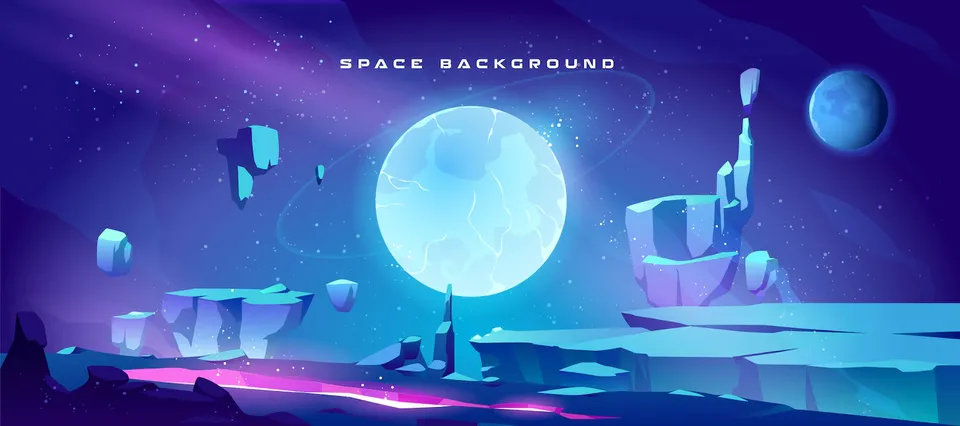
Với sự phổ biến của các màn hình có độ phân giải cao hơn, các nhà thiết kế theo đuổi nó bằng cách sử dụng công nghệ 3D cho các hình ảnh động và hình minh họa trên các trang web. So với hàng tấn các hình ảnh khác, nó có thể cung cấp hình ảnh sản phẩm tốt hơn.
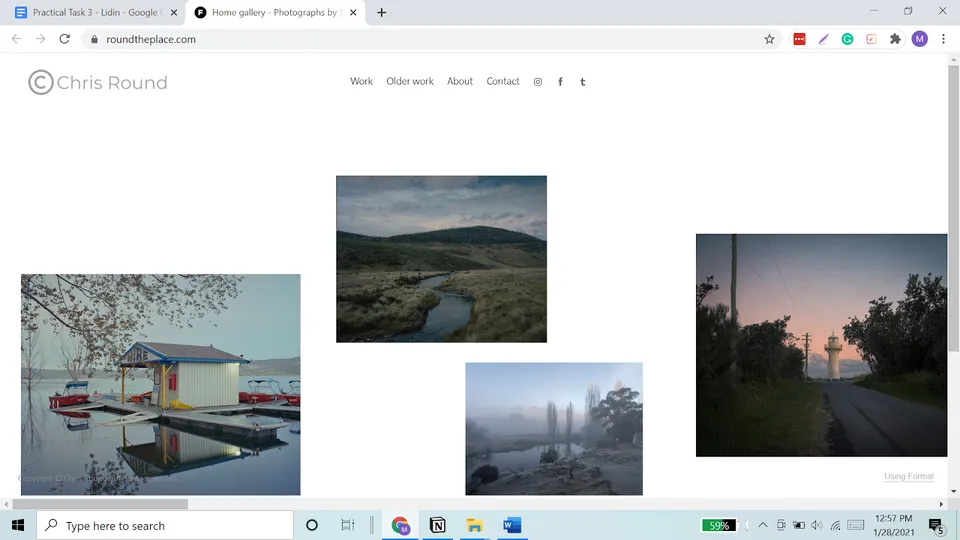
Dưới đây là các ví dụ về trang web cá nhân tốt nhất sử dụng hình ảnh 3D:



Những emoji đầy đáng yêu và ngỗ nghĩnh như thế này dần trở nên cực kì phổ biến và trở thành một phần không thể thiếu trong nhưng cuộc trò chuyện hay kể cả là những pha combat cực căng của các anh hùng bàn phím trên Facebook. Một vài emoji tiêu biểu không thể không nhắc đến là:
Theo Adobe, hơn 60% số người được hỏi cho rằng biểu tượng cảm xúc làm cho các cuộc trò chuyện trở nên vui vẻ và vui tươi hơn. Chúng là một phương tiện tuyệt vời để truyền đạt suy nghĩ và cảm xúc, và được biết đến rộng rãi như là thông điệp không lời.
Tuy nhiên, hãy cẩn thận khi chọn một số biểu tượng cảm xúc nhất định. Cùng một biểu tượng cảm xúc có thể được hiểu theo cách khác nhau trong các lĩnh vực khác nhau.
Ví dụ, vẫy tay có nghĩa là tạm biệt ở phương Tây, nhưng có nghĩa là "chúng ta không phải là bạn" ở Trung Quốc.
Việc đưa quá nhiều biểu tượng cảm xúc vào tin nhắn cũng có thể khiến bạn trông thiếu chuyên nghiệp và thiếu chín chắn.

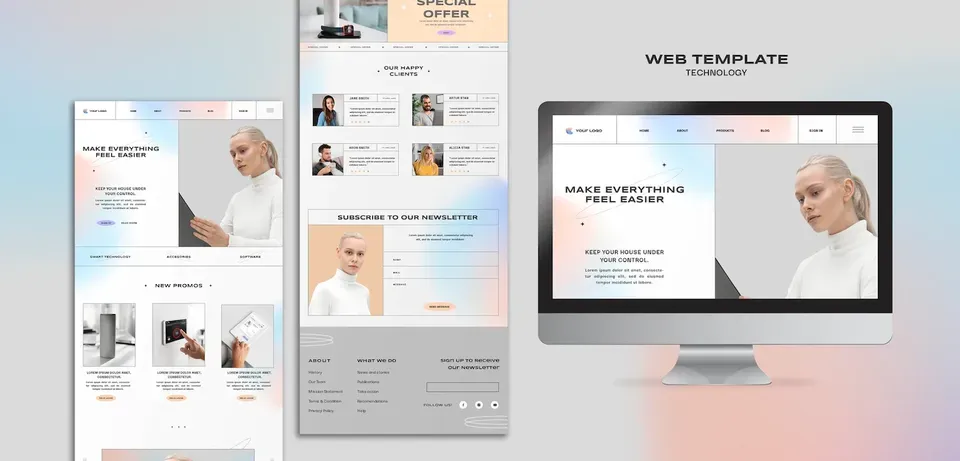
Sự đơn giản trong thiết kế có thể là một cứu cánh khỏi sự quá tải của thông tin kỹ thuật số trong đại dịch. Một ngày nào đó nó có thể vượt qua hoàn toàn những thiết kế phức tạp, bởi vì chủ nghĩa tối giản giúp người dùng chỉ tập trung vào những thứ cần thiết.
Bạn có thể sử dụng xu hướng thiết kế tối giản trên trang web của mình bằng cách:
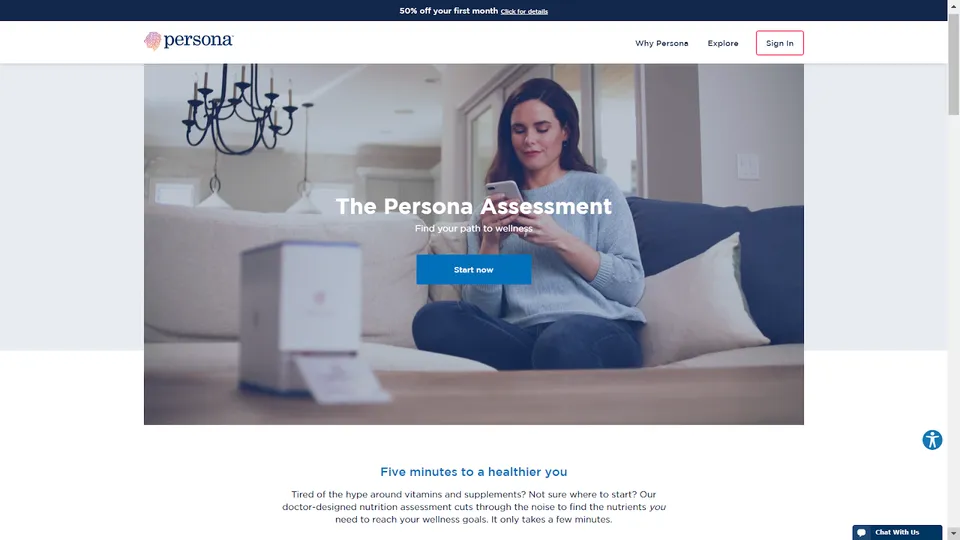
Với số lượng sản phẩm hoặc dịch vụ có sẵn trên trang web của bạn, hãy khuyến khích khách truy cập chọn sản phẩm bằng cách sử dụng một bài kiểm tra được cá nhân hóa để có trải nghiệm tương tác.
Đánh giá của Persona Nutrition là ví dụ điển hình cho xu hướng này. Công ty bổ sung dinh dưỡng giúp khách hàng của họ lựa chọn các chất dinh dưỡng phù hợp với lối sống và mục tiêu sức khỏe của họ.

Các điểm rút ra chính từ ví dụ này là:
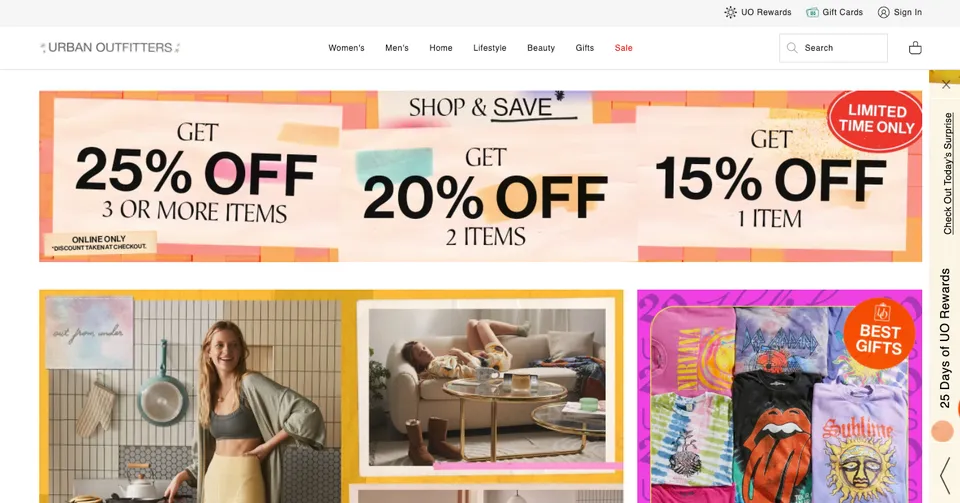
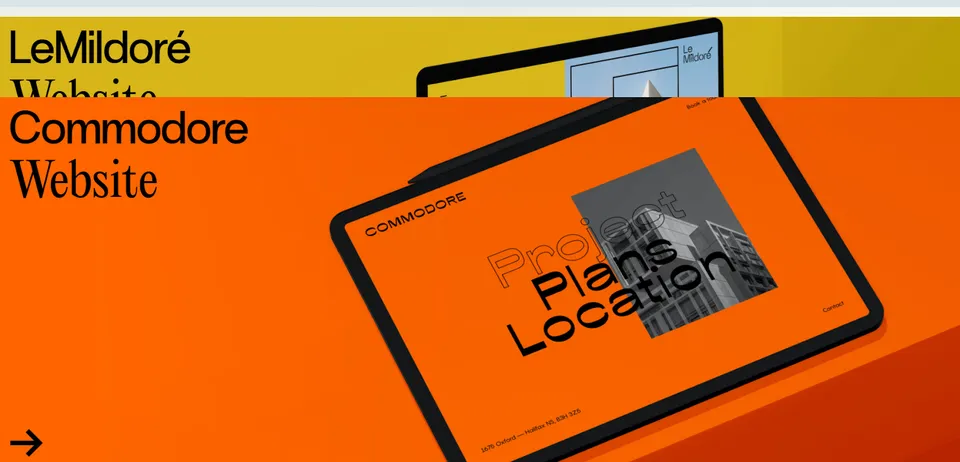
Nghệ thuật trừu tượng đã xuất hiện trong nhiều năm, nhưng vào năm 2022, các nhà thiết kế web đang làm cho nó phức tạp hơn bằng cách sử dụng màu sắc rực rỡ với nhiều hình dạng và kết cấu khác nhau.
Kết quả của trang web sẽ biểu đạt và tràn đầy năng lượng hơn. Bạn cũng có thể kết hợp các tác phẩm trừu tượng với ảnh và hình minh họa.

Cuộn xuống luôn là một tiêu chuẩn điều hướng, nhưng năm 2021 đã phổ biến hành động cuộn ngang.
Đây có thể là một thách thức để triển khai chính xác, vì nhiều khách truy cập tự nhiên cuộn xuống khi họ mở một trang web. Nếu bạn không cung cấp cho họ những dấu hiệu rõ ràng rằng trang được sử dụng để cuộn sang ngang, họ có thể cho rằng trang cuộn ngang bị hỏng và chỉ cần rời đi.
Để thích ứng với xu hướng này, hãy xem xét loại nội dung nào được thể hiện tốt hơn bằng cách sử dụng cuộn ngang so với cuộn dọc.
Thư viện ảnh là tốt, nhưng đừng ép buộc tính năng này trên một trang chứa đầy văn bản. Bạn cũng có thể sử dụng nó để hiển thị các danh mục.
Áp dụng một chỉ báo rõ ràng giúp người đọc biết rằng trang cụ thể sẽ cuộn theo chiều ngang.
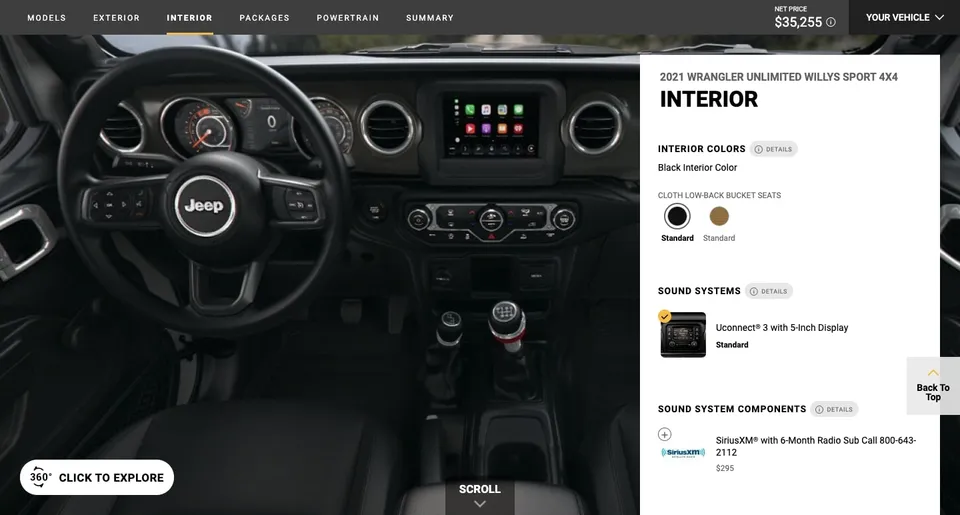
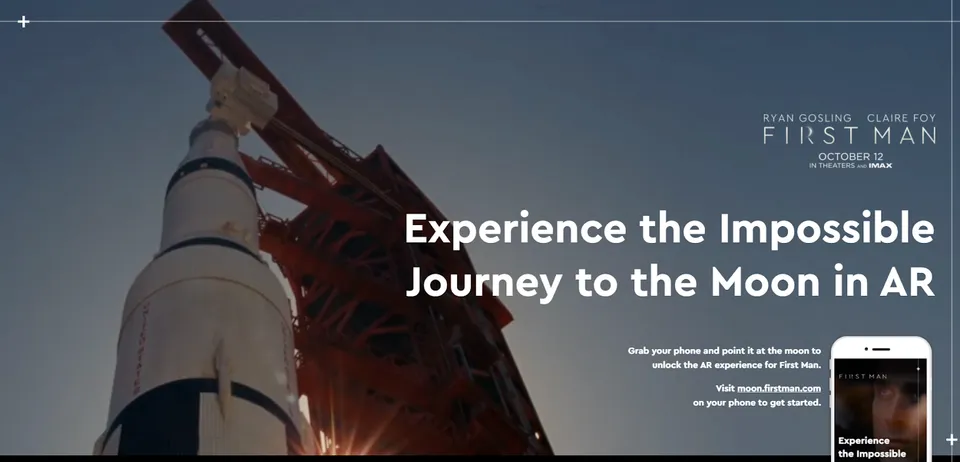
Thực tế tăng cường (AR) có thể cải thiện trải nghiệm người dùng, đặc biệt là đối với người dùng trang web Thương mại điện tử. Nó cung cấp cho khán giả của bạn trải nghiệm 360.
Kiểm tra các trang web cung cấp công nghệ AR này.




Xu hướng thiết kế web này đã được chuyển thể từ các phương tiện ngoại tuyến như tạp chí và báo. Nó chạm đến phương tiện kỹ thuật số sau khi trở thành một định dạng nguồn cấp dữ liệu truyền thông xã hội và sẽ sớm trở thành xu hướng cho thiết kế web.
Nghệ thuật cắt dán khá phổ biến, do tính linh hoạt và tính thẩm mỹ hấp dẫn. Các nhà thiết kế có thể áp dụng nhiều phong cách tác phẩm nghệ thuật khác nhau để tạo ra một bức ảnh ghép phù hợp với thương hiệu của họ.
Dưới đây là một số khía cạnh cần xem xét khi thiết kế nghệ thuật cắt dán.
Kiểu chữ cảm xúc đề cập đến các thiết kế kiểu chữ kết nối các từ và phản ứng cảm xúc. Ví dụ, từ "giật gân" sẽ được liên kết với nước, vì vậy thiết kế sử dụng màu xanh lam và những giọt nhỏ.
Để làm cho kiểu chữ nổi bật, hãy sử dụng một nền đơn giản. Cố gắng giữ số lượng chữ cái và từ tối thiểu để không làm người đọc choáng ngợp.
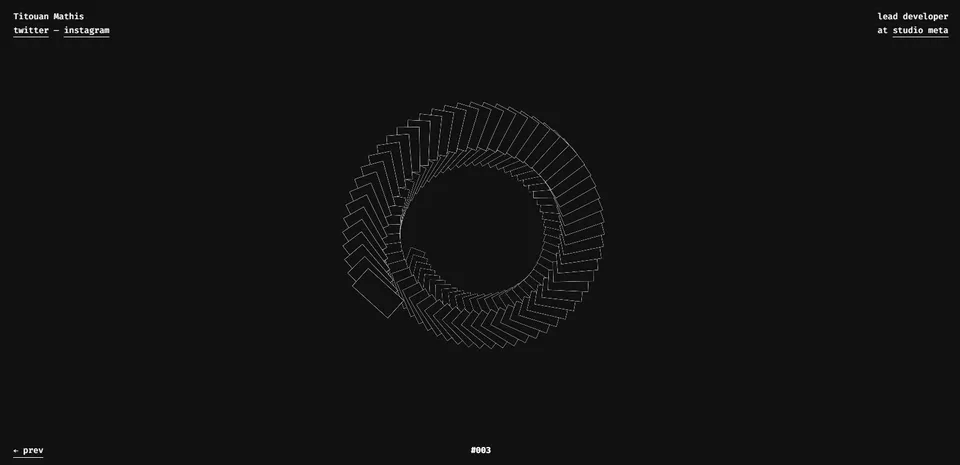
Bên ngoài hiệu ứng cuộn ngang và thị sai, năm nay, các nhà thiết kế sẽ thử nghiệm các kiểu cuộn khác.
Lấy cảm hứng với các hiệu ứng cuộn này.



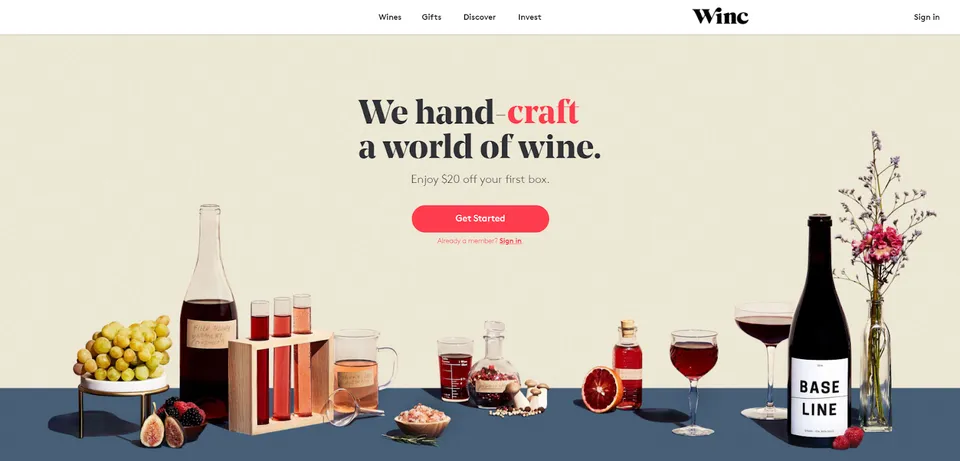
Màu lặng giúp khách truy cập dễ dàng nhìn vào trang web do màu sắc có độ bão hòa thấp dễ chịu. Loại màu này thường bị xỉn hoặc chuyển sang màu xám, giống như một ngày nhiều mây.
Nhiều nhà thiết kế sử dụng bảng màu sáng này để thể hiện vẻ ngoài tối giản. Nó cũng có thể mang lại cảm giác tự nhiên và thanh lịch hơn.
Winc là một ví dụ hoàn hảo về một trang web màu lặng. Nó sử dụng màu kem và màu xám cùng với các hình minh họa đơn giản, phù hợp với một câu lạc bộ rượu vang thanh lịch.

Những xu hướng thiết kế trang web cho năm 2022 này sẽ không hoạt động nếu bạn không phát triển chúng với một kế hoạch thiết kế chu đáo.
Chúng tôi khuyên bạn nên sử dụng những xu hướng này để lấy cảm hứng và biến chúng thành công cụ thiết kế của riêng bạn phù hợp với tính cách thương hiệu của bạn. Bạn có thể kết hợp chúng với các phong cách khác hoặc thậm chí vứt bỏ chúng hoàn toàn.
Nếu bạn cần một không gian để thử nghiệm những ý tưởng thiết kế mới đầy sáng tạo của mình, hãy tìm đến ADC Việt Nam!
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...